UI/UX 사용성 평가
UI/UX 사용성 평가 기준 중 하나인 제이콥 닐슨(Jakob Nielsen)의 10가지 사용성 평가 기준을 잘 충족하면 더 보기 좋고 효율적인 UI, 더 좋은 UX를 만들 수 있다.
제이콥 닐슨의 10가지 사용성 평가 기준 ( Jakob’s Ten Usability Heuristics )
Heuristic(휴리스틱)이란?- '체험적인'이라는 뜻으로, 완벽한 지식 대신 직관과 경험을 활용하는 방법론을 말한다.
- 사용성 평가 기준은 서비스 중인 애플리케이션을 평가하기 위한 목적으로도 사용할 수 있지만, 제품 설계 단계에서 더 완성도 있는 애플리케이션을 기획하기 위해서도 사용할 수 있다.
지속적으로 확인한다면 사용성과 효율성을 크게 높일 수 있다

1. 시스템 상태의 가시성 (Visibility of system status)
합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 한다.
- 피드백이 존재하나요?
- 피드백이 즉시 제공되나요?
- 피드백이 명확한가요?
- 예시) 파일이 첨부를 위한 파일이 업로딩 상황을 표시.
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용한다.
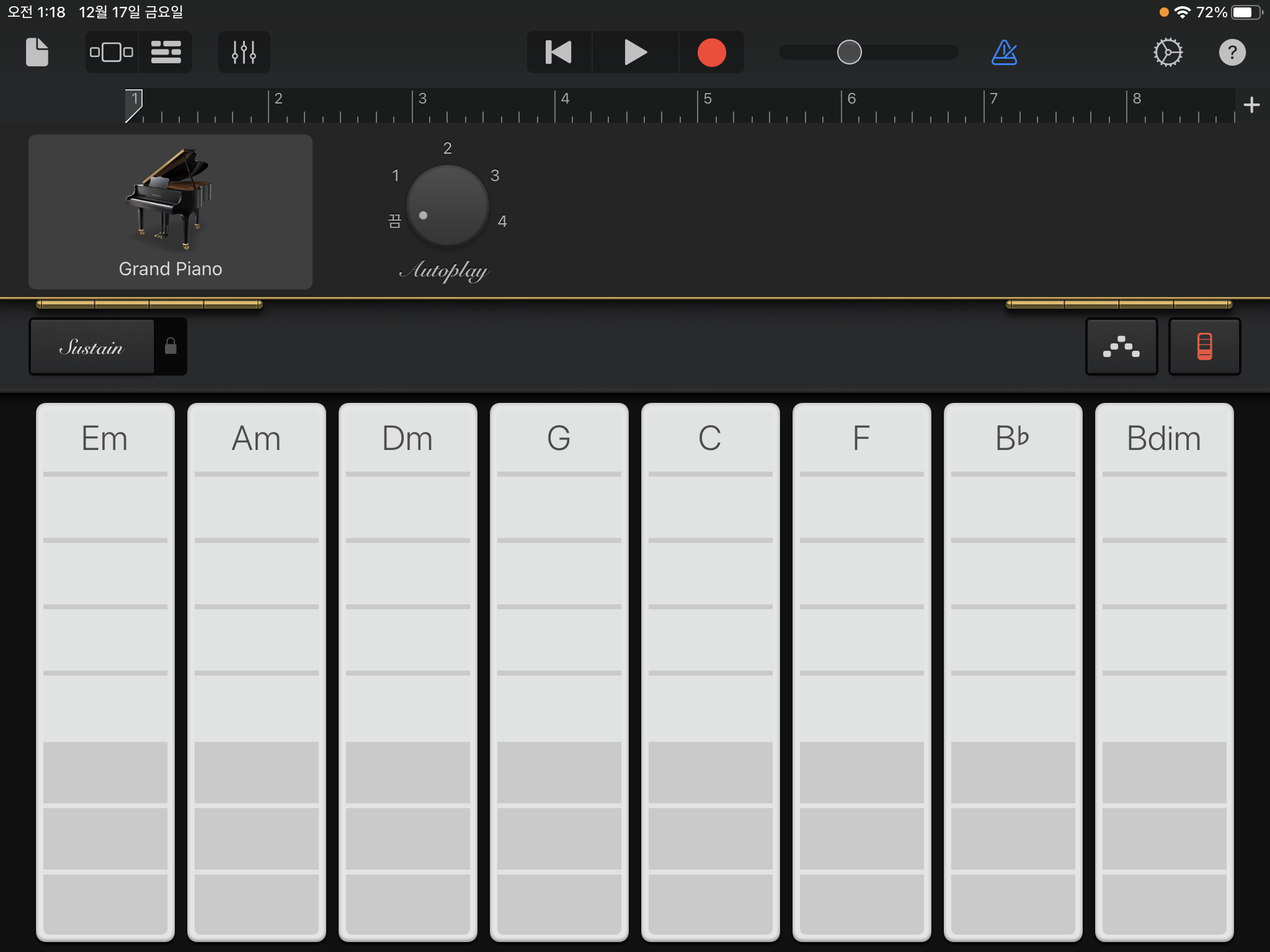
- 예시) 연주 애플리케이션의 모습이 실제 악기의 생김새와 유사하다.
