fetch API
fetch를 이용한 네트워크 요청

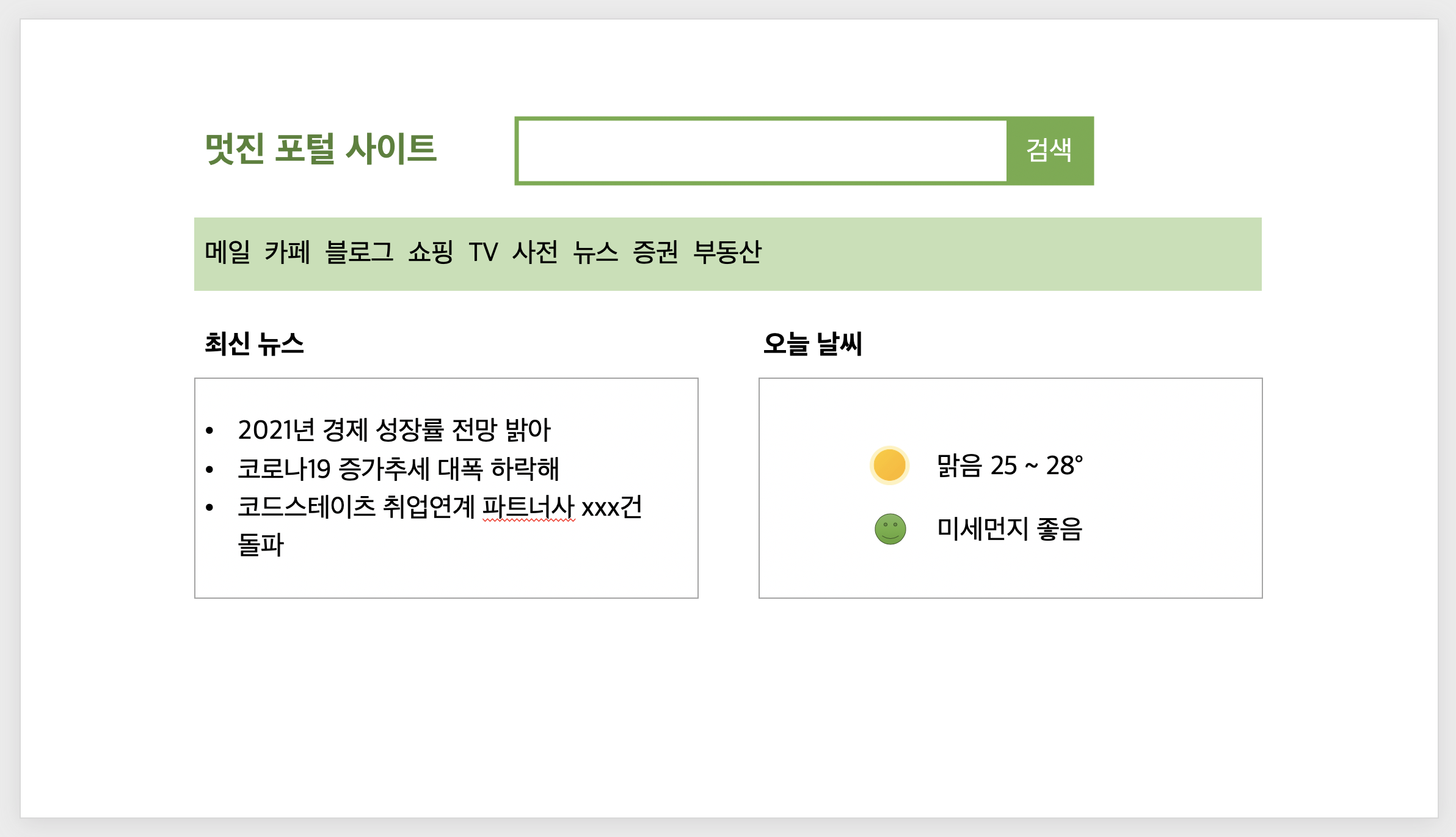
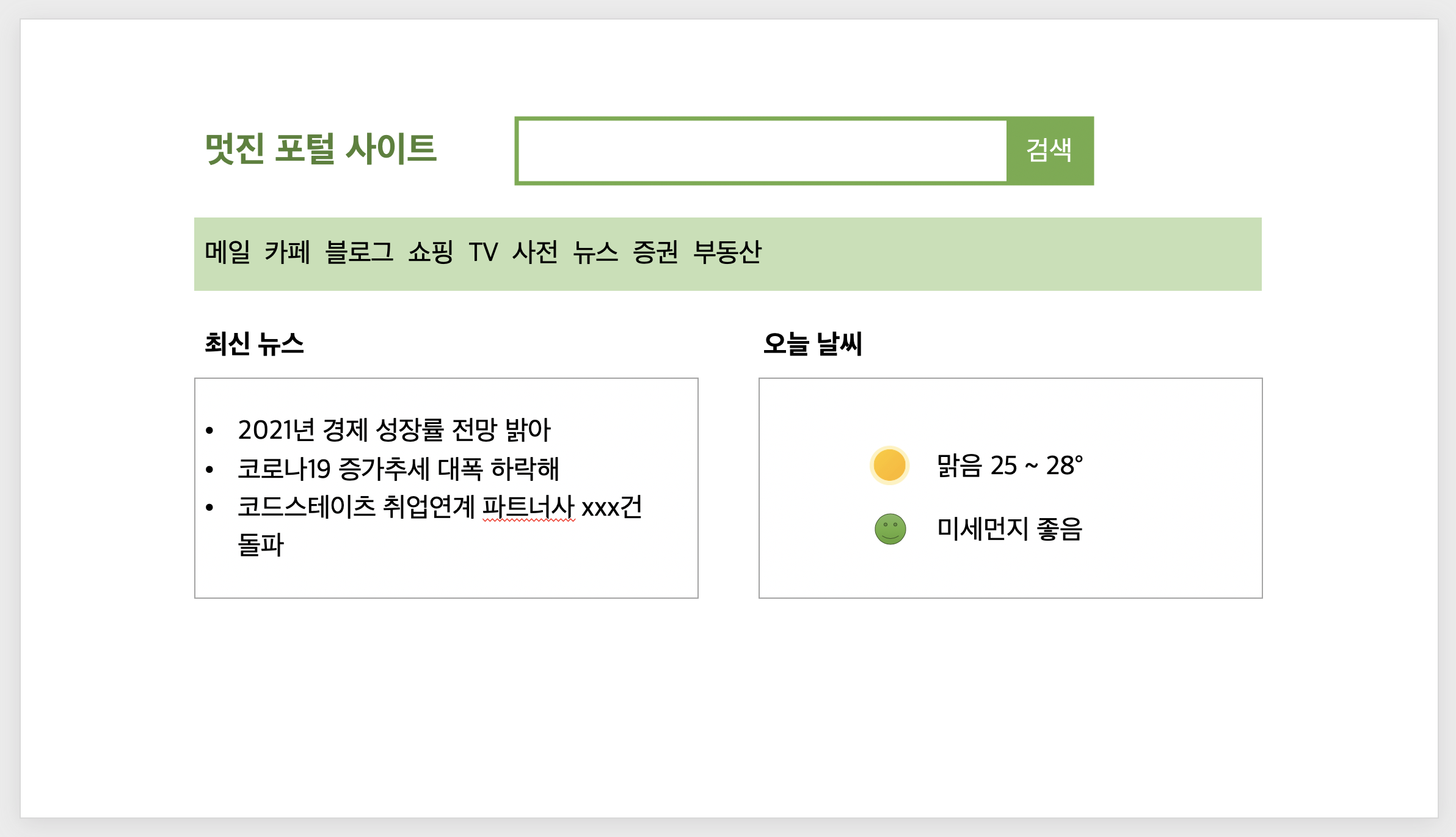
- 이 사이트는 시시각각 변하는 정보와, 늘 고정적인 정보가 따로 분리되어 있는 것을 확인할 수 있다.
- 이 중에서
최신 뉴스나 날씨/미세먼지 정보가 바로 동적으로 데이터를 받아야 하는 정보입니다.
