API
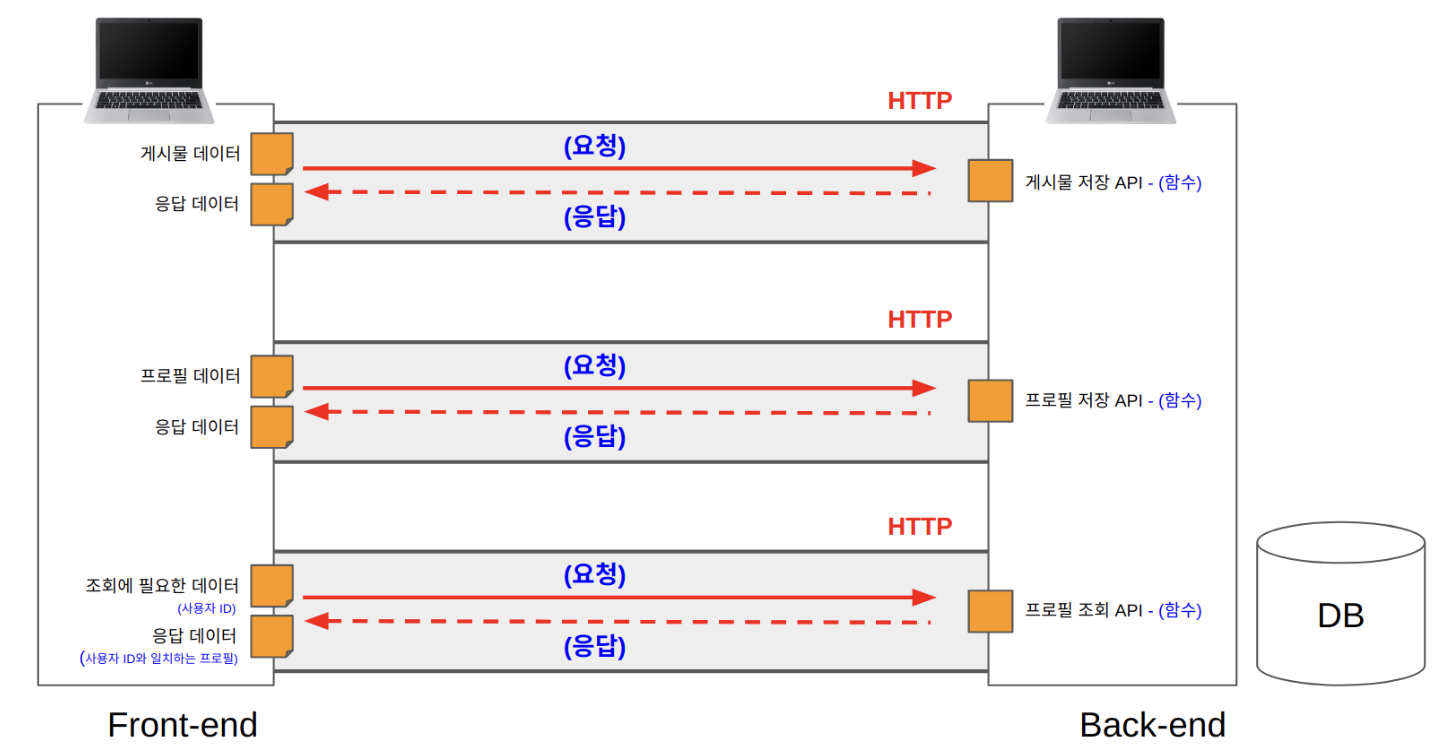
HTTP 요청을 Back-end 컴퓨터에 보냈을때 실행되는 Back-end 기능
Front-end에서 HTTP라는 길을 통해서 게시물 데이터를 Back-end에 보내 저장시킨다.
만약, 게시물이 아닌 프로필 데이터를 저장하고 싶으면 어떻게 해야 할까?
그러기 위해선, 여러개의 HTTP 라는 길이 존재해야 하고, 각각의 요청마다 담당자가 필요한데 이 담당자를 API 라고 부른다!
로그인 API(함수), 게시글등록 API(함수) ..

API 종류
- REST-API
- GRAPHQL-API
REST API를 알아야만 하는 이유!
1) 많은 회사가 REST API를 사용한다.
2) 취업한 회사에서 REST를 사용할 수 있다.