3. 사용자 제어 및 자유 (User control and freedom)
사용자는 종종 실수를 한다. 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 한다.
- 예시) 삭제 직후에 취소할 수 있는 버튼이 잠시 나타난다.
4. 일관성 및 표준 (Consistency and standards)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르자.
- 사용자에게 익숙한 UI를 제공하라. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋다.
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다.
- 예시) 한 제품 내에서 같은 인터페이스를 유지한다.(버튼의 모양, 위치, 아이콘 크기 등)
5. 오류 방지 (Error prevention)
오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 한다.
- 예시) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어본다.
6. 기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야 하는 정보를 줄인다.
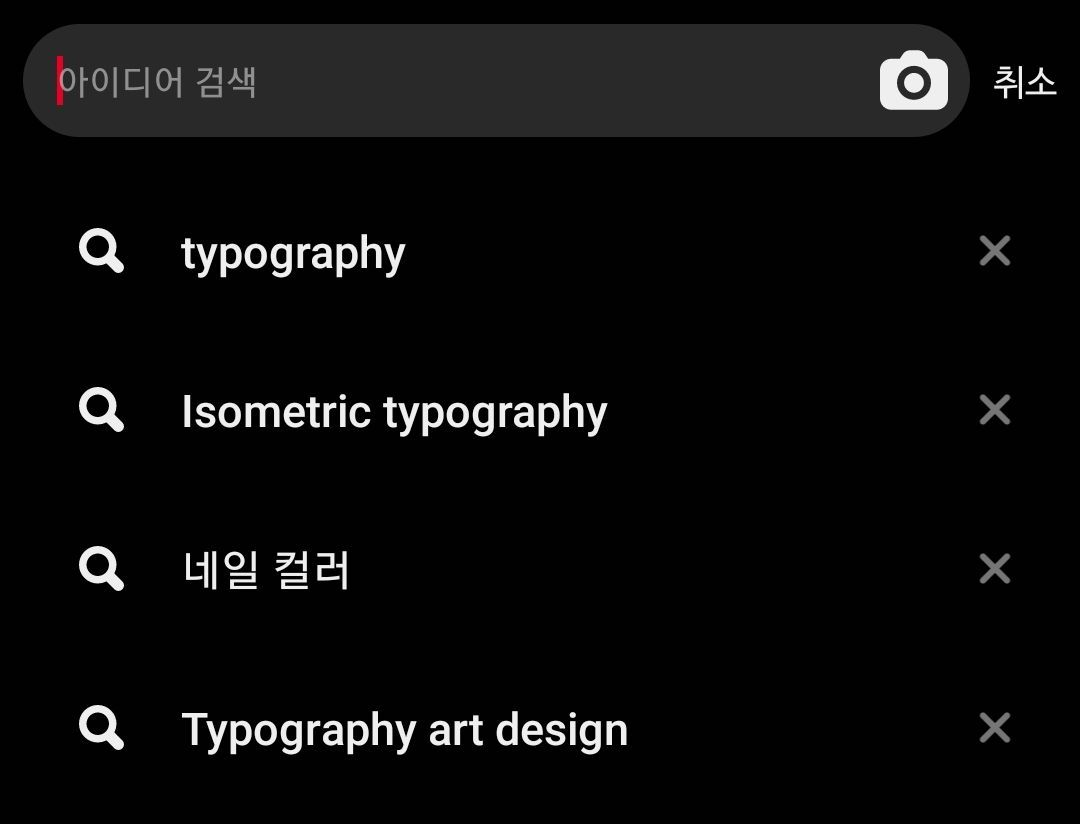
- 예시) 최근 검색했던 단어 목록을 확인할 수 있다.