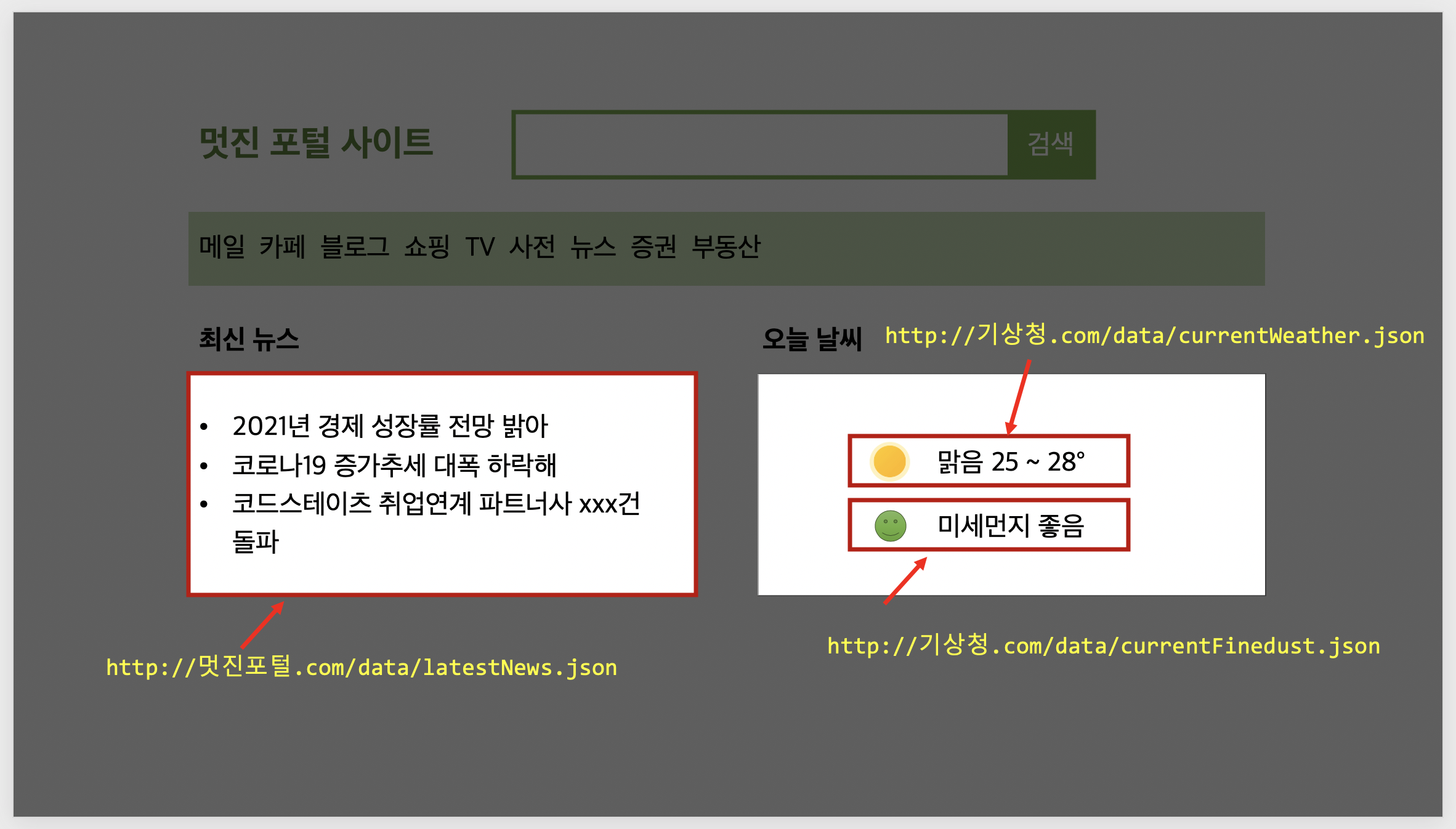
- 이럴 때 많은 웹사이트에서는 해당 정보만 업데이트하기 위해 요청 API를 이용
- 그중 대표적인
fetch API를 이용해 해당 정보를 원격 URL로부터 불러오는 경우를 설명

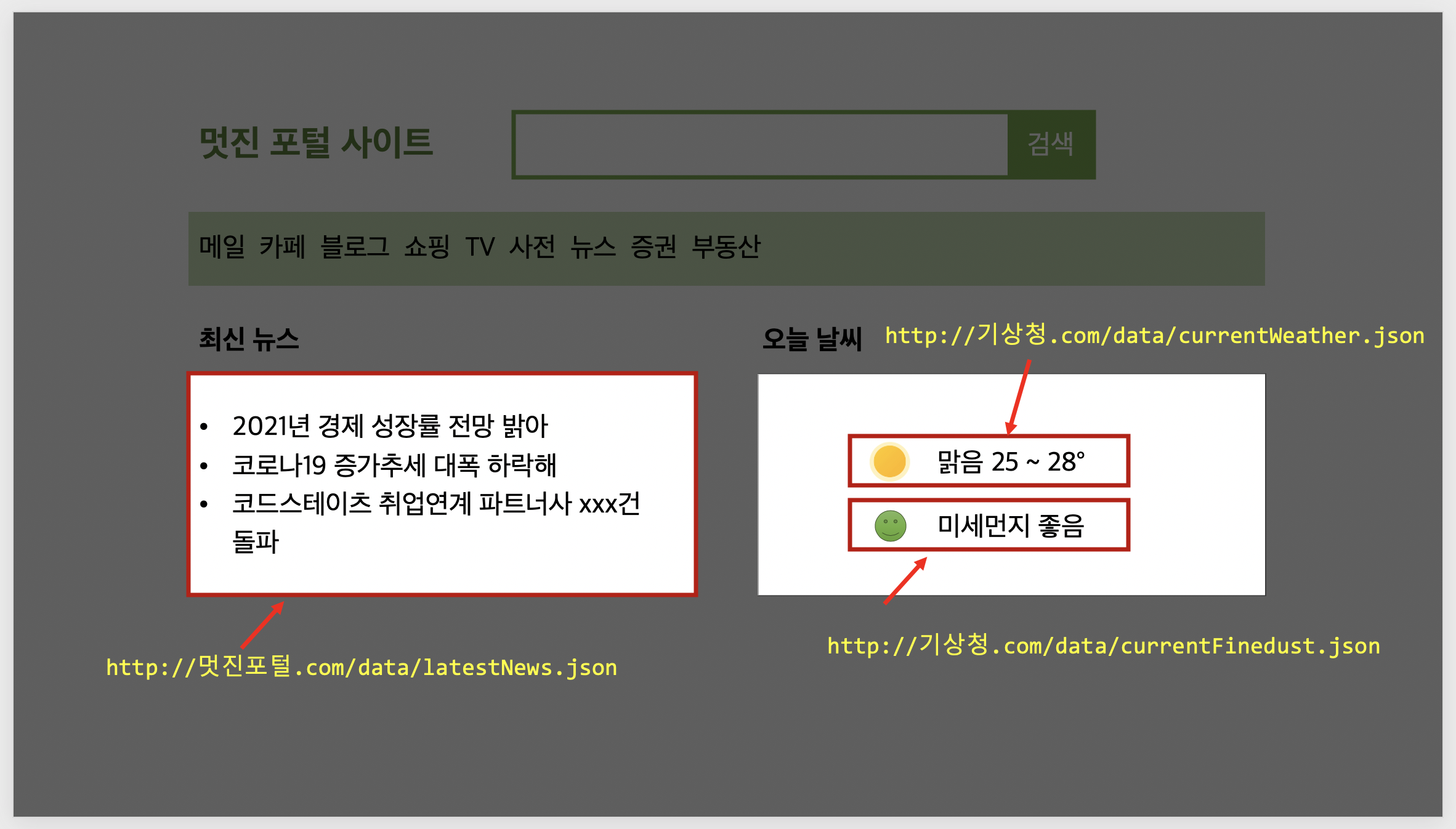
- 다음은 원격 URL로부터 정보를 받아와서 특정 DOM 엘리먼트를 업데이트하는 콘셉트를 도식화한 그림
fetch API는 위와 같이, 특정 URL로부터 정보를 받아오는 역할- 이 과정이 비동기로 이루어지기 때문에, 경우에 따라 다소 시간이 걸릴 수 있다.
