
👩🏻💻 Today Learn
- 유저테스트 설문 토대로 기능수정
- 반응형 작업
📚 유저피드백 1차 수정
유저피드백 중 내가 구현했던 페이지에 받은 내용을 토대로 기능개선을 해보았다.
먼저 받은 피드백을 보면 아래와 같다.
1. 동반시설:사이드바 접혀있어서 모를뻔 했어요.
2. 동반시설 페이지에서 검색을 했을 때 엔터를 쳐도 검색이 되었으면 좋겠습니다! (검색어를 입력하고 검색 버튼을 클릭해야 함) 검색결과가 없는 경우에는 '검색 결과가 없습니다' 를 보여주었으면 좋겠습니다.
3. 동반시설에서 지도를 작게 축소하면 전국의 데이터가 다 뜨는데 서버에 무리가없나요?
4. 동반시설 부분에서 왼쪽에 검색기능이 있다는 것을 알려줄 무언가가 있으면 더 이용하기 편할 것 같아요. 화살표만 있어서 깔끔하게 보이긴 하지만 검색기능을 찾는 유저에게는 페이지에 정보가 더 있는 것이 편리하게 느껴질 것 같습니다.
5. 동반시설에서 검은색 발자국이 무엇인지 나타내주면 좋겠어요! 내 위치인것같긴하지만, 발자국이 처음에는 동반시설중 하나인가? 생각이 들었습니다. 귀엽게 내 위치! 이런 말풍선이나 작은 문구?
6. 동반시설: 마커 호버시 정보를 보여주는거 외 클릭으로 상세정보를 알려주면 좋을거 같아요.
기능개선
// 엔터키로 검색처리
const enterKeyHandler = (event: React.KeyboardEvent<HTMLInputElement>) => {
if (event.key === 'Enter') {
setSearchPerformed(true);
searchButtonHandler();
}
};
// 검색결과 없음
{showingData.length === 0 && searchPlace !== '' && serchPerformed ? (
<p className={style.noResult}>🥲 검색결과가 없습니다 🥲</p>
) : (
//...
)}엔터키로 검색 가능할 수 있도록 수정하였고 검색결과가 없을 경우 안내문구를 추가하였다.
오류수정
문제 1
현재 화면에 보여지는 영역에 따라 리스트가 표시되고 있는데 화면영역에 데이터가 없어도 안내문구가 뜨고 있었다.
해결
그래서 추가한 코드는 searchPlace !== '' -> 검색어가 빈값이 아닐경우에만!
문제 2
검색어를 입력하는 도중에 실시간으로 반영이 되면서 안내문구가 뜨는현상
해결
state를 만들어서 초기값 false 로 설정하고 검색시에는 true 로 만들고 검색 후 내용이 보여질때만 결과가 보여지도록 처리하였다.
트러블슈팅
이 부분은 해당 기능을 구현하면서 개선했던 부분인데 3번에 적은 피드백과 유사한 내용이라 정리해보려고 한다.
왼쪽 토글 리스트에 전체 데이터를 보여주는 것이 아니라 지도의 현재 영역에 보여지는 데이터만 가져오고 싶었다. 그래서 찾아본 결과 영역변경 이벤트 기능이 있어서 <Map/> 컴포넌트에 onBoundsChanged 를 추가하였다.
