
👩🏻💻 Today Learn
- 메인페이지 반응형
- 동반시설페이지 반응형
어느덧 최종프로젝트 마무리를 코앞에 두고 있다. 😱
그러다보니 최적화에 힘써야 하는 단계에 오게 되었고 튜터님의 다양한 피드백 중 폰트를 최적화 하는 방법에 대해 시도해보고자 하였다.
원래는 global.css 에서 웹폰트로 사용하고 있었다.
@font-face {
font-family: 'Pretendard-Regular';
src: url('https://cdn.jsdelivr.net/gh/Project-Noonnu/noonfonts_2107@1.1/Pretendard-Regular.woff') format('woff');
font-weight: 400;
font-style: normal;
}하지만 Next.js를 사용하고 있기 때문에 Next/font 를 사용하면 폰트를 최적으로 로드할 수 있다는 것을 알게되었다.
💡 Next/font/local로 폰트 렌더링 개선
Next/font/google
- 구글 폰트의 CDN 서비스를 통해 폰트를 불러올 수 있다.
- 서버사이드 렌더링(SSR)과 클라이언트 사이드 렌더링(CSR)을 지원한다.
Next/font/local
- 웹 폰트 다운로드 시간을 절약하고 오프라인 사용 가능성을 제공한다.
- 클라이언트 측에서 파일을 다운로드할 필요가 없으므로 페이지 로드 속도를 향상시킬 수 있다.
// layout.tsx
import localFont from 'next/font/local';
const globalFont = localFont({
src: [
{
path: './assets/fonts/Pretendard-Regular.woff2',
weight: '400'
},
{
