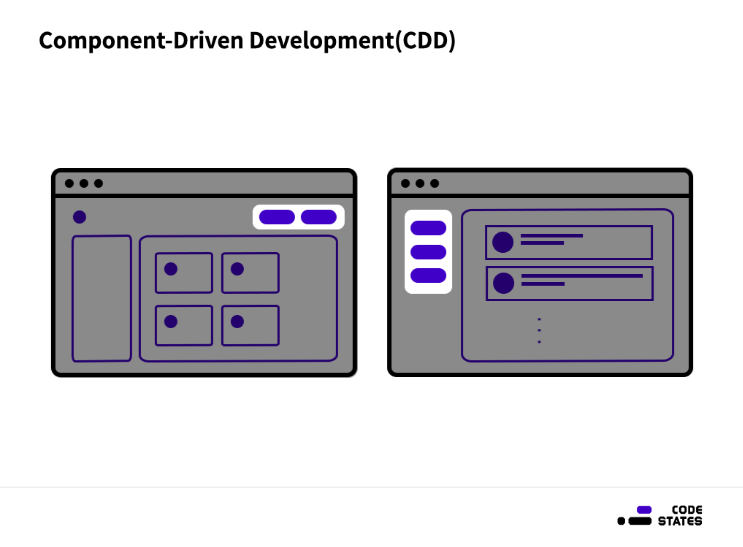
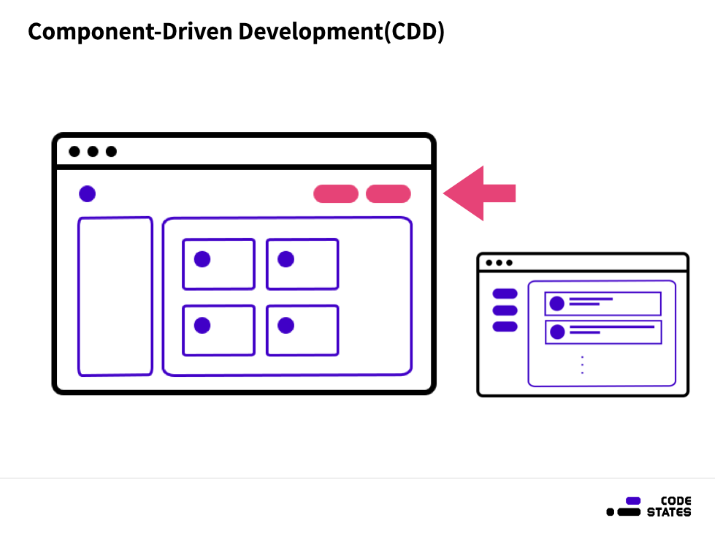
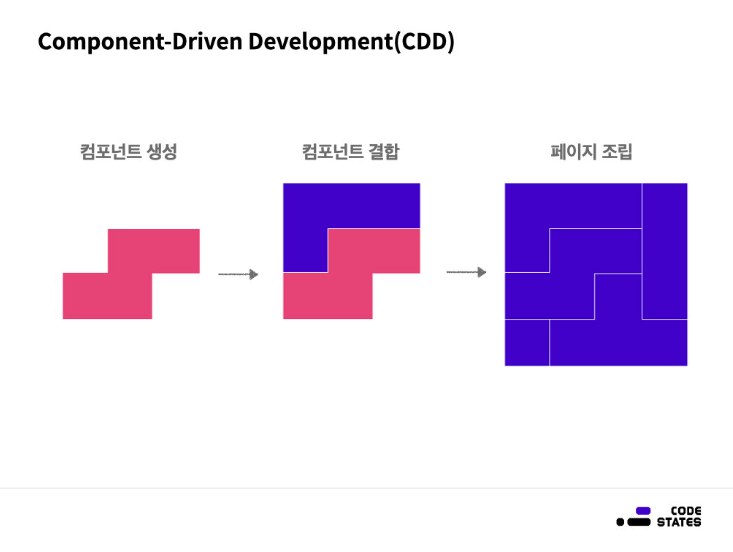
CDD (Component Driven Development)
페이지를 완성 후 다른페이지에 적용되는 버튼에 대한 추가적인 기획안이 도착한 상황.
'이 부분을 새로 만들어야 할까?'
