라이브러리사용하기
바퀴를 재발명하지마라!
1. 시간절약
2. 버그 최소화
ant-Design 사용하기
-
vsCode에 ant-Design 설치
yarn add antd -
아이콘은 따로 설치가 필요하므로 추가 설치
yarn add @ant-design/icons -
vsCode에서 import하여 사용
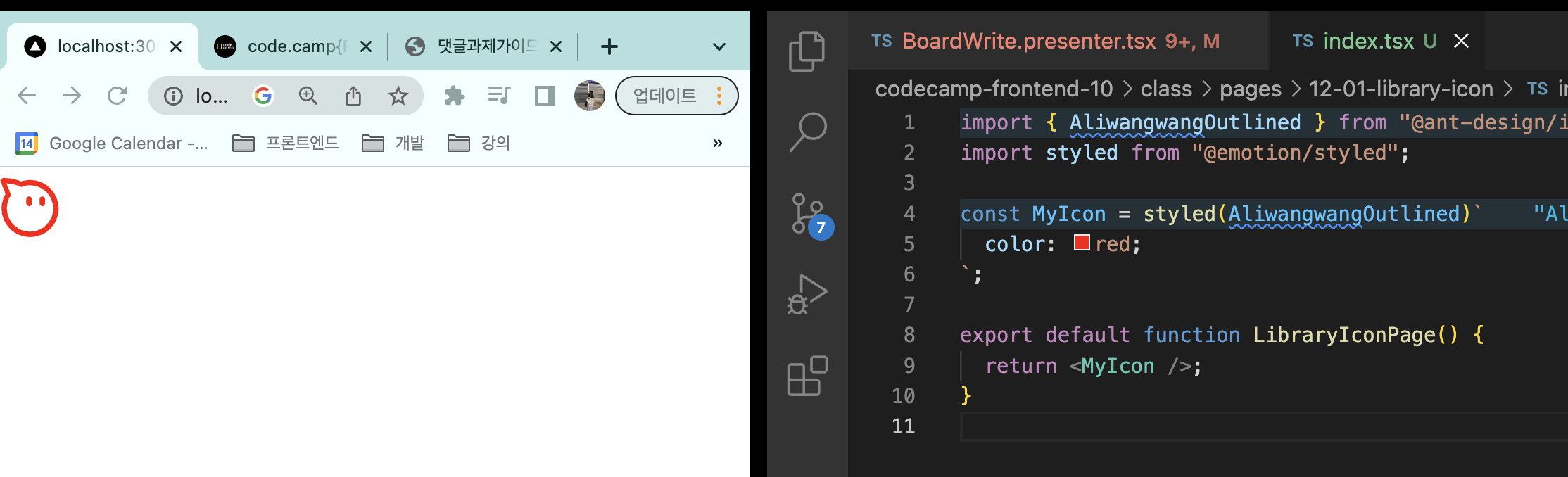
import { AliwangwangOutlined } from "@ant-design/icons";
<AliwangwangOutlined />;브라우저에서의 출력물 :