3) OPEN-API (=public-API)에서 일반적으로 REST를 제공
rest-API와 graphql의 차이점
-
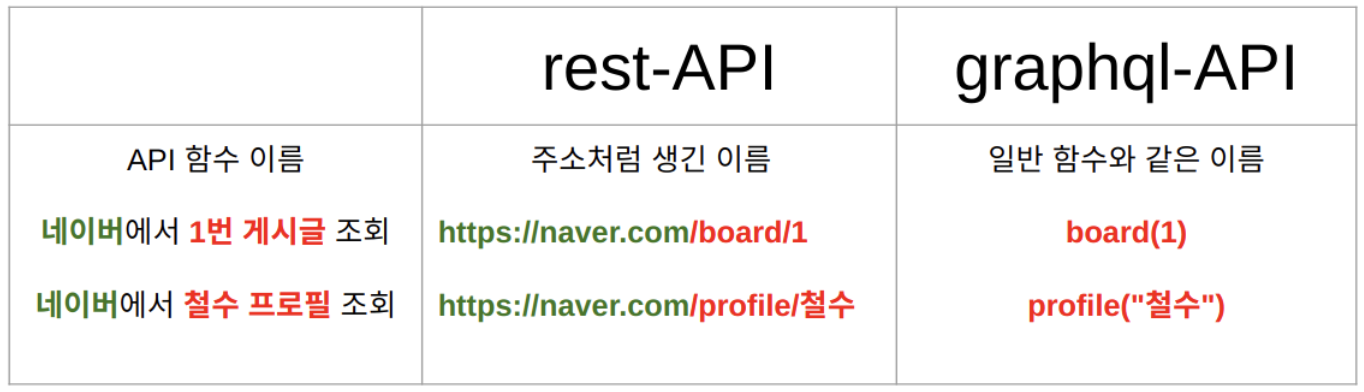
함수 이름의 차이
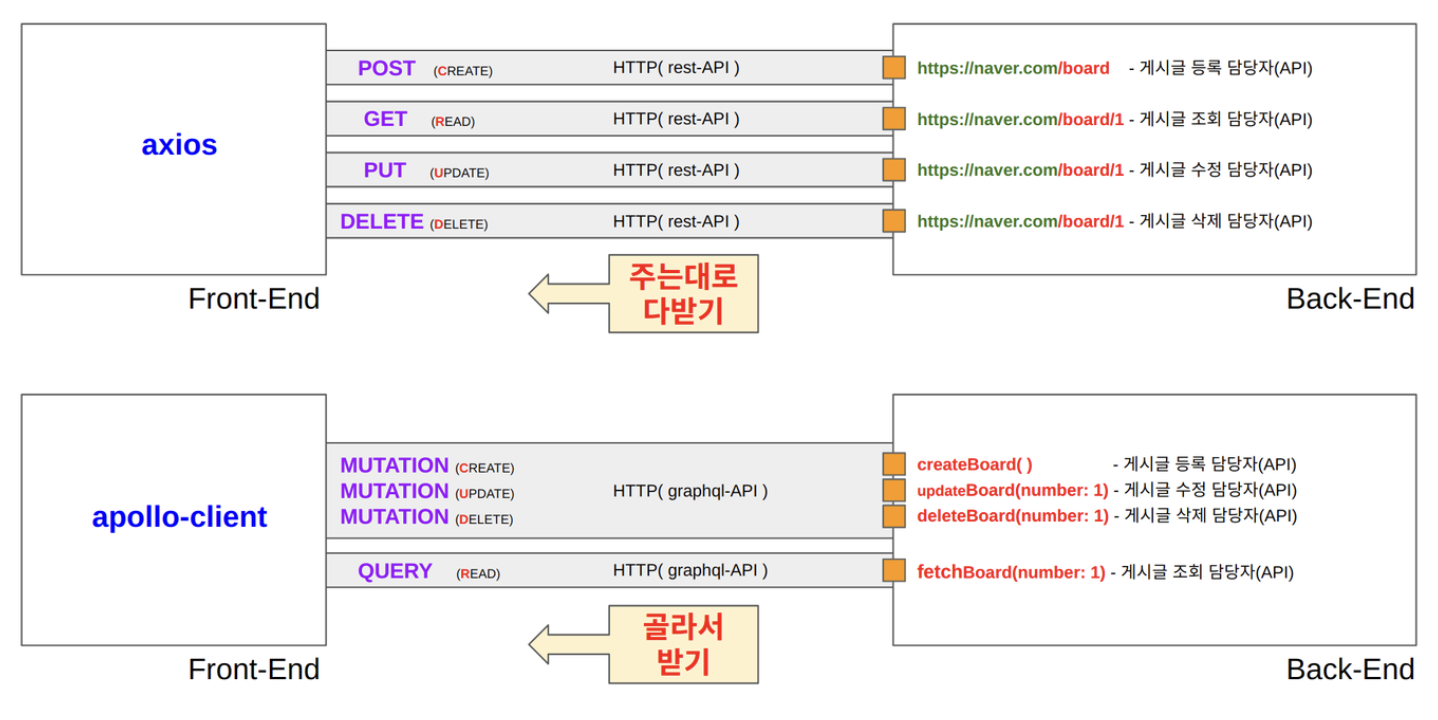
rest-API는API 이름이 마치 홈페이지 주소처럼 생겼고,
graphql-API는API 이름이 일반적인 함수와 같이 생겼다.