path: './assets/fonts/Pretendard-Medium.woff2',
weight: '500'
},
{
path: './assets/fonts/Pretendard-Bold.woff2',
weight: '700'
},
{
path: './assets/fonts/Pretendard-ExtraBold.woff2',
weight: '800'
}
],
variable: '--main-font',
display: 'swap'
});
export default function RootLayout({ children }: { children: React.ReactNode }) {
return (
<html lang="ko">
<body suppressHydrationWarning={true} className={globalFont.variable}>
<Script strategy="beforeInteractive" src={KAKAO_SDK_URL} />
{children}
</body>
</html>
);
// global.css
* {
box-sizing: border-box;
padding: 0;
margin: 0;
font-family: var(--main-font);
font-weight: 400;
}
// 폰트를 적용할 부분 css
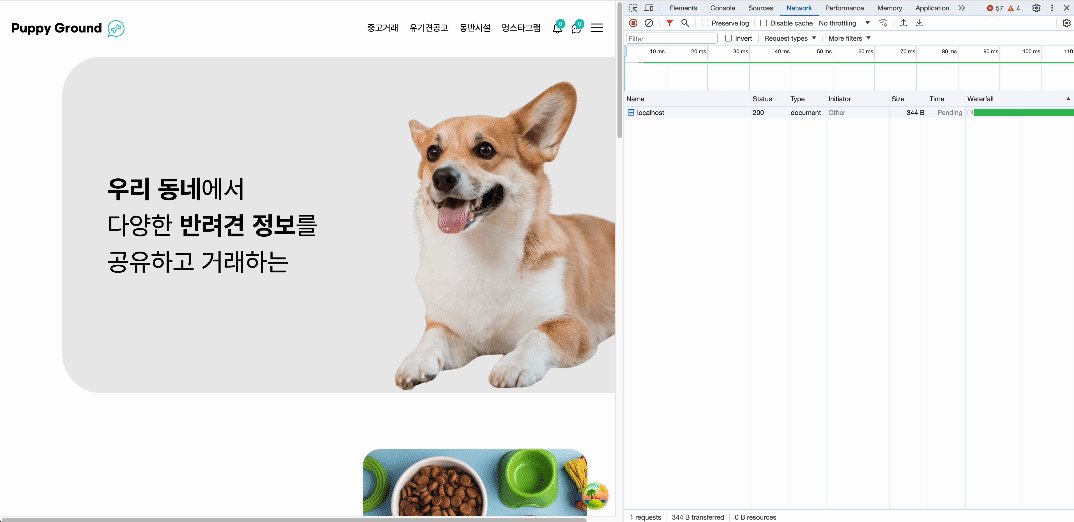
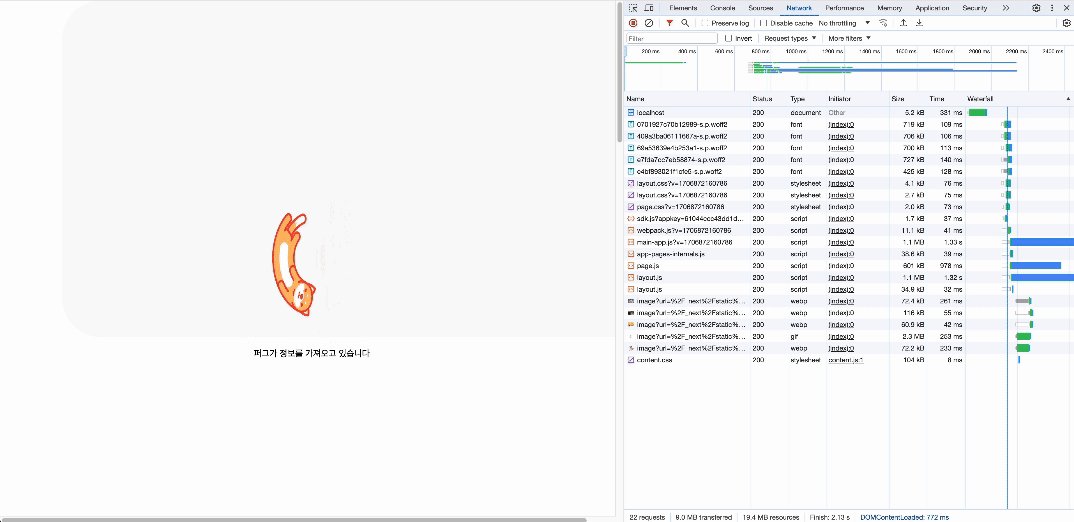
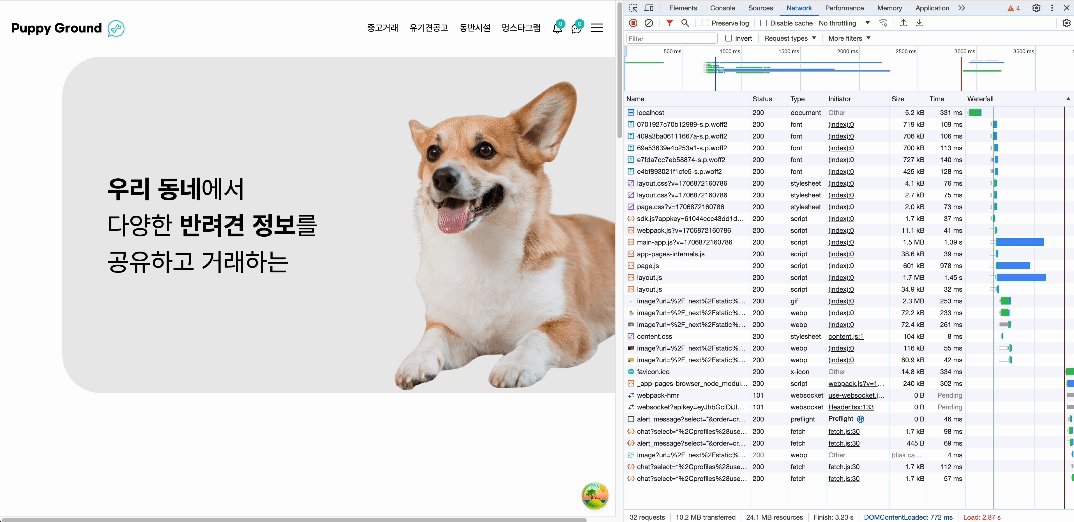
font-weight: 700;이전에는 로딩시에 폰트를 받아오는 속도가 이미지보다 느리고 제각각 이었기 때문에 기본적용된 폰트에서 적용한 프리텐다드로 깜빡거리면서 전환되었었다.
