
👩🏻💻 Today Learn
- 알림기능 오류개선
- UI수정
💡 오류개선
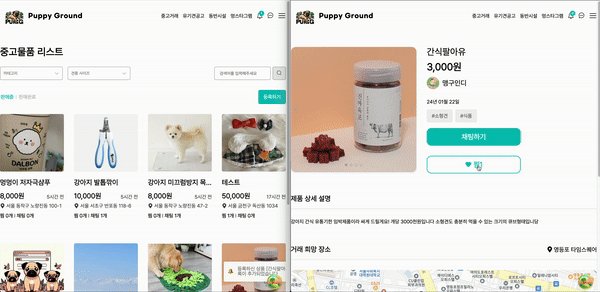
찜 등록시 유저정보 잘못넣음
찜을 눌렀을 때 내용이 supabase에 등록은 되었지만 알림이 불러와지지 않는 현상이 있었다.
하나씩 뜯어보다가 발견한 부분은 user_id를 넣는 부분에서 게시글을 작성한 user_id를 넣어야 하는데 현재 유저를 넣었던 것이다.
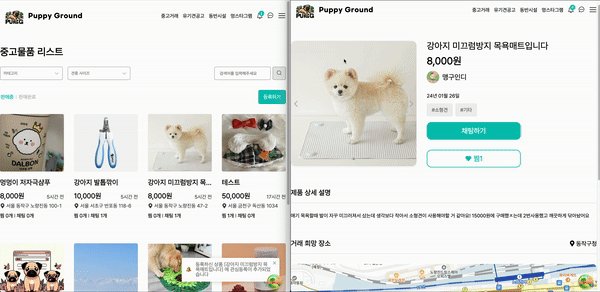
if (data?.user_id !== user!.id) {
addAlertMessage({
type: 'wish',
message: `등록하신 상품 ${title} 에 관심등록이 추가되었습니다 `,
userId: data!.user_id, // 이부분 user.id에서 수정
targetId: +usedItemId
});
}수정하였더니 알림이 잘 뜨는 것을 확인할 수 있었다.
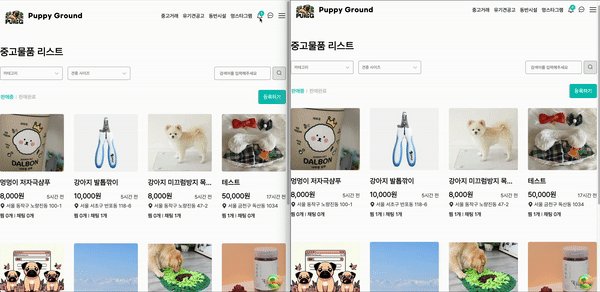
실시간알림이 새로고침해야만 뜨는 현상
알림은 잘 뜨지만 실시간으로 반영되지 않고 새로고침해야만 알림내역과 카운트가 뜨는 현상이 있었다.
// ReactQueryProviders.tsx
'use client';
import { QueryClientProvider, QueryClient } from '@tanstack/react-query';
import { useState } from 'react';
export default function ReactQueryProviders({ children }: React.PropsWithChildren) {
const [client] = useState(
new QueryClient({
defaultOptions: {
queries: {
refetchOnWindowFocus: false,
refetchOnMount: false,
retry: 1
}
}
})
);
return <QueryClientProvider client={client}>{children}</QueryClientProvider>;
}QurtyProvider에서 new QueryClient로 감싸줬는데
// useAlertMessage.ts
const queryClient = new QueryClient();
const { data: fetchAlertMessage } = useQuery({
queryKey: [ALERT_MESSAGE_QUERY_LEY],
queryFn: () => findAllMessageByUserId(user!.id),
// 유저가 있을때만 실행하도록
enabled: !!user
});훅에서 또 new로 다시 생성해주어서 발생했던 문제였다
const queryClient = useQueryClient();layout에서 이미 감싸줬기 때문에 useQueryClient로 재사용해주는 것으로 문제를 해결하였다.

✍🏻 회고
서버상태관리로 쿼리는 몇번 사용해보고 조금 알고있다고 생각했지만 항상 ctrl C + V 처럼 같은코드만 반복적으로 사용하다보니 정확히 알고 있지 않다는 것이드러나버렸다. 기초를 탄탄하게!@_@
