React
- 리액트는 프론트앤드 개발을 위한 JavaScript 오픈소스 라이브러리.
React의 3가지 특징

선언형 (Declarative)
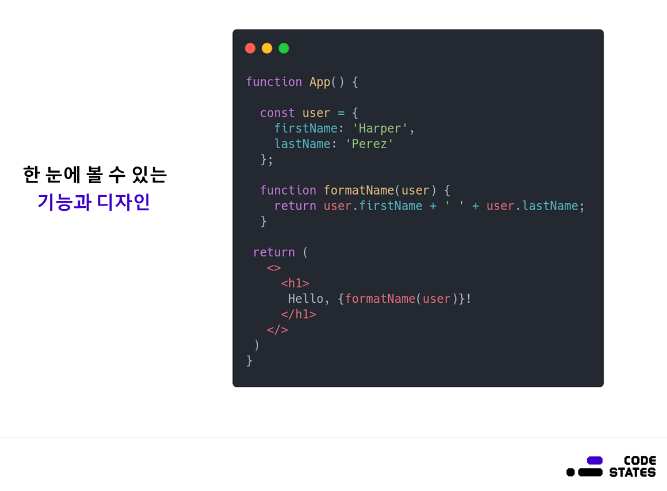
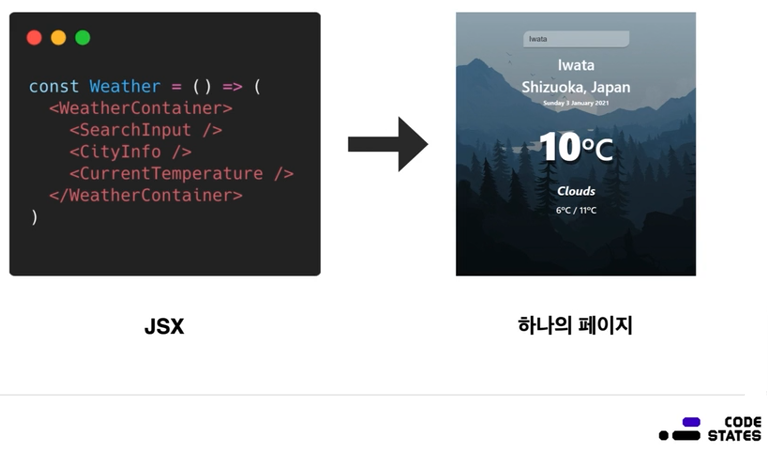
- 리액트는 한 페이지를 보여주기 위해 HTML / CSS / JS로 나눠서 적기 보다는 하나의 파일에 명시적으로 작성할 수 있게 JSX를 활용한 선언형 프로그래밍을 지향한다.
- 코드를 자세히 분석하지 않고도 코드의 요구를 분명하게 알 수 있게 작성하는 것을 의미.
jsx: HTML + JS 결합한 문법
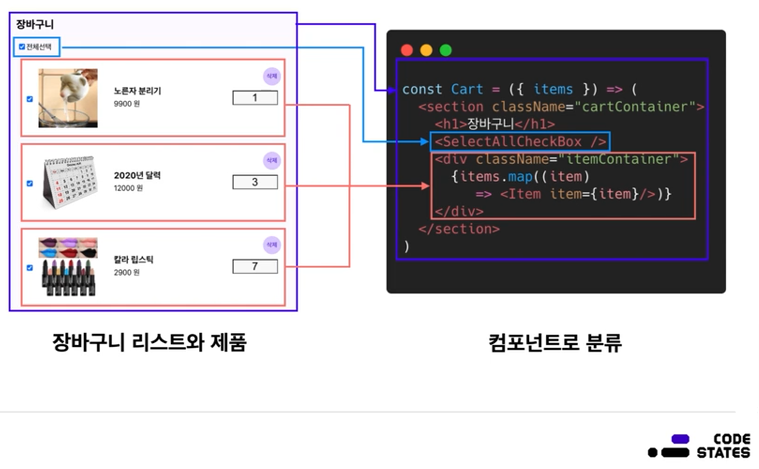
컴포넌트 기반 (Component-Based)
-
리액트는 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포넌트를 기반으로 개발.