-
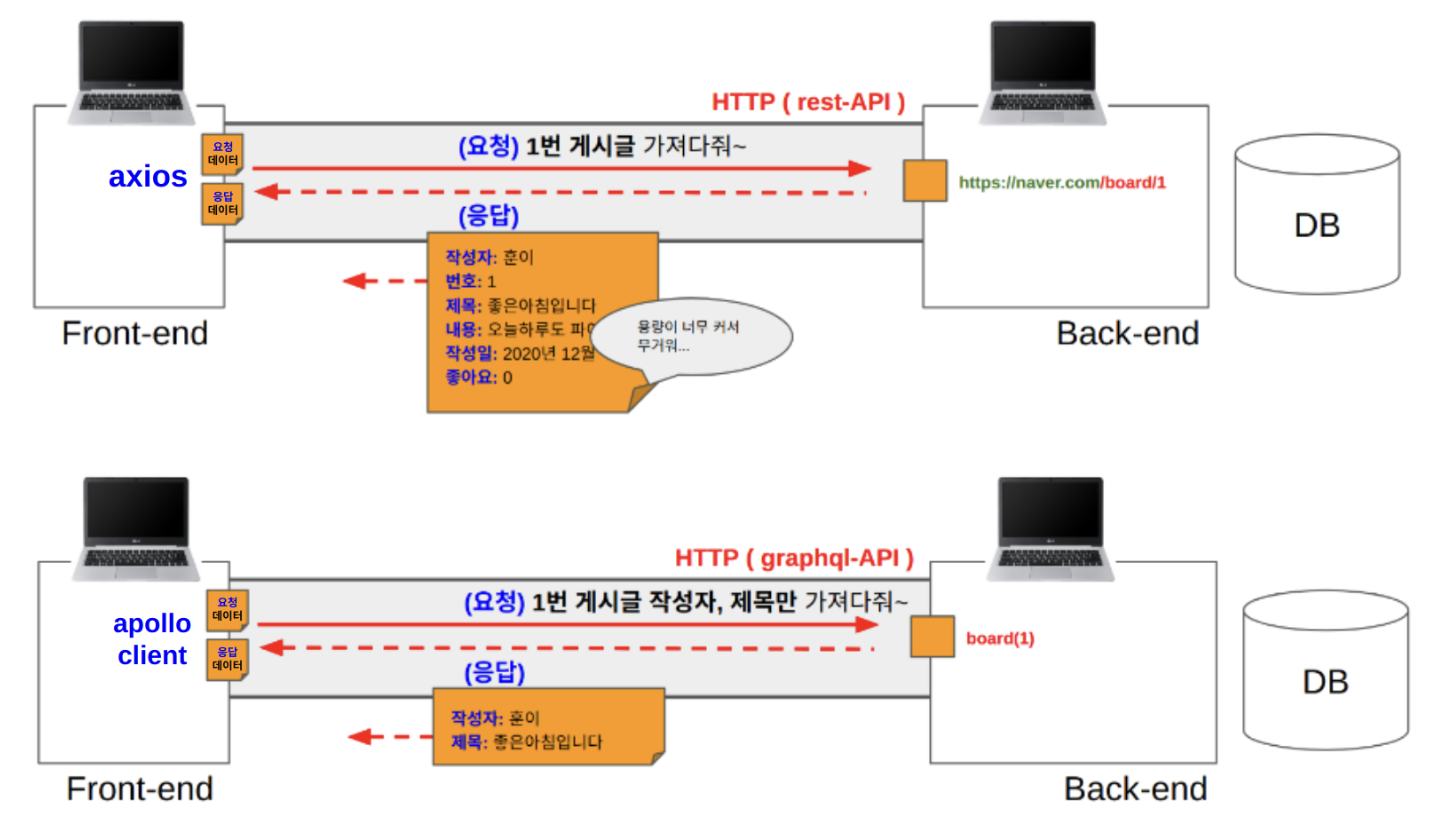
응답 결과물의 차이
rest-API는 응답 결과로 back-end 개발자가 만든 함수에서 보내주는모든 데이터를 받아야만 한다.