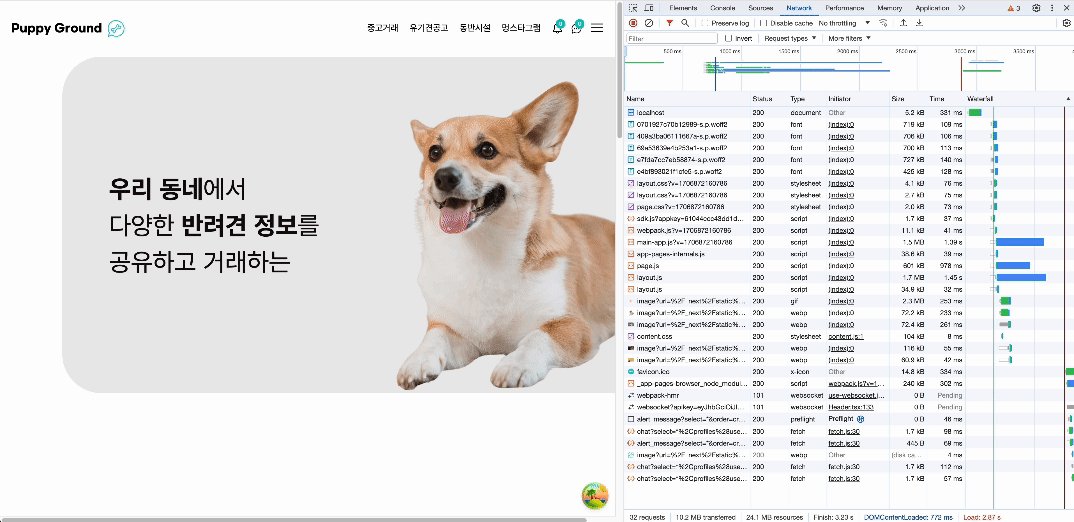
하지만 local로 적용한 후에는 로딩시에 폰트를 받아오는 속도가 50% 이상 빨라진것을 확인할 수 있다!

로고폰트 추가작업
로고에 적용한 폰트는 Header외에는 사용하지 않기 때문에 따로 적용해주었다.
const gmarket = localFont({
src: '../../assets/fonts/GmarketSansBold.woff2',
display: 'swap',
variable: '--logo-font'
});
<div className={`${styles.logoBox} ${gmarket.variable}`}>Puppy Ground</div>
// css
font-family: var(--logo-font);참고자료
공식문서
transfonter
💡 squoosh로 이미지 렌더링 개선
메인페이지에 화질이 좋은 이미지를 넣다보니 사이즈가 큰 이미지가 많이 사용되어서 초기로딩시에 받아오는 시간이 약간 소요됐었다.