참고자료
kakaomap-sdk
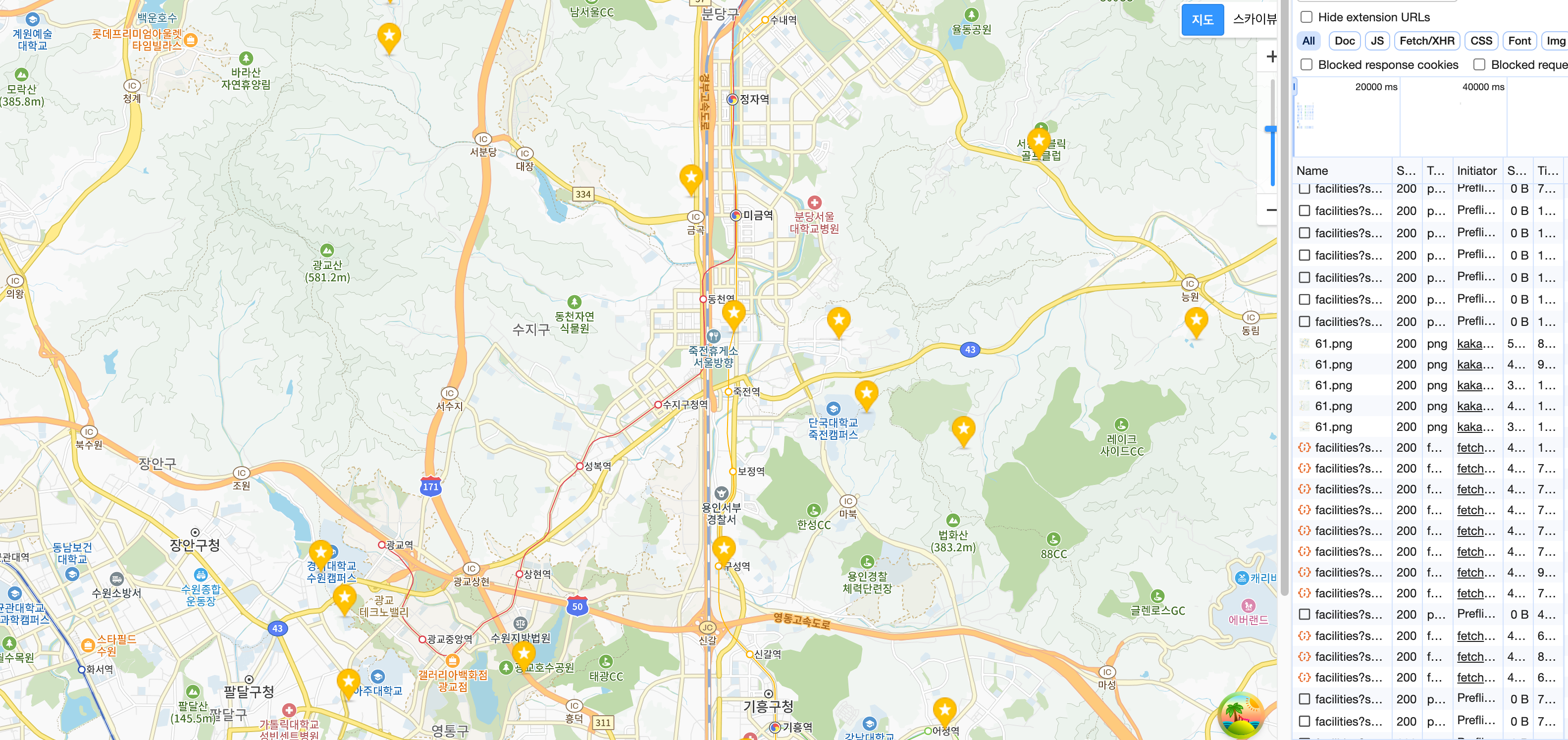
그런데 문제는 이동 이벤트가 발생할때마다 데이터가 불러와져서 화면이동이 매우 느리고 네트워크 창을 확인해보니...

문제
onBoundsChanged를 사용했는데 화면 이동 이벤트가 발생할때마다 데이터를 계속 받아와서 느려짐
해결
디바운싱을 이용하여 영역이동이 끝나고 1초 후에 해당영역의 데이터를 받아오도록 수정
코드
// map 이동 debouncing을 위한 timer 생성
const timer = useRef<number | null>(null);
// Map 컴포넌트
<Map
center={{ lat: currentLocation.latitude, lng: currentLocation.longitude }}
level={3}
style={{ width: '100%', height: '100%' }}
onBoundsChanged={(map) => {
// 디바운싱 구현
if (timer.current) {
clearTimeout(timer.current);
}
timer.current = window.setTimeout(() => {
setCoordinate({
sw: map
.getBounds()
.getSouthWest()
.toString()
.replace(/\(|\)/g, '')
.split(',')
.map(Number),
ne: map
.getBounds()
.getNorthEast()
.toString()
.replace(/\(|\)/g, '')
.split(',')
.map(Number)
});
}, 1000);
}}
>💡 알고가기
디바운싱(Debouncing)
디바운싱은 연이어 발생하는 이벤트를 그룹화하여 마지막 이벤트만 처리하는 방식이다. 주로 입력창에서 사용자의 타이핑이 멈출 때까지 기다려서 검색이나 자동완성과 같은 동작을 실행할 때 활용된다.
사용하는 이유
연이어 발생하는 이벤트 중 마지막 이벤트만 처리한다.
사용자가 입력을 마친 후 일정 시간이 지난 후에 동작을 실행한다.
사용자의 의도에 맞게 입력을 처리하여 부드러운 사용자 경험을 제공한다.
과도한 이벤트 핸들러 호출을 방지하여 성능을 최적화할 수 있다.