반면에,graphql-API는 back-end 개발자가 만든 함수에서필요한 데이터만골라 받을 수 있다.
각 API에 전송을 요청하는 담당자도 다르다.
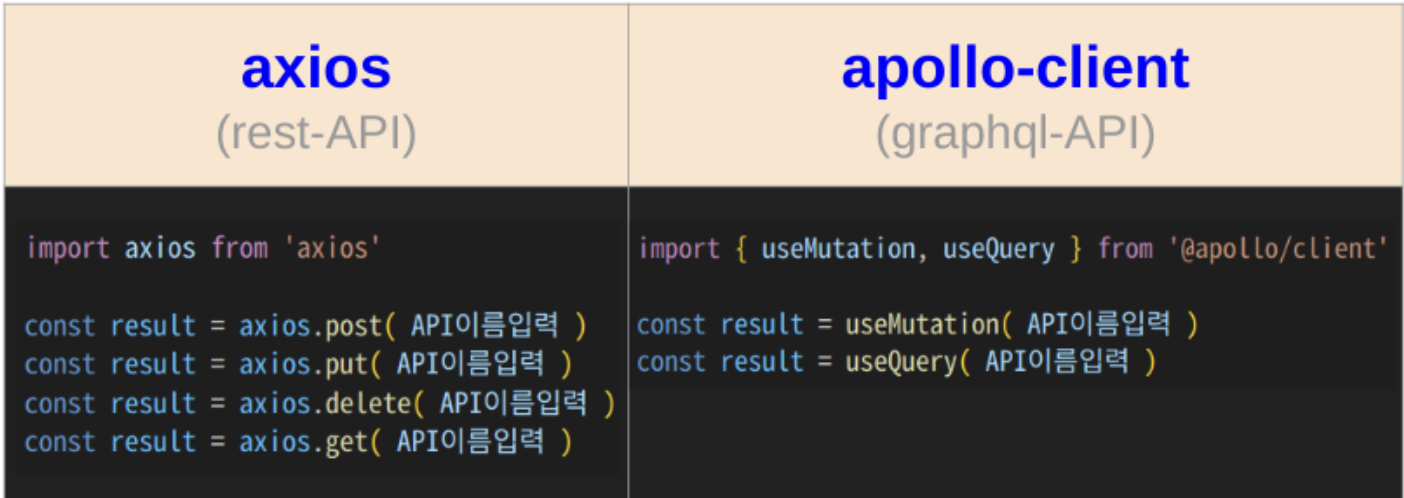
rest-API에 요청하는 요청담당자는axios
graphql-API에 요청하는 요청담당자는apollo-client
요청담당자는 Front-end 에서 설치하는 라이브러리이다.

graphql은 필요한 데이터만 골라 받을 수 있는 장점이 있어서, 효율적인 통신을 할 수 있으며 속도도 빠르다. -
설치해야 할 프로그램의 차이
rest-API 와 graphql API를 사용하기 위해서는 프로그램을 설치해야 한다.
rest와 graphql은 각자 설치해야 할 프로그램이 다르다.
