
X(트위터)를 클론코딩하면서 GitHub 소셜로그인을 구현했고, 그 과정을 정리해 보려고 한다.
1. Firebase 콘솔 활성화

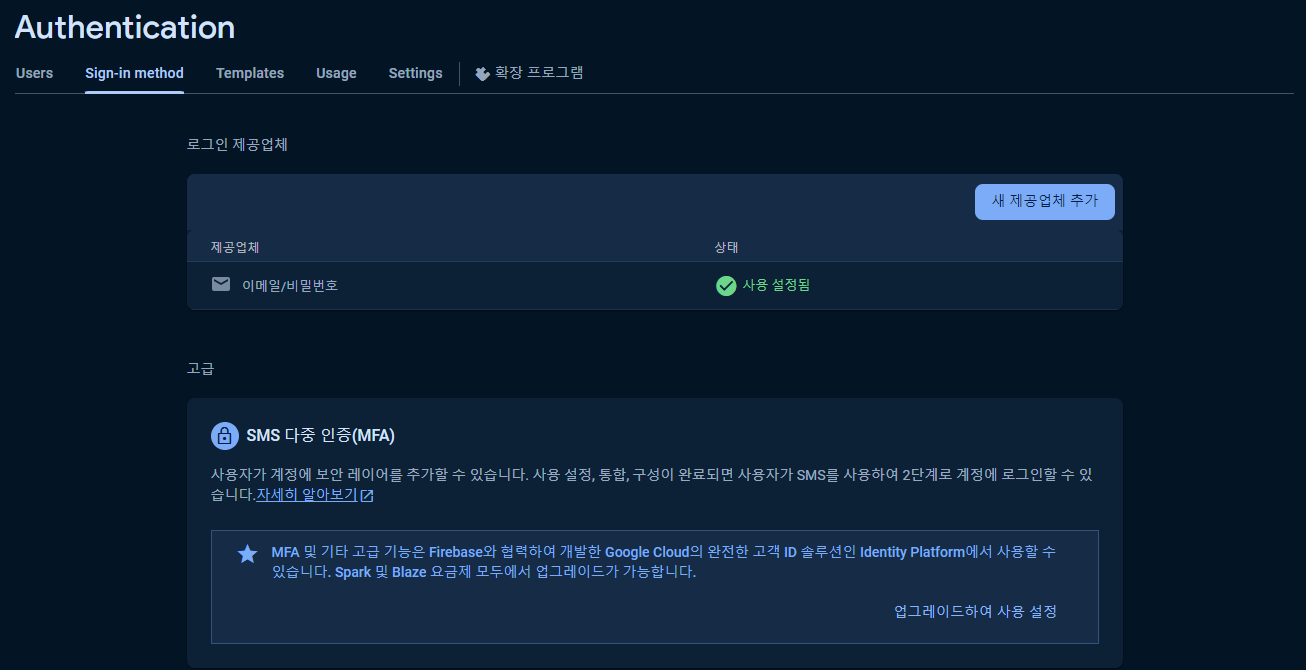
위 화면에서 새 제공업체 추가 버튼을 누른다.