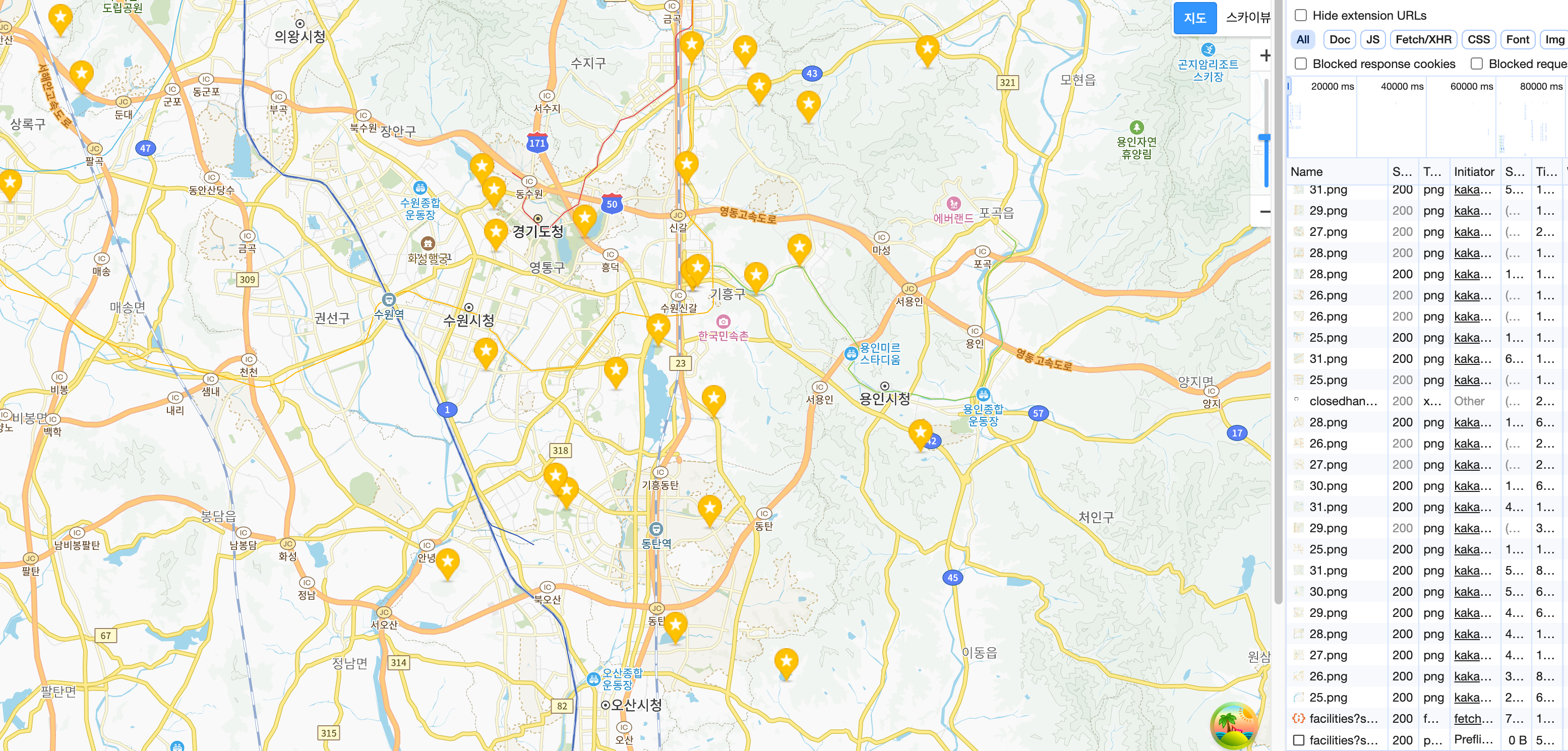
수정한 결과 네트워크 창을 확인하면 아까와 다르게 해당영역의 데이터를 한번만 불러오고 있는것을 볼 수 있고 영역 변경시 훨씬 빠르고 부드럽게 이동하였다.
✍🏻 회고
조원과 함께 오류를 찾아내고 테스트 해볼때와는 또 다른 피드백, 미처 발견하지 못한 부분 등 다양한 의견을 받을 수 있어서 좋았다. 바로 반영한 피드백도 있지만 아직 반영하지 못한부분, 원래 의도와 달라서 수정하지 않을 부분 등 우리에게 필요한 부분만 수용하고 발전시키다 보면 프로젝트의 완성도가 더 높아질 것이라 생각해본다.