-
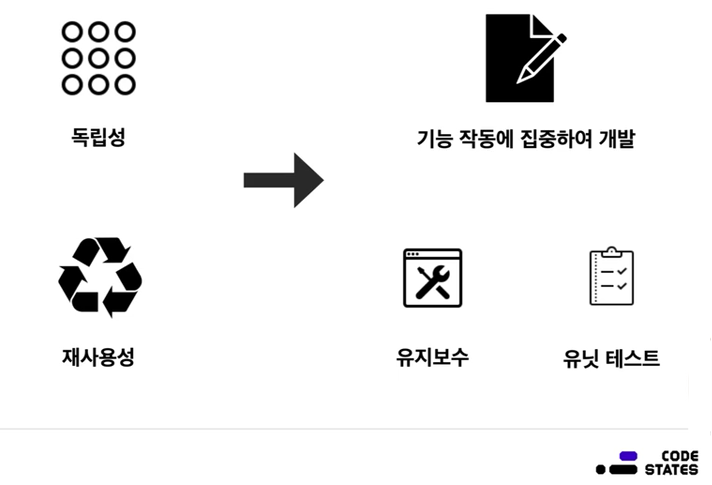
컴포넌트로 분리하면 서로 독립적이고 재사용 가능하기 때문에, 기능 자체에 집중하여 개발할 수 있다.
-
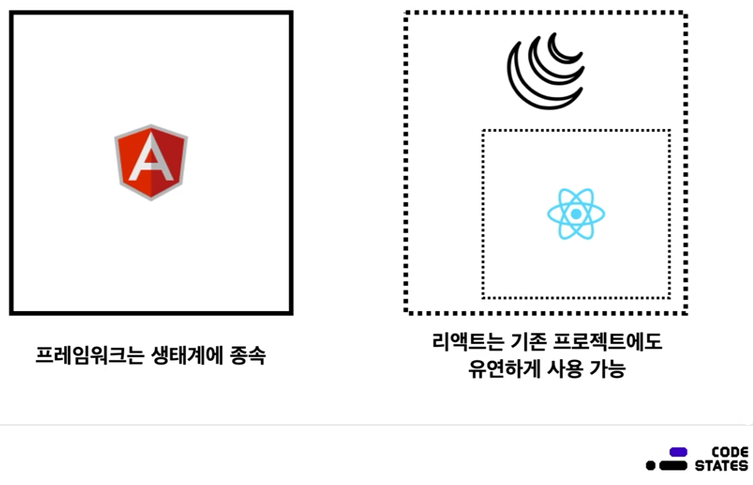
범용성 (Learn Once, Write Anywhere)
- 리액트는 JavaScript 프로젝트 어디에든 유연하게 적용될 수 있다.
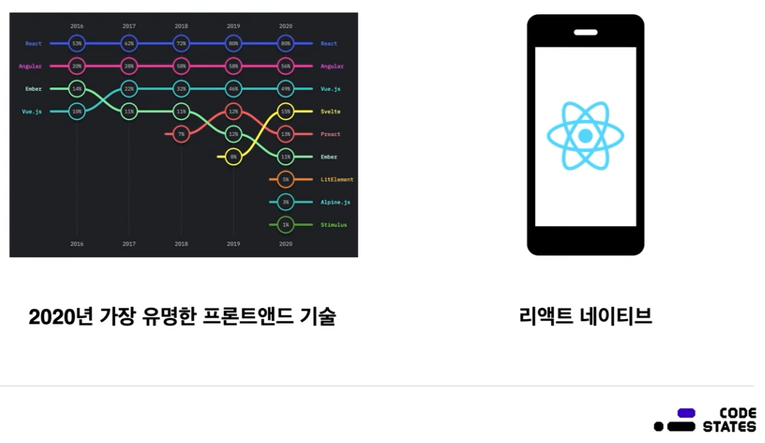
- Facebook에서 관리되어 안정적이고, 가장 유명하며, 리액트 네이티브로 모바일 개발도 가능하다.