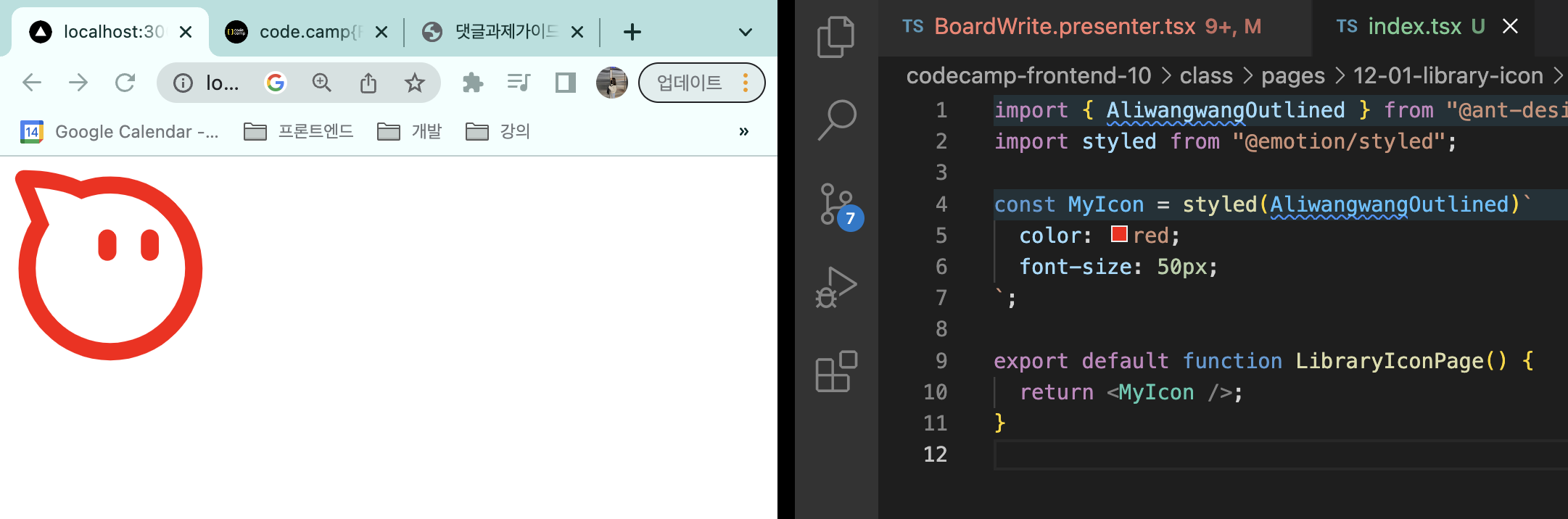
icon에 스타일을 입힌 것

단, icon은 글자이므로 사이즈를 조정하고 싶을 때는 font-size를 조정하여 크기를 키워야한다!

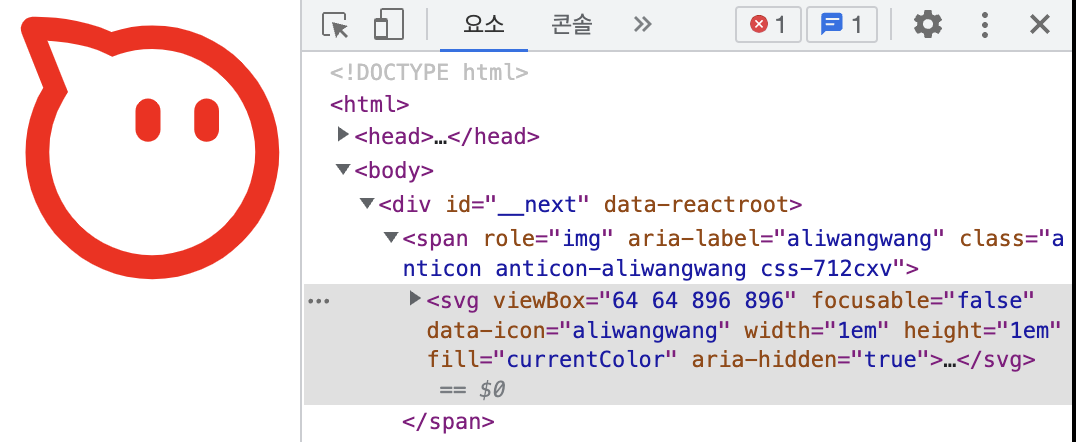
💡주의 !!
아이콘은 span태그로 감싸져 있기 때문에 event.target.id로 사용하지 못할 수 있다.

그럴때는 div로 한번 감싼 후에 그 div에 id와 클릭 이벤트를 지정해줘서 해결해 줄 수 있다.
const onClickDelete = (event) => {
alert(event.currentTarget.id);
};
export default function LibraryIconPage() {
return (
<div id="aaa" onClick={onClickDelete}>
<MyIcon />
</div>
);
}- ant-design css 설정하기
import "antd/dist/antd.css";
ant css import를 app.js에서 해주면 해당 프로젝트의 전체 파일에서 해당 css를 사용할 수 있다.
