백준 18770 JS
좌표 압축처음 생각했던 것은 제일 작은 순으로 정렬해서 인덱스를 찾아 답을 제출하면 되겠다는 생각을 했다.아쉽게도 시간초과가 나왔음.배열에서의 탐색은 O(N)이라 매번 답을 찾는 과정이 오래걸린듯 하다.객체에서는 탐색이 O(1)의 복잡도를 갖기 때문에 객체로 교체하였다

백준 1181 JS
1181 단어정렬배열에 중복된 단어를 먼저 제거하기(방법 2개)set 사용includes 메서드로 입력받은 배열 검증저장된 단어 정렬하기\-> sort() 사용하기it와 im의 순서가 안맞음;;localeCompare() 메서드 사용성공~
백준 11650 JS
11650 좌표정렬하기기본적으로는 x좌표 기준으로 정렬x좌표가 같으면 y좌표 기준으로 정렬\-> x배열이랑 y배열 하나씩 만들어서 합칠까?sort 안에서 정렬이 가능\-> 2차원 배열로 만들어서 sort 안에서 해결하자
백준 2751 js
2751 수 정렬하기1번줄 = 출력할 갯수2~ = 출력해야할 숫자 N1 ≤ N ≤ 1,000,000숫자 N은 중복없음! \-> 이게 진짜 큰 힌트였음 \-> js 내장함수인 sort를 사용하면되겠다!console.log()를 반복해서 사용하면 시간초과 뜸!\-> j
백준 2839 js
2839 설탕 배달최소자루를 구하는 문제다 보니 5, 3 두 자루중 5개로 먼저 빼면 될 것이라 생각.아쉽게도 5로 먼저 나누면 6이들어오면 에러가 발생해서 실패5로 나눈 값이 0이 되어야하고 3으로 나눈 값도 0이 되어야 조건 만족을 함.\-> 5로나눈 나머지가 0이
백준 1018 js
백준 1018체스판에 색을 다시칠해야 한다는것을 보자마자 일단 2차원배열이겠거니 생각했다.그런데 변경을 최소한으로 하려면 어떻게해야할지 잠깐 고민을 했다.설마 일일히 다 비교해야하나? 라는 생각을 했는데 문제 유형이 브루트포스였고 그게맞았다.
백준 1436번 js
1436 영화감독 숌숌은 666이 제일 작은 종말의 단위라 생각한다.두번째로 작은 재앙 -> 1666(n-1)666이라고 생각했는데 예제 4부터 이상해서 그건 아니라고 생각.종말의 수란 어떤 수에 6이 적어도 3개 이상 연속으로 들어가는 수를 말한다. 지문을 다시 읽어
리액트 Virtual DOM
리액트에서 Virtual DOM이 무엇인지, 이를 사용하는 이유는 무엇인지 Araboja머뭐머머뭣?! 마멋!Virtual DOM은 무엇인가요?Virtual DOM (VDOM)은 UI의 이상적인 또는 “가상”적인 표현을 메모리에 저장하고 ReactDOM과 같은 라이브러리
간단한 문제
부트캠프 과정 중 위 코드의 출력 값을 맞춰보라는 문제가 있었다.결과는 3이다.왜 와이?1번에서 let으로 num에 1을 할당했고 let은 재할당이 가능함2번에서 setTimeout함수를 사용했으나 0초뒤에 시작하니 바로 실행됨3번에서 num은 3이라고 재 할당 해줬음

