특화PJT
1.node, npm 버전 변경하기

nvm(node version manager) : 여러 개의 노드 버전을 사용할 수 있는 도구https://github.com/coreybutler/nvm-windows/releases위의 Github 페이지에서 nvm-setup.zip을 다운로드한다.압축을
2.button 안의 svg 파일 color 바꾸기 (fill이 적용되지 않는 경우)

button gifbutton 안에 svg 파일과 text를 넣고, click 유무에 따라 색을 바꿔주는 작업을 했다.button 하나를 바꾸는 작업이라면 쉽게 할 수 있었지만, button을 모듈화하여 작업하다보니 index.tsx와 styles.ts로 파일을 나눠서
3.[React/TS] Selector 효율적으로 작성하기

React와 Typescript, Recoil을 사용하여 여행지를 추천하는 프로젝트를 진행하고 있다.목록 Page를 구현하는 도증, 데이터를 잘 받아오는지 확인하기위해 코드를 비효율적으로 작성하였고, 이를 수정하여 효율적인 코드로 작성해보고자 한다.위의 코드는 Reco
4.[CSS] Dropdown item 세로 중심축에 맞춰서 정렬하기

세로축이 맞지 않은 dropdown위와 같이 dropdown을 클릭했을 때 나오는 item이 dropdown의 세로 중심축과 맞지 않는 문제가 발생했다.아래는 수정 전의 코드의 일부다. index.tsx와 styles.ts로 나눠서 작성하였고, 다음은 index.tsx
5.프로젝트 리팩토링을 한다고요? 제가요?

프로젝트 리팩토링을 왜 하는지, 무엇을 할지 정리를 하고 있습니다.
6.[React/TS] CRA에서 Path alias 설정하기

craco를 사용하여 path alias를 설정하였습니다.
7.[React/TS] radio button 모듈화하기

React와 TypeScript, Recoil, Styled-components를 사용하여 radio button을 모듈화했습니다.
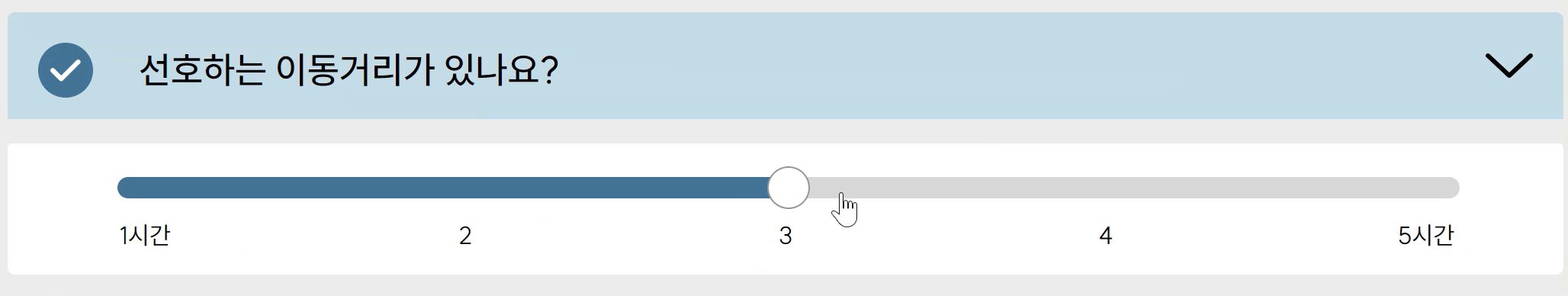
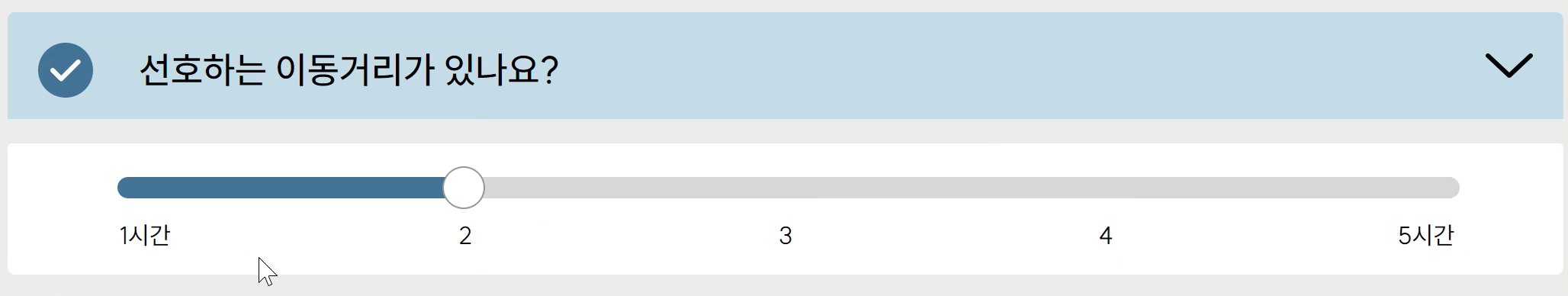
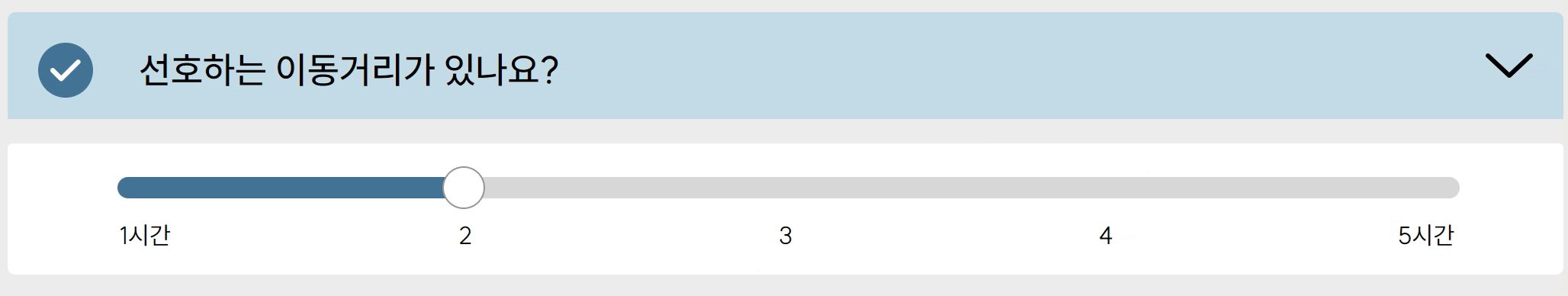
8.[React/TS] Range Slider 구현하기

React와 TypeScript, Recoil, Styled-components를 사용하여 range slider를 구현했습니다.