JSX
JSX: JavaScript를 확장한 문법- JavaScript XML의 줄임말로 문자열도 아니고 HTML도 아니다.
- React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법
- 이 문법을 이용해서 우리는 React 엘리먼트를 만들 수 있다.
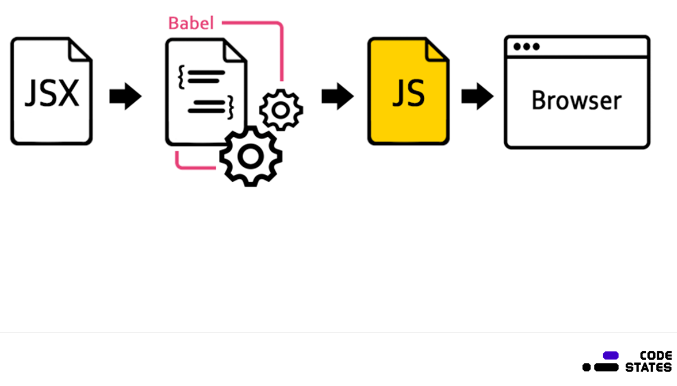
JSX는 JavaScript가 확장된 문법이지만, 브라우저가 바로 실행할 수 있는 JavaScript 코드가 아니다.- 브라우저가 이해할 수 있는 JavaScript 코드로 변환을 해주어야 한다.
- 이때 이용하는 것이 바로
Babel
Babel은 JSX를 브라우저가 이해할 수 있는 JavaScript로 컴파일한다.- 컴파일 후, JavaScript를 브라우저가 읽고 화면에 렌더링할 수 있다.

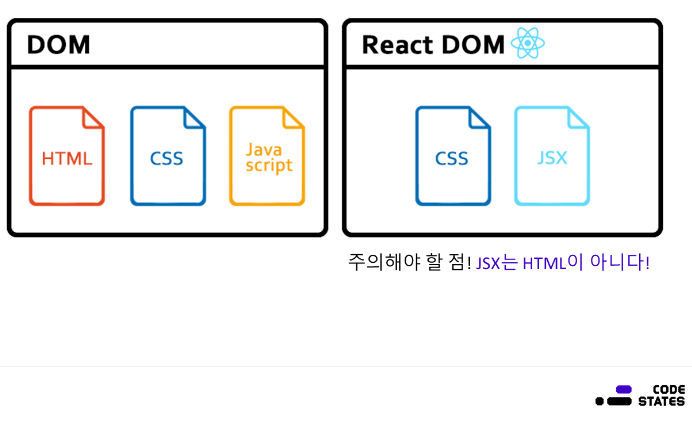
React에서는 DOM과 다르게 CSS, JSX 문법만을 가지고 웹 애플리케이션을 개발할 수 있다.- 즉, 컴포넌트 하나를 구현하기 위해서 필요한 파일이 줄어들었고, 한눈에 컴포넌트를 확인할 수 있게 되었다.
JSX를 사용하면 JavaScript 만으로 마크업(markup) 형태의 코드를 작성하여 DOM에 배치할 수 있게 되는 것이다.- 주의할 점은 JSX는 HTML처럼 생겼지만, HTML이 아니기 때문에 앞서 언급했던 “Babel”을 이용한 컴파일 과정이 필요하다.

왜 JSX를 써야 할까?