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 한다.
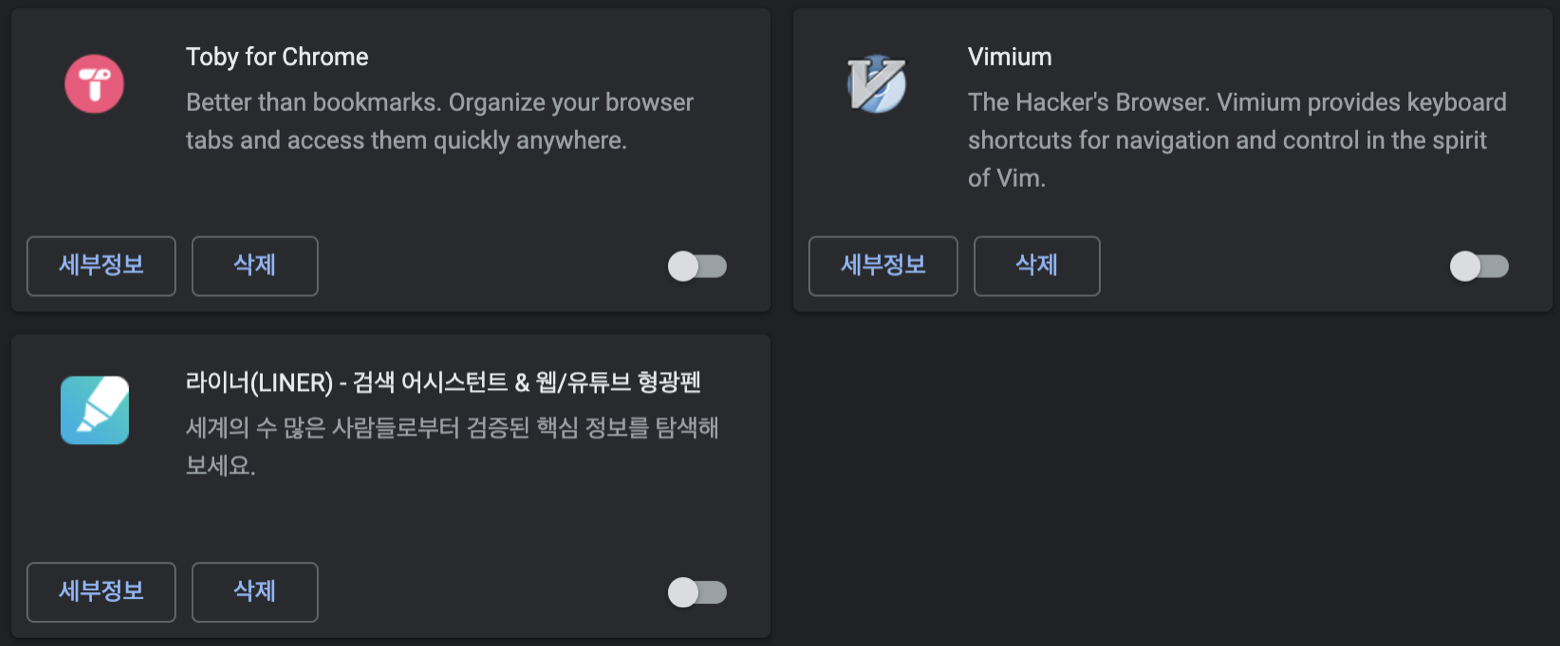
- 예시) 프로그램의 단축키를 직접 설정하여 사용할 수 있다.
