1. 문제점

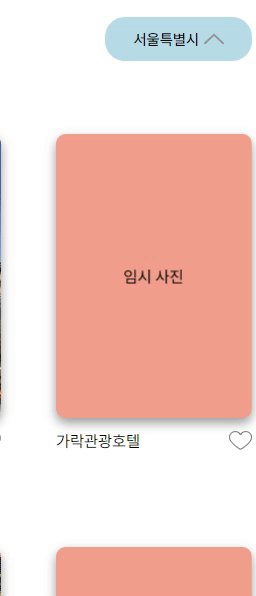
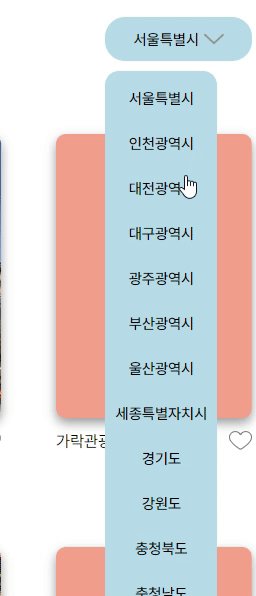
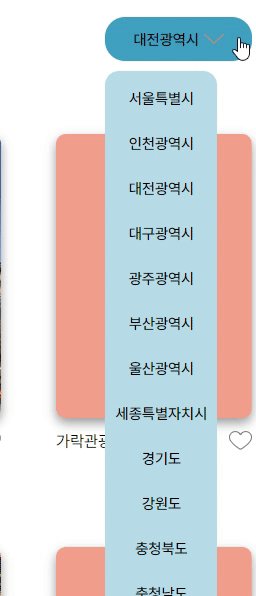
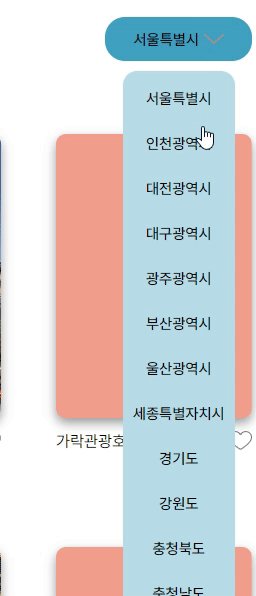
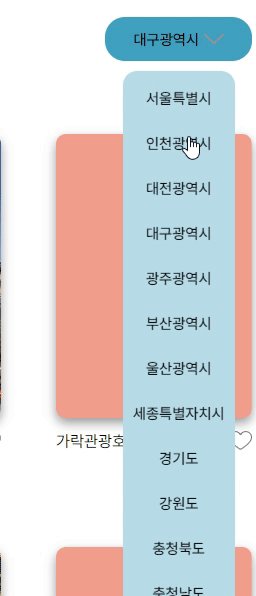
위와 같이 dropdown을 클릭했을 때 나오는 item이 dropdown의 세로 중심축과 맞지 않는 문제가 발생했다.
아래는 수정 전의 코드의 일부다. index.tsx와 styles.ts로 나눠서 작성하였고, 다음은 index.tsx 코드다.
// index.tsx
export default function Dropdown({ itemList, onItemSelected }: DropdownProps) {
// 중략
return (
<DropdownContainer>
<DropdownBtn onClick={handleClick} isClicked={isClicked}>
{/* 중략 */}
</DropdownBtn>
{isClicked && (
<DropdownItemContainer>
{/* 중략 */}
</DropdownItemContainer>
)}
</DropdownContainer>
);
}
DropdownContainer는 dropdown을 묶는 최상위 컨테이너이고, DropdownBtn은 dropdown 버튼이며 DropdownItemContainer은 목록을 보여주는 부분이다.
styles.ts는 다음과 같다.
// styles.ts
import styled from "styled-components";
import { mainColor, white, black, blue, grey } from "../../../styles/Colors";
interface DropdownProps {
isClicked: boolean;
}
export const DropdownContainer = styled.div`
`;
// 드랍다운 버튼
export const DropdownBtn = styled.button<DropdownProps>`
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
position: relative;
padding: 12px 28px;
gap: 5px;
background-color: ${blue[100]};
border: none;
border-radius: 20px;
cursor: pointer;
&:hover:enabled {
background-color: ${blue[300]};
transition: background-color 0.3s ease;
}
`;
// 중략
export const DropdownItemContainer = styled.div`
position: absolute;
text-align: center;
z-index: 1;
overflow: hidden;
background-color: ${blue[100]};
margin: 10px auto;
width: 112px;