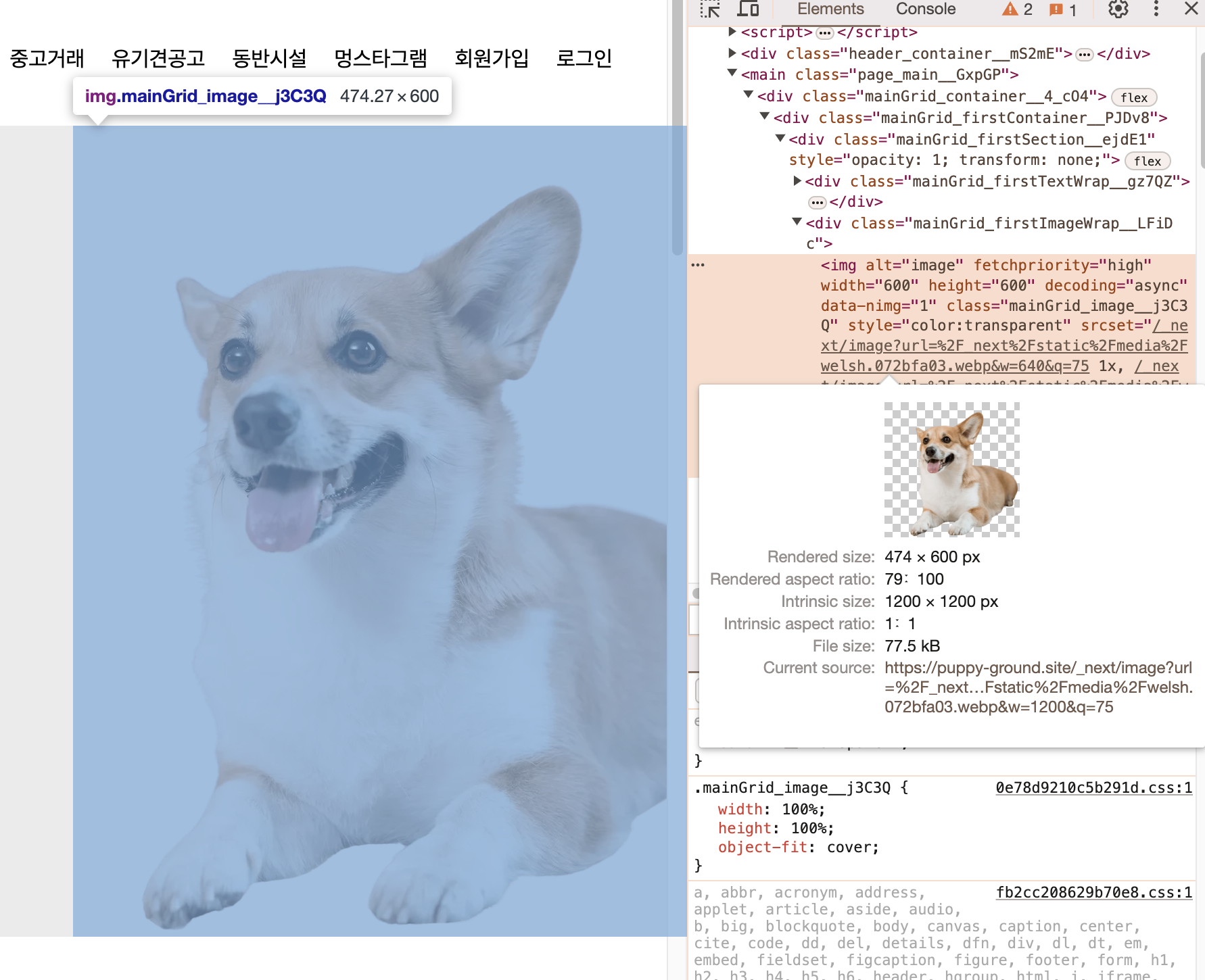
하지만 사람의 눈으로 볼 때 이미지의 intrinsic size 가 Rendered size 의 두배만 되어도 문제가 없기 때문에 사이즈와 파일형식을 변형해보았다.