Git Flow 브랜치 전략
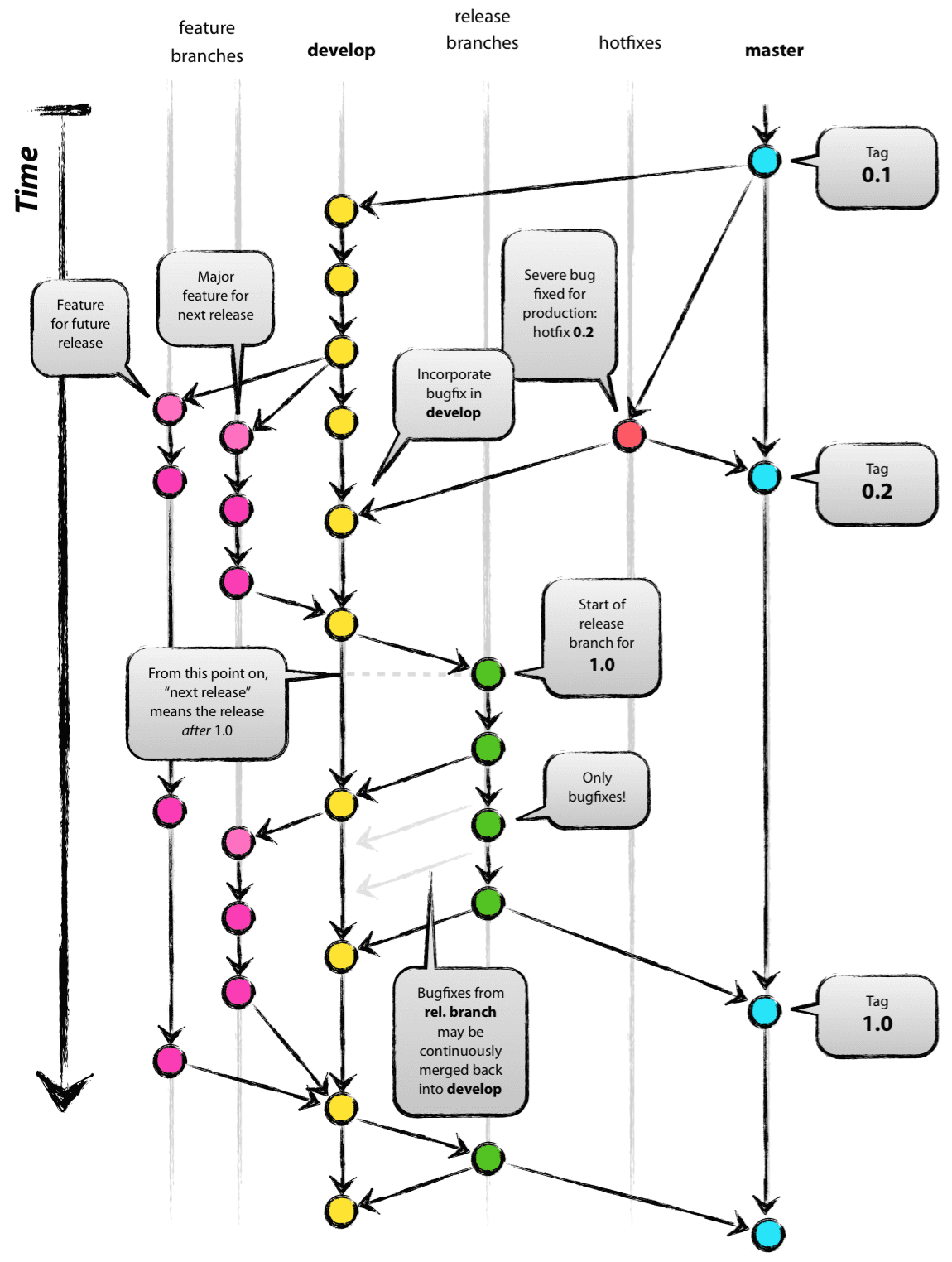
gitFlow위의 사진은 Git Flow의 전반적인 흐름을 나타내는 사진이에요.feature - develop - release - hotfix - main 브랜치를 사용해요.main , develop 브랜치는 항상 배포가능한 상태로 유지해야해요.main: 제품으로 출

Git에서 branch merge 방법들과 각 방법의 특징
오느레~ 뻬이파~Git branch merge의 방법인데용~어케하는지 정?말! 궁금해요!(아님말고 ㅋ)

Position 속성과 특징!
Position 속성과 특징에 대해 정리하는 시간을 가져보았다. 이미지는 게시 내용과 무관하나 이름이 비슷해서 가져왔다.

CSS의 Cascading
Cascading이란 사전적인 의미로 종속, 작은 폭포를 의미합니다.CSS에서 Cascading이 왜 중요한지 알아봅시다.CSS는 Cascading Style Sheet의 약어입니다.그만큼 CSS와 Cascading은 떼어놓을 수 없는 관계라는 것을 알 수 있습니다.C

axios설치 및 .env 사용 방법
또는프로젝트에 .env파일 생성 후 .gitignoro에 .env추가이정도까지가 api를 사용하기 위한 기초 준비이다.