border-radius: 14px;
padding: 10px;
`;
2. 해결
DropdownItemContainer를 DropdownBtn의 하위 요소로 포함시키고, DropdownBtn 요소에 대해서 상대적으로 위치를 지정하면 세로 중심축에 맞춰진다.
수정한 index.tsx 코드는 다음과 같다.
// index.tsx
export default function Dropdown({ itemList, onItemSelected }: DropdownProps) {
// 중략
return (
<DropdownContainer>
<DropdownBtn onClick={handleClick} isClicked={isClicked}>
{isClicked && (
<DropdownItemContainer>
{/* 중략 */}
</DropdownItemContainer>
)}
</DropdownBtn>
</DropdownContainer>
);
}
styles.ts 코드는 다음과 같다.
// styles.ts
import styled from "styled-components";
import { mainColor, white, black, blue, grey } from "../../../styles/Colors";
export const DropdownContainer = styled.div`
`;
// 드랍다운 버튼
export const DropdownBtn = styled.button<DropdownProps>`
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
position: relative;
padding: 12px 28px;
gap: 5px;
background-color: ${blue[100]};
border: none;
border-radius: 20px;
cursor: pointer;
&:hover:enabled {
background-color: ${blue[300]};
transition: background-color 0.3s ease;
}
`;
// 중략
export const DropdownItemContainer = styled.div`
position: absolute;
text-align: center;
z-index: 1;
overflow: hidden;
background-color: ${blue[100]};
margin: 10px auto;
width: 112px;
border-radius: 14px;
padding: 10px;
// 추가한 부분
top: 100%;
left: 50%;
transform: translateX(-50%);
`;
// 중략
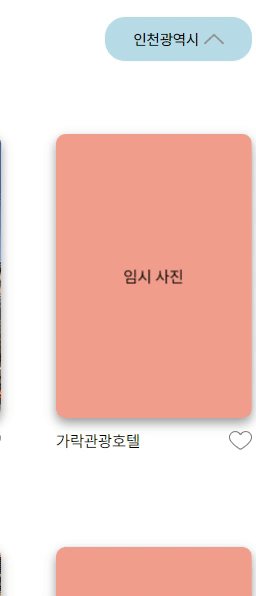
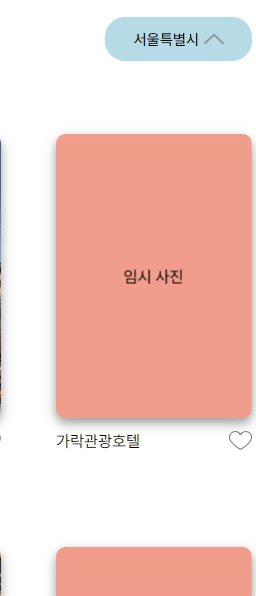
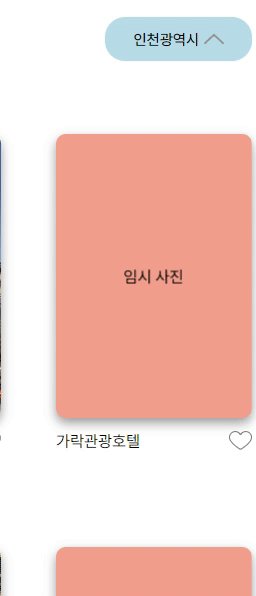
수정한 이후 모습은 다음과 같다.


styles.ts에서 사용하지 않는 DropdownContainer을 없애서 코드를 더 깔끔하게 작성할 예정이다.


감사합니다 덕분에 해결했어요^^