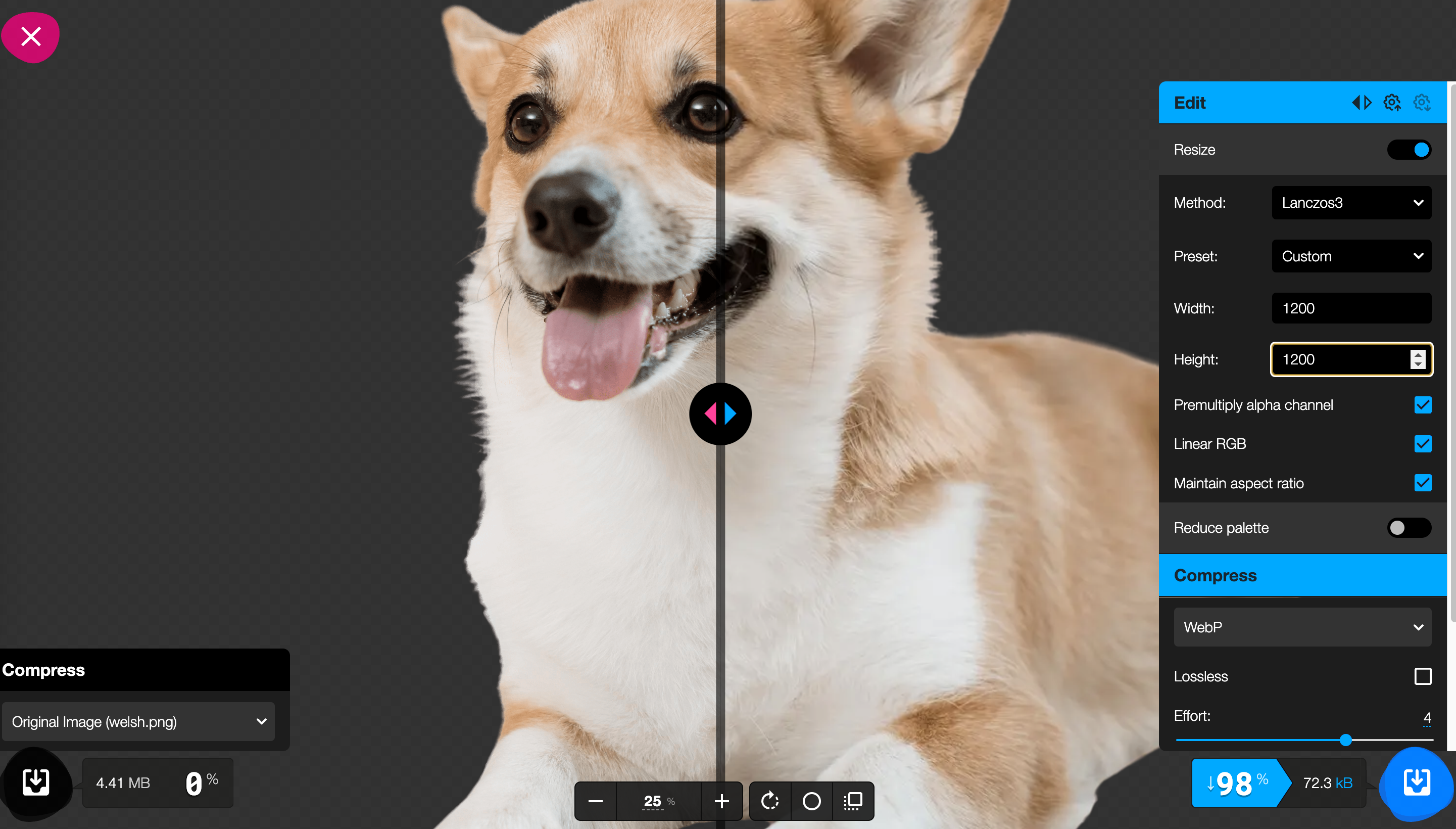
squoosh사이트에서 파일사이즈와 형식을 바꾸어보았을때 왼쪽이 기존 이미지, 오른쪽이 변형한후 인데 화질변화가 약간 있긴 하지만 눈에띄게 바뀌지는 않았다.
그런데 파일용량은 98%가 줄어들어 훨씬 가벼워진 것이다.