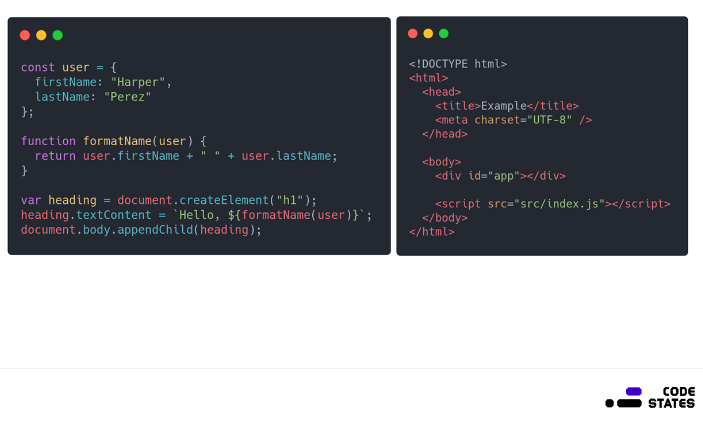
- DOM에서 JavaScript와 함께 사용하기 위해서는 JavaScript와 HTML을 연결하기 위한 작업이 필요하다.
- Inline 방식이나 script 태그를 이용하여 외부 JavaScript 파일을 연결할 수도 있다.
- 하지만 React에서는 JSX를 이용해서 앞서 보았던 DOM 코드보다 명시적으로 코드를 작성할 수 있다.
- JavaScript 문법과 HTML 문법을 동시에 이용해 기능과 구조를 한눈에 확인할 수 있다.
- 이렇게 구조와 동작에 대한 코드를 한 뭉치로 적은 코드셋을
컴포넌트라고 한다.
JSX 없이 React를 쓸 수 있을까?
-
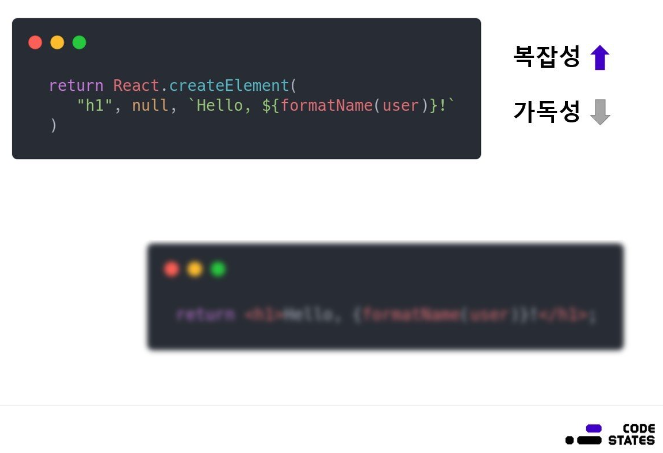
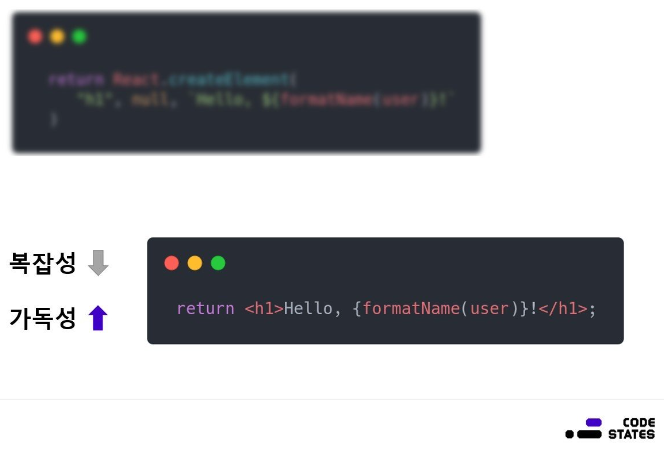
JSX 없이도 React 요소를 만들 수 있다.
-
다만 코드가 복잡하고, 가독성이 떨어지는 단점이 있다.