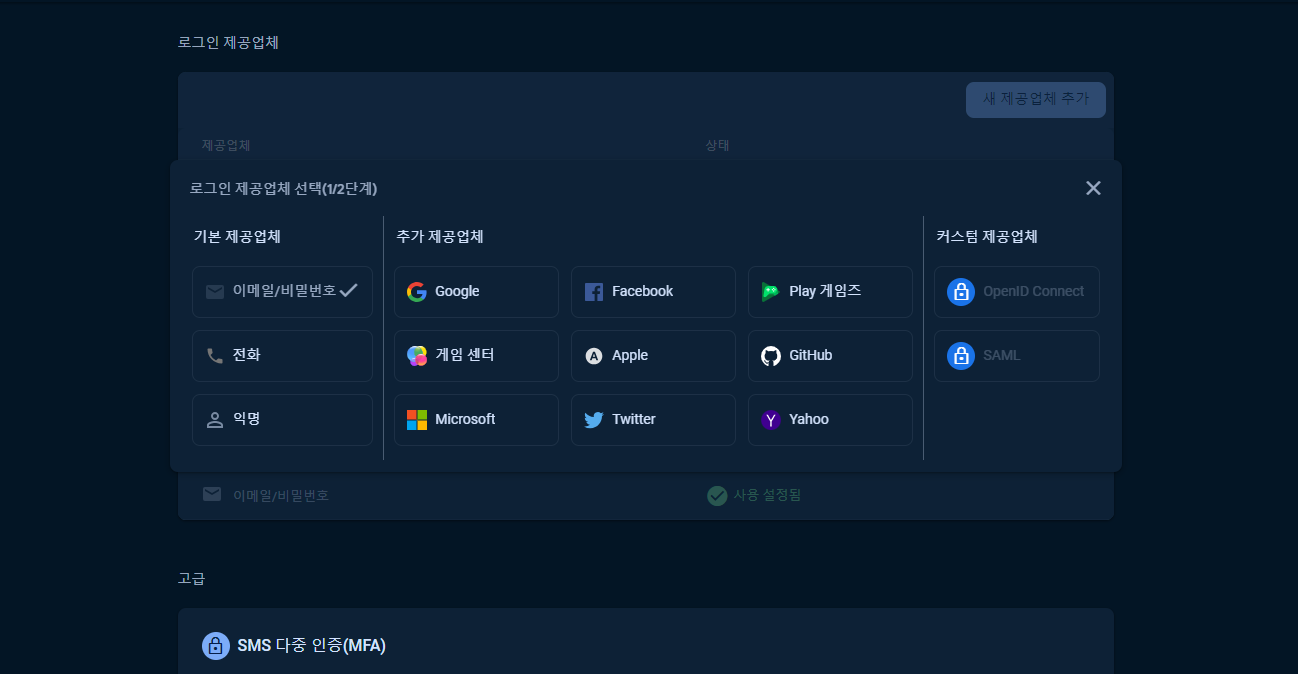
여기서 GitHub를 선택한다.

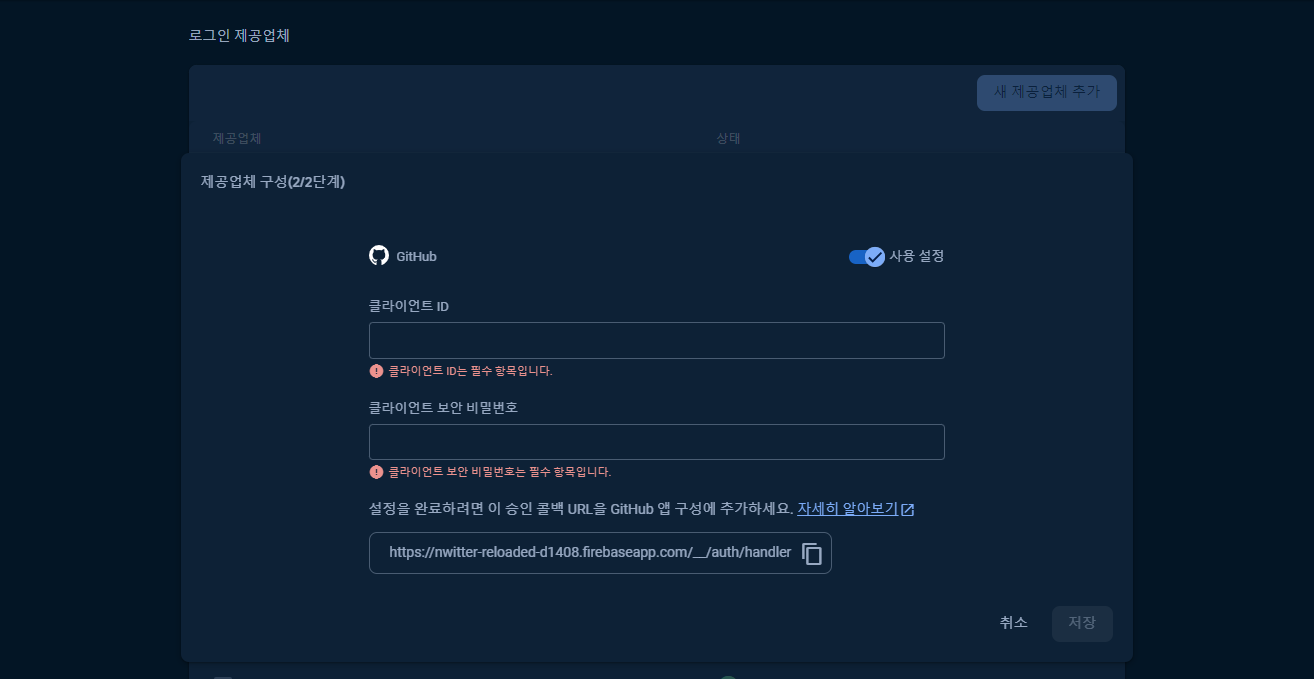
그럼 위와 같은 단계로 넘어가는데 GitHub 소셜로그인을 설정하기 위해서는 반드시 사용 설정을 활성화해야 한다.