참고자료
squoosh
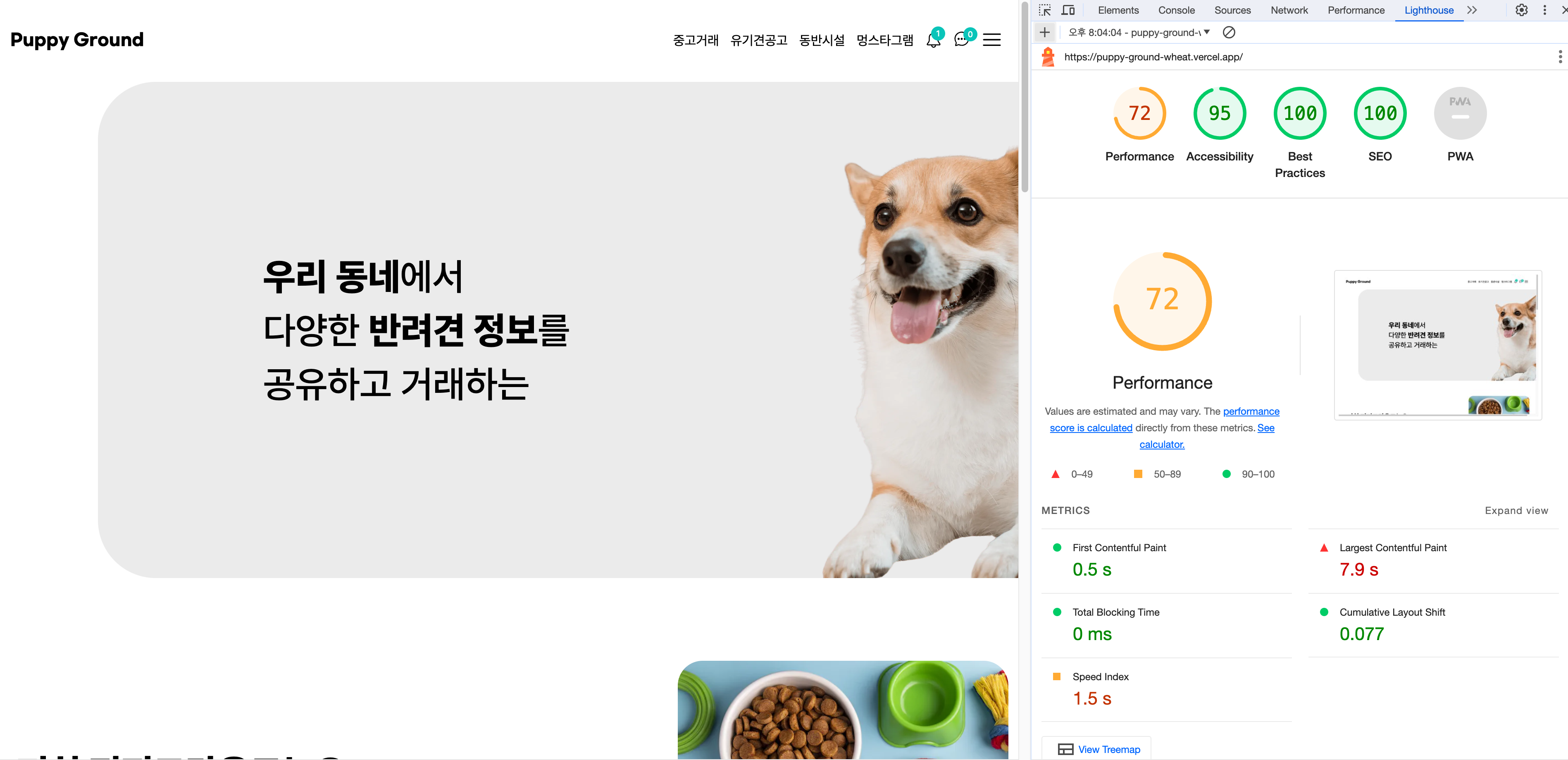
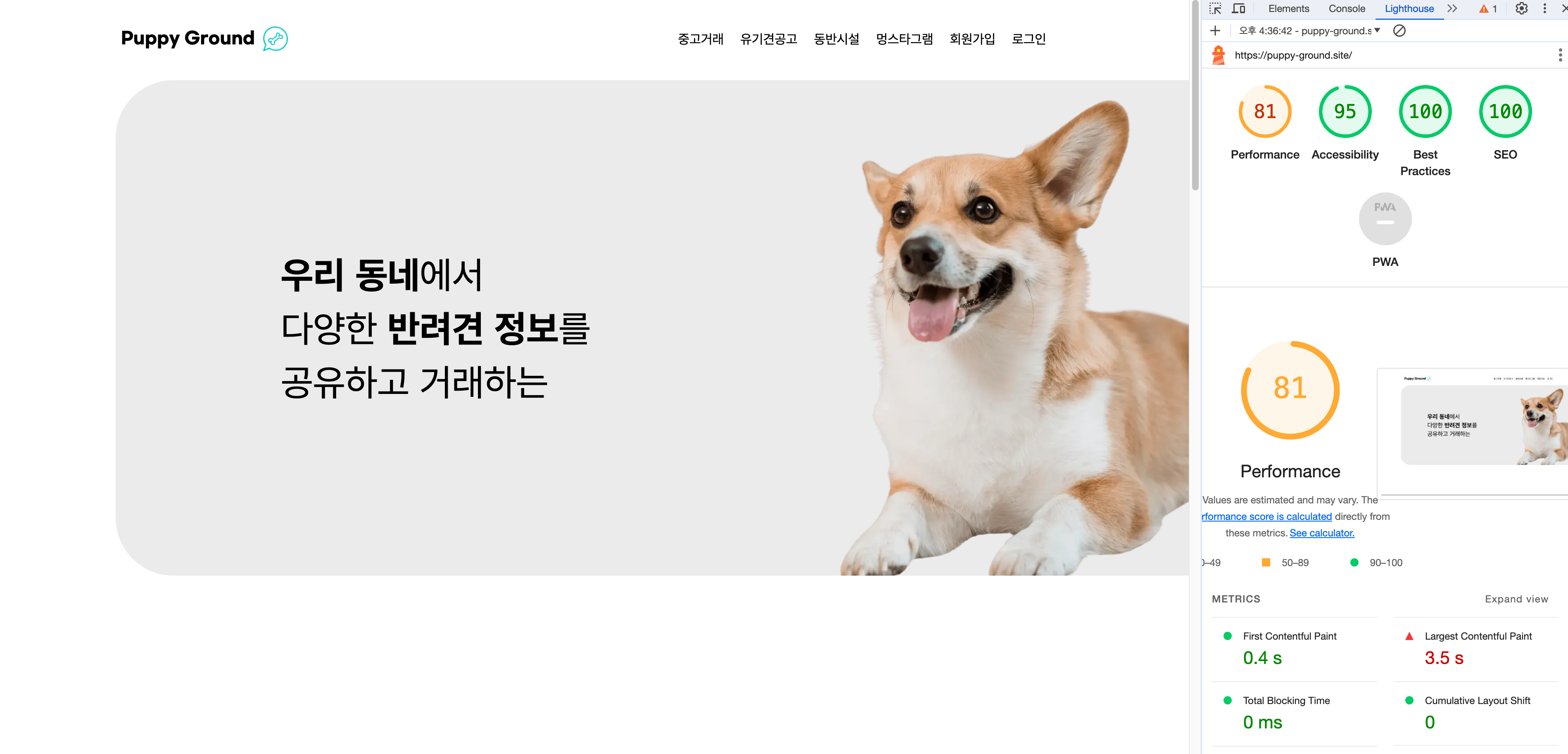
이렇게 폰트와 이미지 속도를 개선하고 Header의 layout shift를 0으로 맞추는 작업까지 완료하였다
개선 전

Lcp 7.9s
개선 후

Lcp 3.5s로 50% 이상 향상
✍🏻 회고
최적화에 대해 쉽지않게 생각하고는 있었는데 폰트까지 최적화 해야한다는 것은 잘 모르고있었다.
이미지부터 폰트까지.. 요소 하나하나 신경써서 최적화한 후 로딩속도를 빠르게 변화시켜 UX를 향상시키고 싶다.
