1. 변수 (Variable)
🔥변수란 무엇인가? 왜 필요한가?
- 애플리케이션은 데이터를 다룬다. 아무리 복잡한 애플리케이션이라 해도 테이터를 입력받아 처리하고 그 결과를 출력하는 것이 전부이다.
변수는 프로그래밍 언어에서 데이터를 관리하기 위한 핵심 개념이다.
변수란 무엇인지 그리고 왜 필요한지 살펴보자.
⚡변수
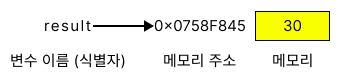
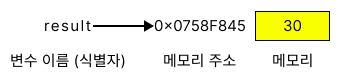
- 값의 위치를 가리키는 상징적인 이름.
- 하나의 값을 저장하기 위해 확보한 메모리 공간 자체.
- 그 메모리 공간을 식별하기 위해 붙인 이름.
1-1. 식별자

-
⚡식별자
- 어떤 값을 구별해서 식별할 수 있는 고유한 이름.
- 식별자는 값이 아니라 메모리 주소를 기억하고 있다.
2. 변수 선언
⚡변수 선언
- 변수를 생성하는 것.
- 키워드 :
var, let, const
- 하나의 변수가 자리 잡는 동작.
var A;
let B;
const C;
⚡키워드
- 자바스크립트 코드를 해석하고 실행하는 자바스크립트 엔진이 수행할 동작을 규정한 일정의 명령어.
2-1. var 키워드
🔥오래된 var
과거엔 var만 사용. ES6에서 let과 const 키워드를 도입한 이유는 var 키워드의 여러가지 단점을 보완하기 위해서이다.
따라서, let과 const 키워드가 도입된 이유를 정확히 파악하려면 먼저 var 키워드의 단점부터 정확히 이해해보자.
블록스코프가 없다.
var로 선언한 변수의 스코프는 함수 스코프이거나 전역 스코프이다.- 블록 기준으로 스코프가 생기지 않기 때문에 블록 밖에서 접근 가능하다.
var는 변수의 중복 선언을 허용한다.
- 한 스코프에서 같은 변수를
let으로 두 번 선언하면 에러가 발생된다.
- 하지만
var로 같은 변수를 여러 번 중복으로 선언할 수 있다.
- 대신 마지막으로 선언된 값이 출력.
선언하기 전 사용할 수 있는 var
- 전역에서 선언한 변수라면 스크립트가 시작될 때 처리되지만,
var 선언은 함수가 시작될 때 처리된다.
- 함수 본문 내에서 var로 선언한 변수는 선언 위치와 상관없이 함수 본문이 시작되는 지점에서 정의(단, 변수가 중첩 함수 내에서 정의되지 않아야 이 규칙이 적용된다).
- 호이스팅 : 변수가 끌어올려 지는 현상.
var로 선언한 모든 변수는 함수의 최상위로 ‘끌어 올려지기(hoisted)’ 때문.
3. 값의 할당
⚡값의 할당
- 변수의 값을 할당 (대입, 저장)랑 때는 할당 연산자 =를 사용한다.
var score;
score = 80;
var score = 80;
4. 값의 재할당
⚡값의 재할당
- 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것.
var score = 80;
score = 90;
var, let 키워드로 선언한 변수는 값을 재할당할 수 있다.- 재할당은 현재 변수에 저장된 값을 버리고 새로운 값을 저장하는 것이다.
4-1. const 키워드
- 값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라
상수(Constant)라 한다.
- ES6에서 도입된
const 키워드를 사용해 선언한 변수는 재할당이 금지된다.
-const 키워드는 단 한 번만 할당할 수 있는 변수를 선언한다.
- 따라서 const 키워드를 사용하면 상수를 표현할 수 있다.
5. 식별자 네이밍 규칙
let firstName;
let first_name;
let FirstName;
let strFistName;
let $elem = document.getElementById('myId');
let observable$ = fromEvent(document, 'click');