State와 Prev
리액트에서는 setState로 상태 값을 여러번 변경해도 즉각적으로 state 에 변경된 상태값을 적용시키지 않는다.
function handleClick() {
setCount(count + 1) // 현재 count는 0 + 1 => 1을 상자에 담는다.
setCount(count + 1) // 1 이 상자에 담겼지만 여전히 count는 0 이므로 1이 상자에 담긴다
setCount(count + 1) // ...
setCount(count + 1) // ...
setCount(count + 1) // 같은 방식으로 최종적으로 1이 상자에 담겨 화면에 1이 반영된다
}때문에 이렇게 작성을 해도 count는 하나씩만 증가하게 된다.
의도한대로 count가 5개씩 증가되도록 하려면?
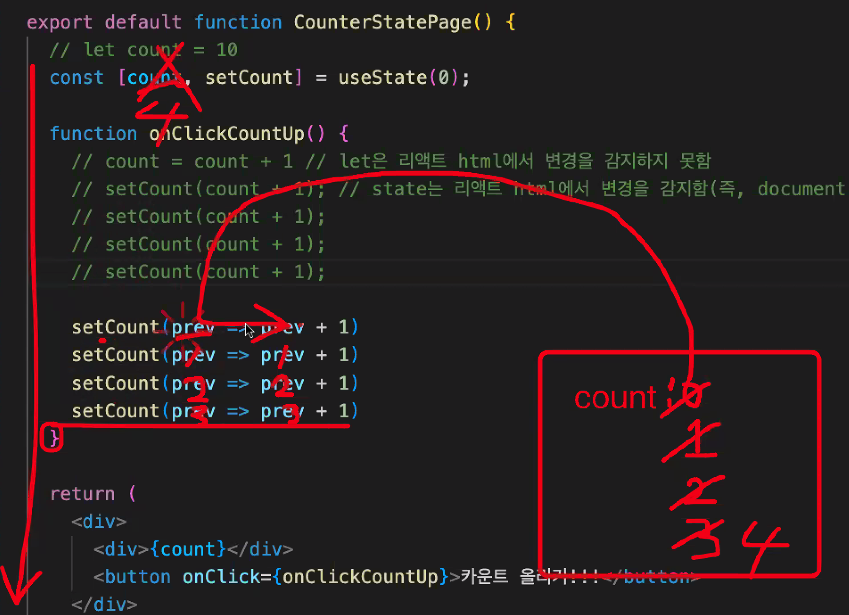
prev라는 임시저장공간을 사용하여 작성해야한다!
function handleClick() {
setCount((prev)=>prev+1) // 임시저장공간의 0(기본값, prev) + 1 => 1을 상자에 담는다.
setCount((prev)=>prev+1) // 임시저장공간에 담긴 1(prev) + 1 => 2를 상자에 담는다.
setCount((prev)=>prev+1) // ...
setCount((prev)=>prev+1) // ...
setCount((prev)=>prev+1) // 같은 방식으로 최종적으로 5가 상자에 담겨 화면에 5가 반영된다
}prev 임시저장공간에 있는 값을 변경해주는 것

좋은코드를 위해서는❗️
1. 기능만들기
2. 리팩토링 고민하기