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 한다. 콘텐츠와 기능의 우선순위를 정하고 우선순위가 높은 것을 잘 제공하고 있는지 확인하자.
- 예시) 사용 빈도가 적은 메뉴를 다 보여줄 필요는 없다. 필요할 때에만 볼 수 있게 숨겨놓는 것도 좋은 방법이다.
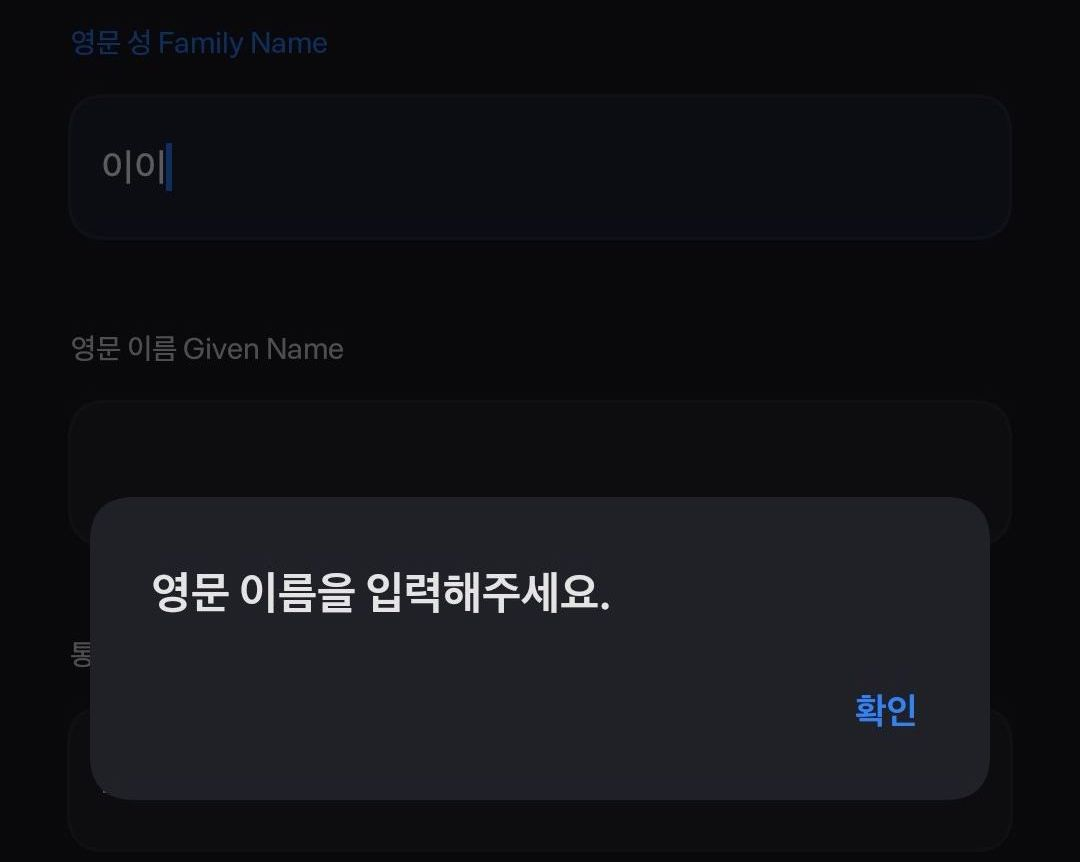
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 한다..
- 예시) 영문 성(Family Name)을 입력해야 하는 폼에서는 한글이 아닌 영어를 입력해야 함을 정확하게 알려준다.
10. 도움말 및 설명 문서 (Help and documentation)
추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 한다..
- 예시) 간단한 안내를 통해 검색에 도움을 준다.
와이어프레임 & 프로토타입
와이어프레임과 프로토타입은 제품 개발 이전에 화면 구조를 설계하기 위해 작성하는 것이라는 공통점을 가지며, 두 개념을 혼동해서 사용하는 경우도 종종 있다.