여러 프로젝트 혹은 여러 팀 간에 같은 UI 컴포넌트를 공유한다면 이런 고민을 하지 않아도 될 것이다.
디자인과 개발 단계에서부터 재사용할 수 있는 UI 컴포넌트를 미리 디자인하고 개발하면 이런 고민을 해결할 수 있다.
- 이 고민을 해결하기 위해 등장한 개발 방법이 바로
Component Driven Development (CDD)이다.- 레고처럼 조립해 나갈 수 있는 부품 단위로 UI 컴포넌트를 만들어 나가는 개발을 진행할 수 있다.

CSS-in-JS
구조화된 CSS가 필요하게 된 이유
- 점점 커지는 프로젝트의 규모와 복잡도 팀원 수의 증가
- 모바일이나 태블릿을 비롯한 다양한 디바이스의 등장
- 복잡한 CSS 코드 예제
CSS 구조화를 위한 다양한 시도
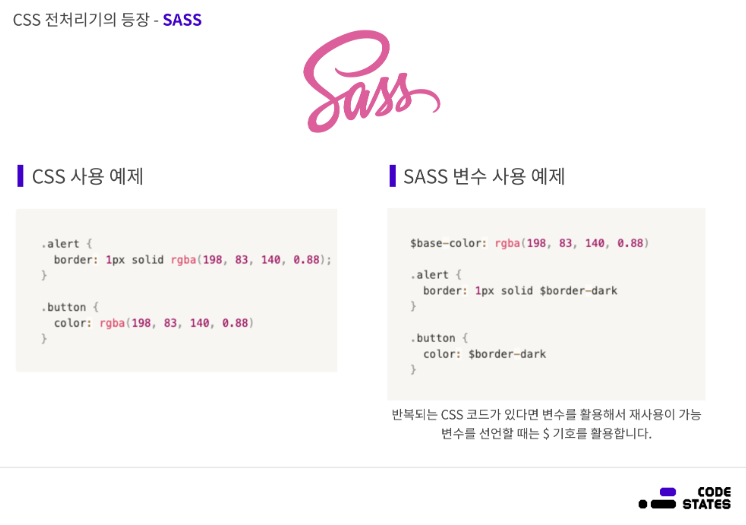
CSS 전처리기의 등장
CSS 전처리기(CSS Preprocessor) : CSS가 구조적으로 작성될 수 있게 도움을 주는 도구
CSS 전처리기의 등장 이유
- CSS 문서를 작성할 때, 많은 반복적인 작업을 요구.
- Color 값을 찾는 일.
- tag를 닫는 일 등 번거로운 작업.
- 클래스의 상속과 같은 사항으로 점점 CSS 문서는 양이 많아지고 이로 인해 이후 유지관리에 많은 영향을 끼친다.
- 하지만 이
CSS 전처리기(CSS Preprocessor)자체만으로는 웹 서버가 인지하지 못하기 때문에,
각 CSS 전처리기에 맞는Compiler를 사용해야 하고 컴파일을 하게 되면 실제로 우리가 사용하는 CSS 문서로 변환이 된다.- 이를 통해 CSS 파일들을 잘 구조화할 수 있게 되었고, 최소한 CSS 파일을 몇 개의 작은 파일로 분리할 수 있는 방법이 생겼다.

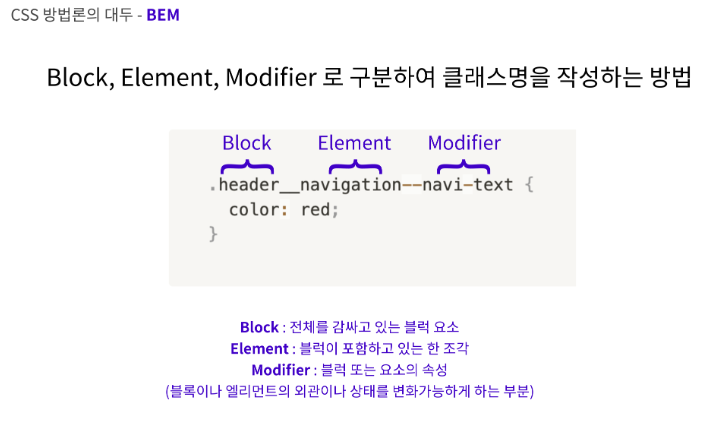
CSS 방법론의 대두
- 이러한 CSS 전처리기의 문제를 보완하기 위해 BEM, OOCSS, SMACSS 같은 CSS 방법론이 대두되었다.