-

-

-
JSX 활용
JSX 규칙
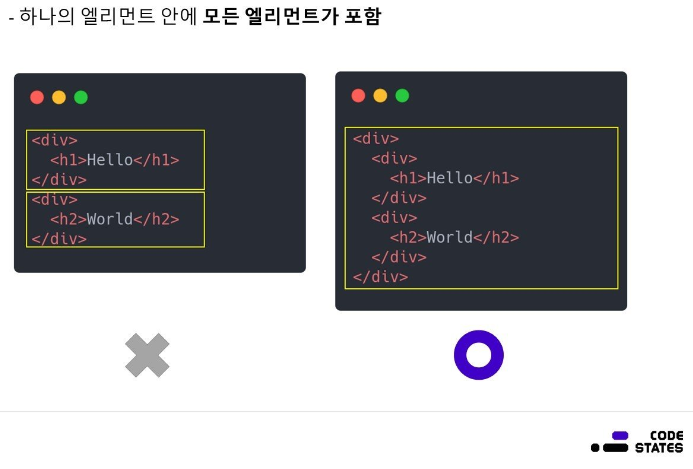
- JSX에서 여러 엘리먼트를 작성하고자 하는 경우, 최상위에서
opening tag와closing tag로 감싸주어야 한다.
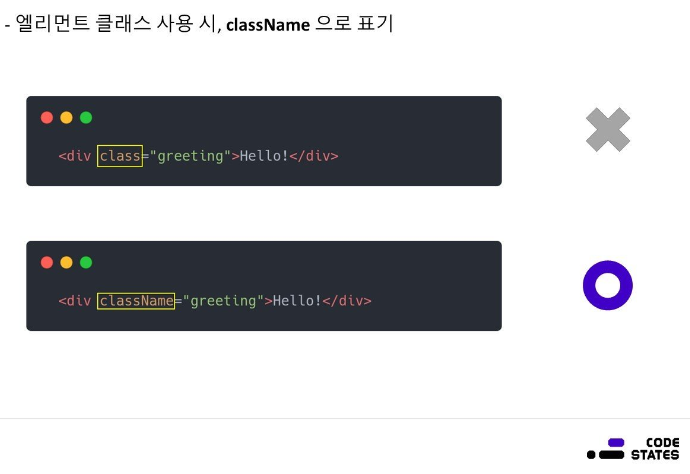
- React에서 CSS class 속성을 지정하려면
"className"으로 표기해야 한다.
(✅만약 class로 작성하게 된다면 React에서는 이를 html 클래스 속성 대신 자바스크립트 클래스로 받아들이기 때문에 주의)
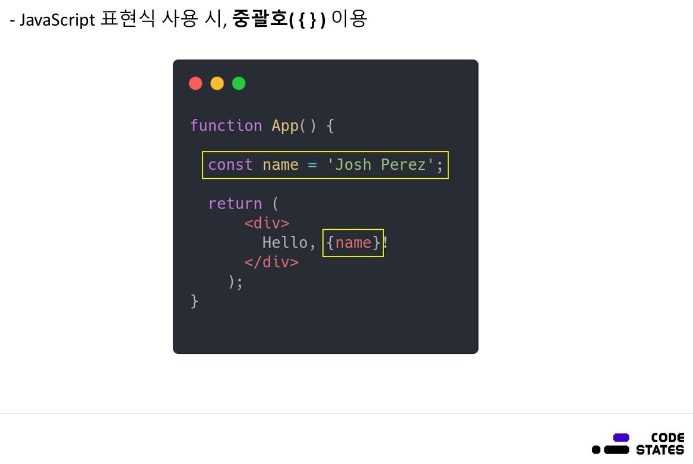
- JSX에서 JavaScript를 쓰고자 한다면, 꼭 중괄호를 이용해야 한다.
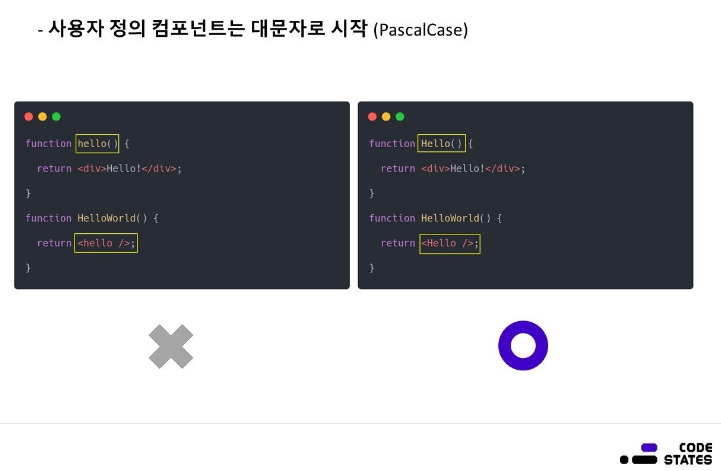
- React 엘리먼트가 JSX로 작성되면 "대문자"로 시작해야 한다. (✅소문자로 시작하게 되면 일반적인 HTML 엘리먼트로 인식을 하게 된다. )

대문자로 작성된 JSX 컴포넌트를 따로 사용자 정의 컴포넌트라고 부른다.