하지만 둘은 작성 시점도 작성 목적도 완전히 다르다.
와이어프레임(wireframe)
와이어프레임은 선(wire)으로 틀(frame)을 잡는다는 뜻으로, 제품 기획 단계에서 페이지를 어떻게 구성할 것인지 구조를 잡기 위한 목적으로 만든다.

1. Low Fidelity Wireframe (Lo-Fi Wireframe)
손으로 빠르게 그린 수준의 와이어프레임을 Lo-Fi 와이어프레임이라고 한다.
- 작성하는데 시간이 많이 들지 않아 수정하거나 새로운 의견을 반영하기 쉽다.
- 아이디어를 구체화시키며 큰 그림을 잡을 때 좋다.
2. Middle Fidelity Wireframe (Mid-Fi Wireframe)
Lo-Fi 와이어프레임을 그리면서 아이디어가 어느 정도 구체화되고 확정된 후에 보기 좋게 다듬어주면Mid-Fi 와이어프레임이 된다.
- Mid-Fi 수준에서는 와이어프레임을 봤을 때 해당 페이지가 어떻게 작동하게 될지 예상할 수 있다.
3. High Fidelity Wireframe (Hi-Fi Wireframe)
와이어프레임을 완성본에 가깝게 작성한 것을
Hi-Fi 와이어프레임이라고 한다.
- 와이어프레임이라기보다는 목업에 가까운 형태이며, 작성하는데 시간도 많이 들고 수정도 어렵기 때문에 와이어프레임을 작성하는 목적과는 맞지 않아 Hi-Fi한 수준까지 만드는 경우는 거의 없다.
프로토타입(prototype)
프로토타입은 실제 제품과 거의 흡사하게 구현한 것으로, 페이지 이동과 상호 작용이 가능합니다. 본격적으로 개발에 들어가기 전 단계에 작성하며, UI의 상호 작용을 시뮬레이션하는 것이 목적이다.
프로토타입 역시 얼마나 최종 결과물과 흡사하게 만들었는지에 따라서 피델리티 레벨이 나뉜다.


1. Low Fidelity Wireframe (Lo-Fi Wireframe)
구체적인 내용이 작성되어 있지 않은 상태에서 간단한 상호 작용과 페이지 이동 정도만 테스트해 볼 수 있는 수준의 프로토타입을
Lo-Fi 프로토타입이라고 한다.
- User flow 상에서 빠지거나 어색한 기능 혹은 페이지가 없는지 빠르게 검토할 수 있다.
2. High Fidelity Wireframe (Hi-Fi Wireframe)
최종 결과물과 거의 유사한 수준으로 만든 프로토타입을
Hi-Fi 프로토타입이라고 한다.
- 이 단계에서는 디자인을 거의 확정하게 되며, 실제 제품과 거의 다름없이 작동하기 때문에 사용성 테스트가 가능하다.
- 테스트를 통해 개발 비용이 들어가기 이전에 UI/UX 관련 문제를 발견하고 수정할 수 있어 비용 절감 효과를 볼 수 있다.
3. Middle Fidelity Wireframe (Mid-Fi Wireframe)
Hi-Fi 프로토타입처럼 완성도가 높지는 않지만,
Lo-Fi 프로토타입보다는 최종 결과물에 가까운 프로토타입을Mid-Fi 프로토타입이라고 한다.
- 사용성 테스트를 하기 위해서는 적어도 Mid-Fi 수준의 프로토타입을 작성해 주는 것이 좋다.
와이어프레임 & 프로토타입 차이점 정리
| 와이어프레임 | 프로토타입 | |
|---|---|---|
| 작성 시기 | 기획 단계 | 개발 전 단계 |
| 작성 목적 | 화면 구조 설계 | UI 상호작용 시뮬레이션 |
| 특징 | 정적 | 동적 |
| 피델리티 | Low ~ Middle (High는 거의 작성하지 않음) | Middle ~ High (Low는 테스트에 적합하지 않음) |