방법론의 공통 지향점
- 코드의 재사용성
- 코드의 간결화 (유지 보수 용이)
- 코드의 확장성
- 코드의 예측성 (클래스 명으로 의미 예측)

클래스명은 BEM 방식의 이름을 여러 번 반복하여 재사용할 수 있도록 하며 HTML/CSS/SASS 파일에서도 더 일관된 코딩 구조를 만들어 준다.
하지만 이러한 방법론들에서도 문제점이 발생
- 클래스명 선택자가 장황해짐.
- 이런 긴 클래스명 때문에 마크업이 불필요하게 커짐.
- 재사용하려고 할 때마다 모든 UI 컴포넌트를 명시적으로 확장해야만 함.
또한 SASS와 BEM도 고치지 못했던 몇 가지 문제들은 언어 로직 상에 진정한 캡슐화의 개념이 없다는 것.
캡슐화(encapsulation): 객체의 속성과 행위를 하나로 묶고 실제 구현 내용 일부를 외부에 감추어 은닉하는 개념- 유일한 클래스명을 선택하는 것에 의존할 수밖에 없었다.

애플리케이션으로 개발 방향이 진화하면서 컴포넌트 단위의 개발은 캡슐화의 중요성을 불러왔다.
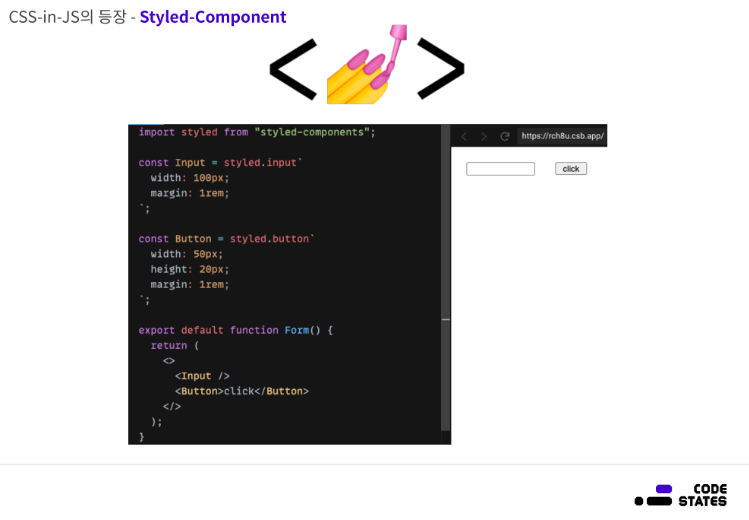
- 결국 CSS도 컴포넌트 영역으로 불러들이기 위해서 CSS-in-JS가 탄생
CSS-in-JS에는 대표적으로Styled-Component
Styled-Component는 기능적(Functional) 혹은 상태를 가진 컴포넌트들로부터 UI를 완전히 분리해 사용할 수 있는 아주 단순한 패턴을 제공한다.
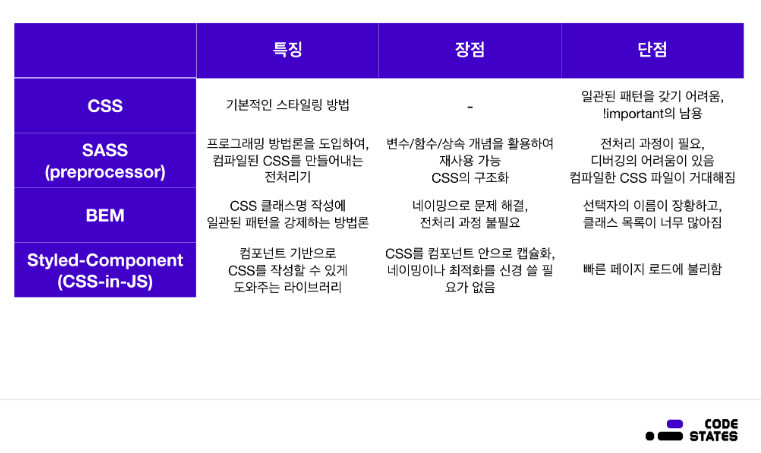
CSS 방법론들의 특징, 장단점 overview