- 조건부 렌더링은 if문이 아닌 삼항연산자를 이용해야 한다.
- React 에서 여러 개의 HTML 엘리먼트를 표시할 때는 "map()" 함수를 사용한다
map을 이용한 반복
- 블로그 포스트가 100개인 경우를 상상해 보자.
- 이런 상황에서는 블로그 포스팅이 늘어날 때마다 매일 코드를 변경해야만 한다.
- 데이터가 변경될 때마다, 알아서 렌더링할 수는 없을까?
-
// 데이터가 100개 이상일 때 const posts = [ { id : 1, title : 'Hello World', content : 'Welcome to learning React!' }, { id : 2, title : 'Installation', content : 'You can install React via npm.' }, { id : 3, title : 'reusable component', content : 'render easy with reusable component.' }, // ... { id : 100, title : 'I just got hired!', content : 'OMG!' }, ]; function Blog() { return ( <div> <div> <h3>{posts[0].title}</h3> <p>{posts[0].content}</p> </div> <div> <h3>{posts[1].title}</h3> <p>{posts[1].content}</p> </div> {// ...} <div> <h3>{posts[99].title}</h3> <p>{posts[99].content}</p> </div> {// ... 98 * 4 more lines !!} </div> ); }
-
배열의 각 요소(post)를 특정 논리(postToElement 함수)에 의해 다른 요소로 지정(map) 한다.
-
// 배열 메서드 map 활용 function Blog() { const postToElement = (post) => ( <div> <h3>{post.title}</h3> <p>{post.content}</p> </div> ); const blogs = posts.map(postToElement); return <div className="post-wrapper">{blogs}</div>; }
-
- React에서는 첫번째 의사코드를 두번째와 같이 적을 수 있다.
- 반복적으로 작성해야 하는 부분만 골라서 배열의 요소로 넣으면 React가 이를 인지하고 모든 요소를 렌더링한다.
- 컴포넌트를 재사용성 있게 만들면 단순 반복되는 코드를 간결하게 작성할 수 있다.
key 속성
-
React에서
map메서드 사용 시,key 속성을 넣지 않으면 아래와 같이 리스트의 각 항목에key를 넣어야 한다는 경고가 표시된다. -
key 속성의 위치는 map 메서드 내부에 있는 엘리먼트
즉, 첫 엘리먼트에 넣어주세요.
key 속성값이 반드시 id가 되어야 하나요? id가 존재하지 않으면 어떻게 해야 하나요?
- key 속성값은 가능하면 데이터에서 제공하는 id를 할당해야 한다.
- key 속성값은 id와 마찬가지로 변하지 않고, 예상 가능하며, 유일해야 하기 때문.
- 정 고유한 id가 없는 경우에만 배열 인덱스를 넣어서 해결할 수 있다.
- 배열 인덱스는 최후의 수단(as a last resort)으로만 사용.