- 이렇게 시간이 소요되는 작업을 요구할 경우에는 blocking이 발생하면 안 되므로, 특정 DOM에 정보가 표시될 때까지 로딩 창을 대신 띄우는 경우도 있다.
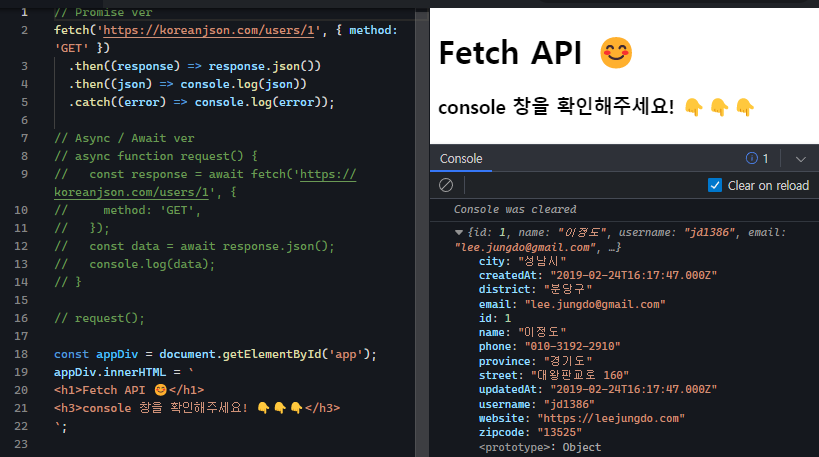
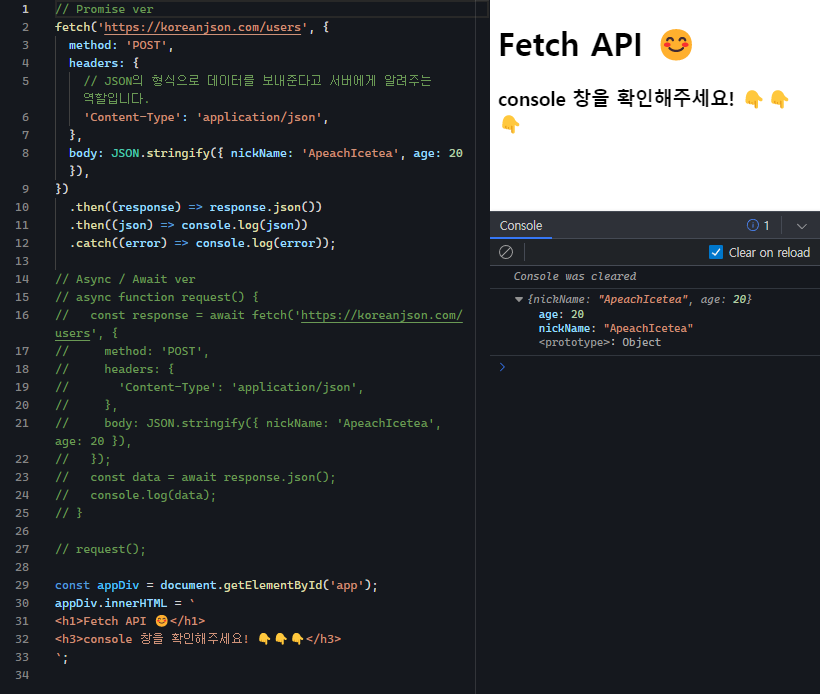
fetch API
let url =
"https://koreanjson.com/posts/1";
fetch(url)
.then((response) => response.json())
.then((json) => console.log(json))
.catch((error) => console.log(error));
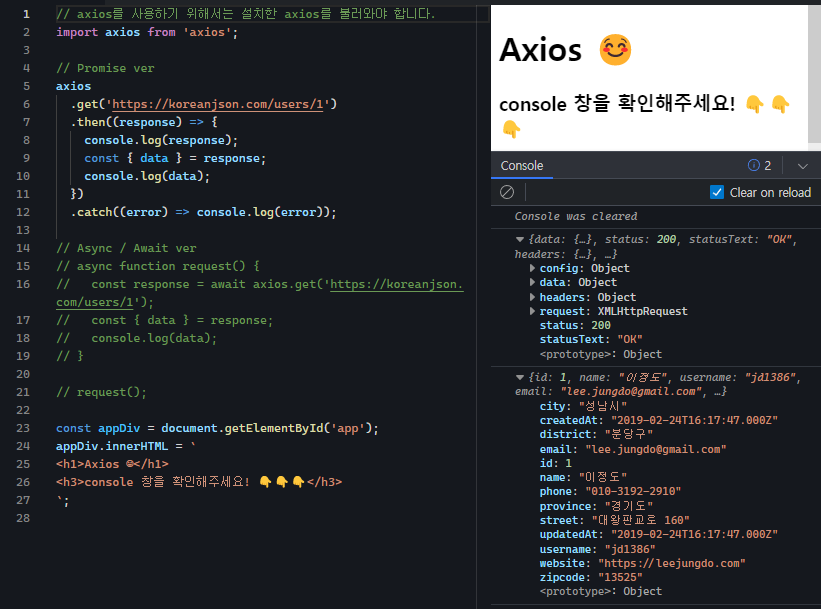
Axios
Axios 란?