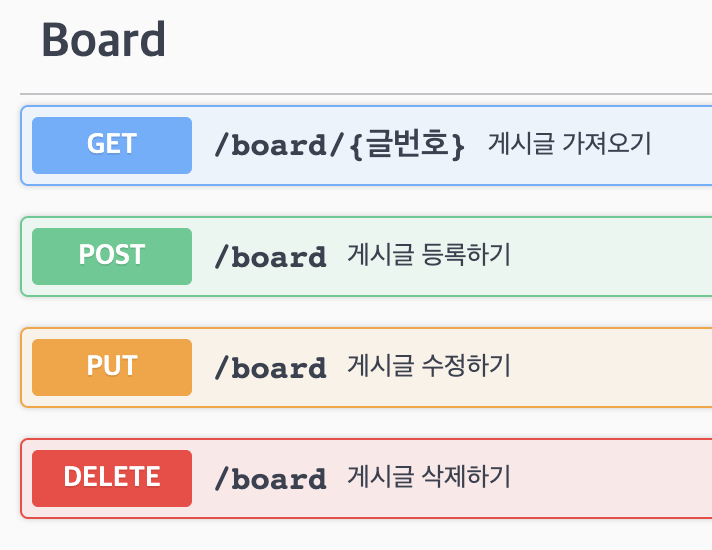
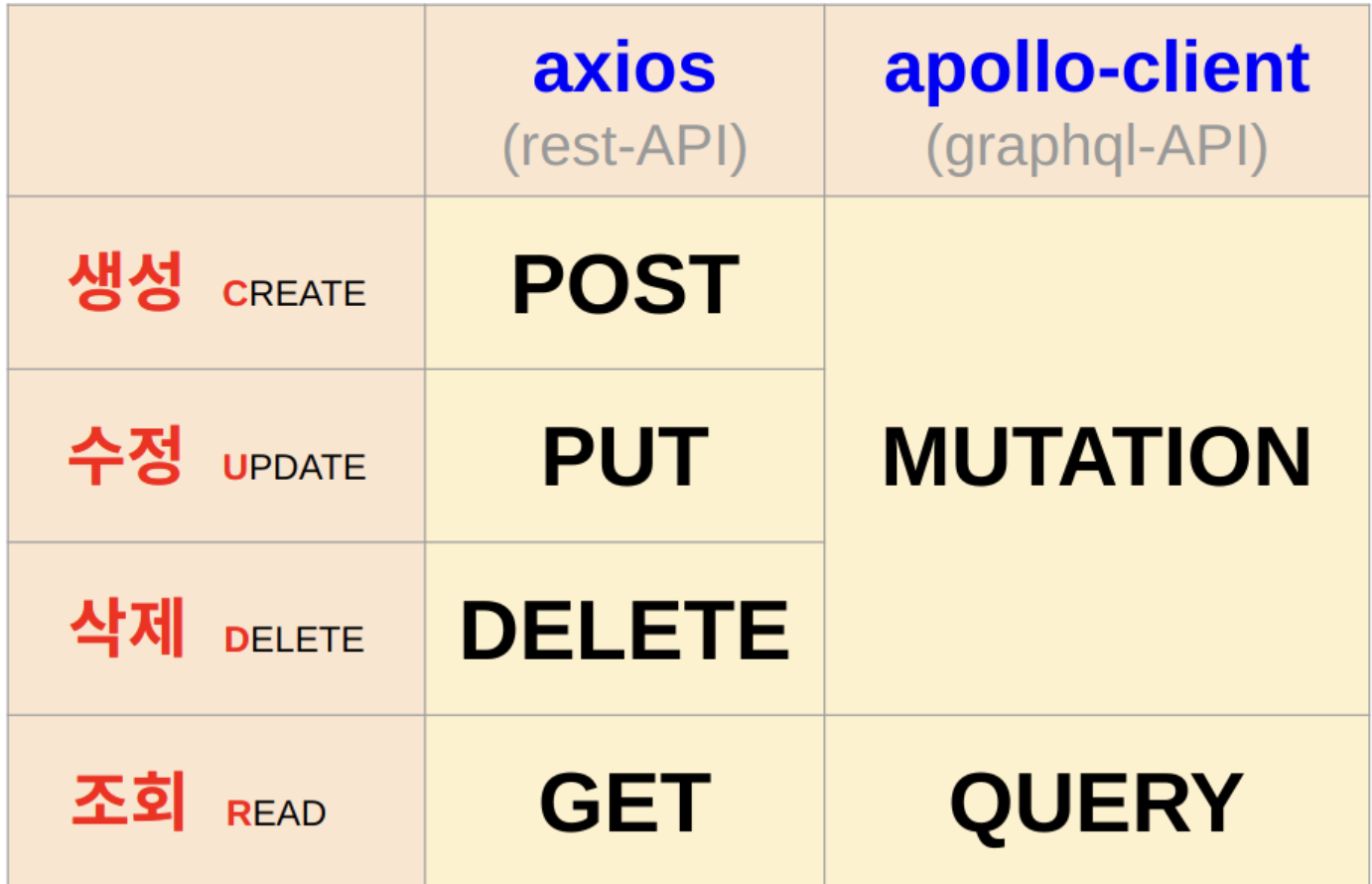
API와 CRUD
CRUD
Create
Read
Update
Delete
어떤 기능을 만든다는 것은 CRUD + 1 기능이 존재한다 = 등록, 상세, 수정, 삭제, 목록보기
=> API가 최소 5개가 필요하다는 것

무언가를 변경하니? → MUTATION
변경하지 않니? → QUERY
❕ 실제 사용방법!

💡💡💡요약! 이것만 알면되!💡💡💡

ETC
- restful하다
- 한국어를 제공하는 무료 API : https://koreanjson.com/