// 바른 key 속성값 할당의 예 function Blog() { // postToElement라는 함수로 나누지 않고 아래와 같이 써도 무방합니다. const blogs = posts.map((post) => ( <div key={post.id}> <h3>{post.title}</h3> <p>{post.content}</p> </div> )); return <div className="post-wrapper">{blogs}</div>; }
Component
- 하나의 기능 구현을 위한 여러 종류의 코드 묶음
- UI를 구성하는 필수 요소
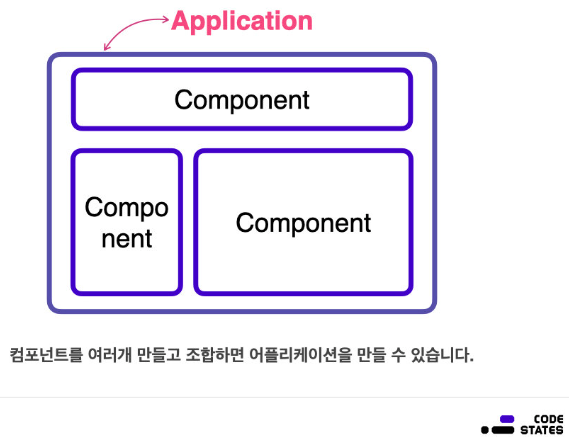
- 모든 리액트 애플리케이션은 최소 한 개의 컴포넌트를 가지고 있다.
- 컴포넌트는 애플리케이션 내부적으로는 근원(
root)이 되는 역할을 한다. - 최상위 컴포넌트는 근원의 역할을 하므로 다른 자식 컴포넌트를 가질 수 있다.
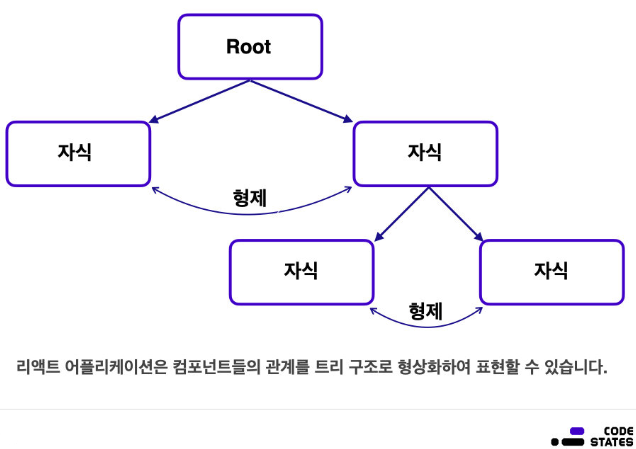
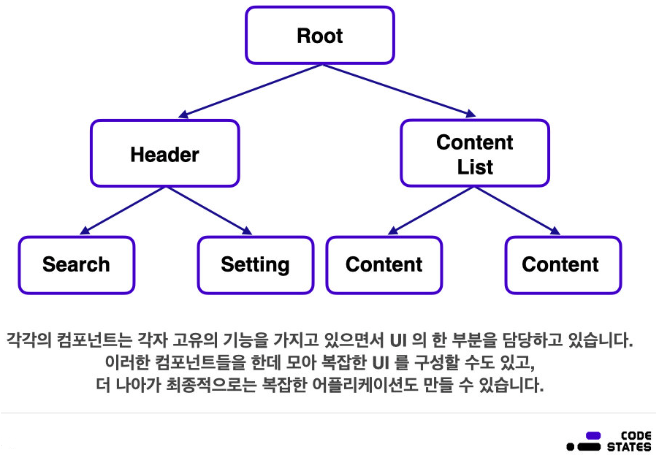
- 이 계층적 구조(hierarchy)를 트리 구조로 형상화할 수 있다.
- 먼저 근원이 되는 root 컴포넌트가 있고 그 아래 헤더, 콘텐츠 리스트가 온다.
- 헤더는 자신의 아래에 서치와 세팅 같은 자식 컴포넌트를, 콘텐츠 리스트는 각각의 영상 콘텐츠들을 자식 컴포넌트로 가질 수 있다.
- 이러한 트리 구조에서 보듯이 각각의 컴포넌트는 각자 고유의 기능을 가지고 있으면서 UI의 한 부분을 담당하고 있다.
- 이렇게 독립적인 컴포넌트들을 여러 개 만들고 이들을 한데 모아 복잡한 UI를 구성할 수도 있고, 더 나아가 최종적으로는 복잡한 애플리케이션도 만들 수 있다.