- 이번에는 fetch API와 비슷한 역할을 하는 라이브러리인 Axios에 대해 알아보자.
- Axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리.
- Axios는 Fetch API보다 사용이 간편하면서 추가적인 기능들이 포함되어 있다.
Fetch API vs Axios
| Axios | Fetch API |
|---|
| 써드파티 라이브러리로 설치가 필요 | 빌트인 API라 별도의 설치 필요 없다. |
| 자동으로 JSON데이터 형식으로 변환 | .json() 메서드를 사용해야 한다. |
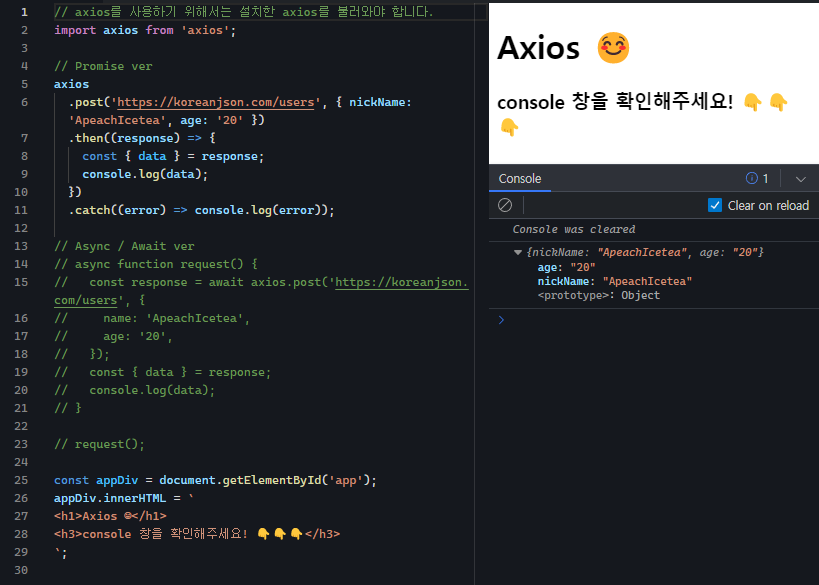
Axios 사용법
GET 요청
GET 요청은 일반적으로 정보를 요청하기 위해 사용되는 메서드- 첫 번째 인자에는 url주소가 들어갑니다. (url주소는 필수)
- 두 번째 인자에는 요청 시 사용할 수 있는 옵션들을 설정하게 됩니다. (옵션의 경우 필수는 아닙니다.)
GET 요청 예시
POST 요청
POST 요청은 서버에게 데이터를 보내기 위해 사용되는 메서드- 첫 번째 인자에는 url주소가 들어갑니다. (url주소는 필수)
- 두 번째 인자에는 요청 시 사용할 수 있는 옵션들을 설정하게 됩니다. (옵션의 경우 필수는 아니지만 상황에 따라 설정해주어야 합니다.)
POST 요청 예시