1.1. GitHub 애플리케이션 생성
Firebase 콘솔에서 클라이언트 ID과 보안 비밀번호를 입력하기 전에, GitHub 애플리케이션을 생성해야 한다.
https://github.com/settings/developers

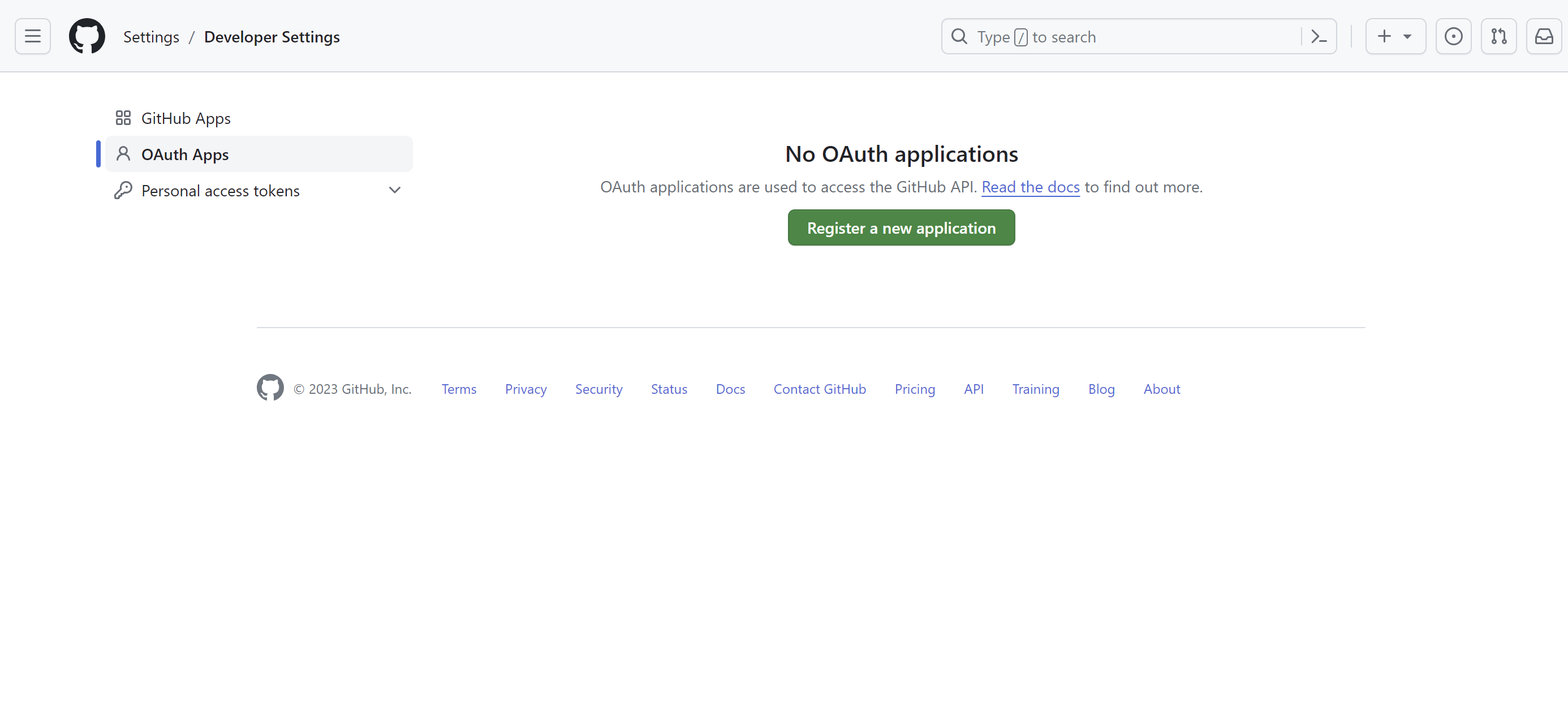
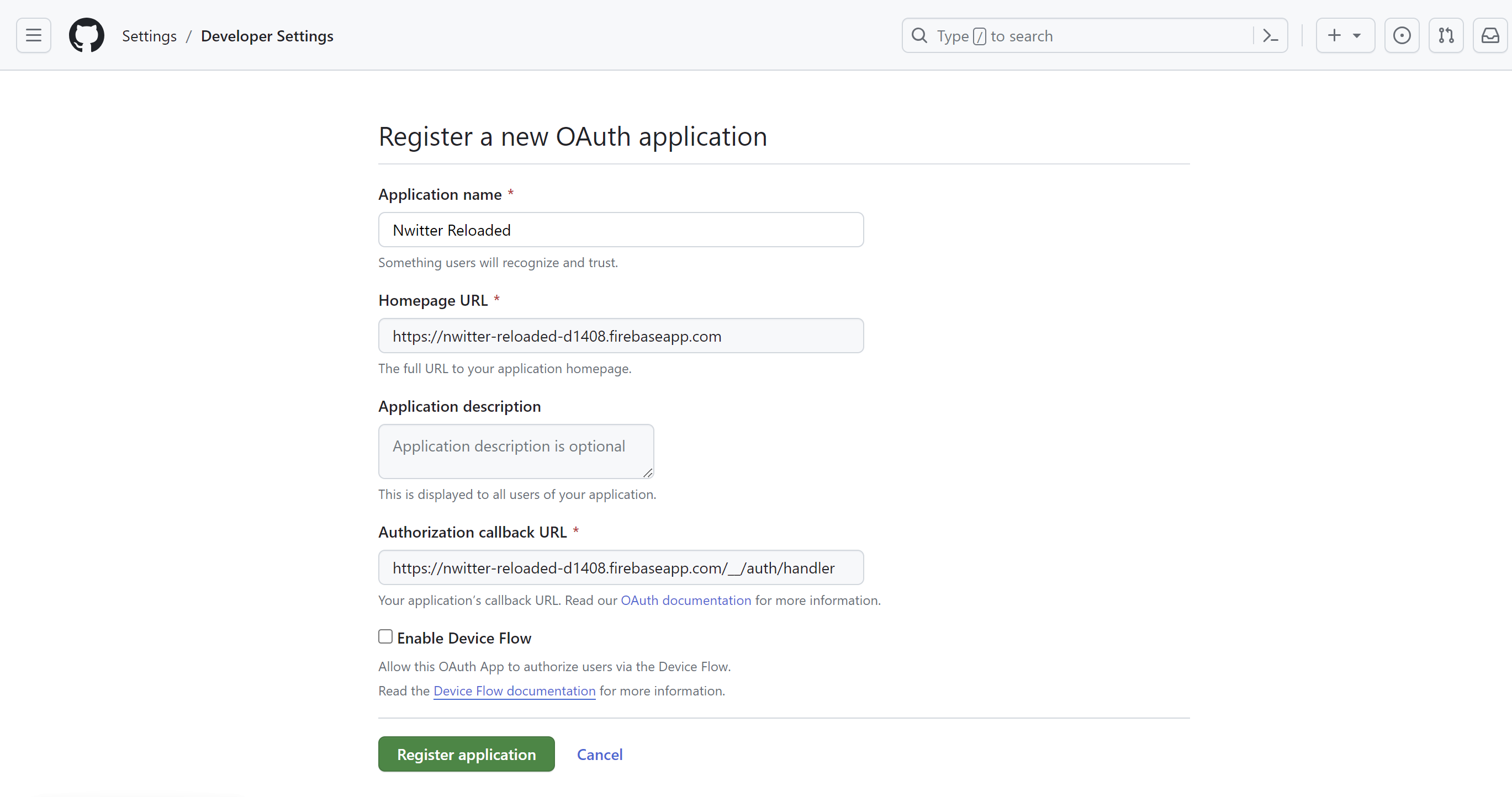
위의 링크로 들어가서 Register a new application 혹은 New OAuth App 버튼을 눌러서 애플리케이션을 만든다.

필수로 입력 값인 것들만 입력했다. Homepage URL은 내 경우, 가지고 있는 홈페이지 주소가 없기 때문에 Firebase 콘솔의 승인 콜백 URL의 일부를 입력했다.
Authorization callback URL에는 Firebase 콘솔에 있던 승인 콜백 URL을 그대로 작성해 주면 된다.
3가지를 작성하고 나서 Register application 버튼을 클릭하면 애플리케이션 생성이 완료된다.
1.2. Firebase 콘솔 설정 완료하기
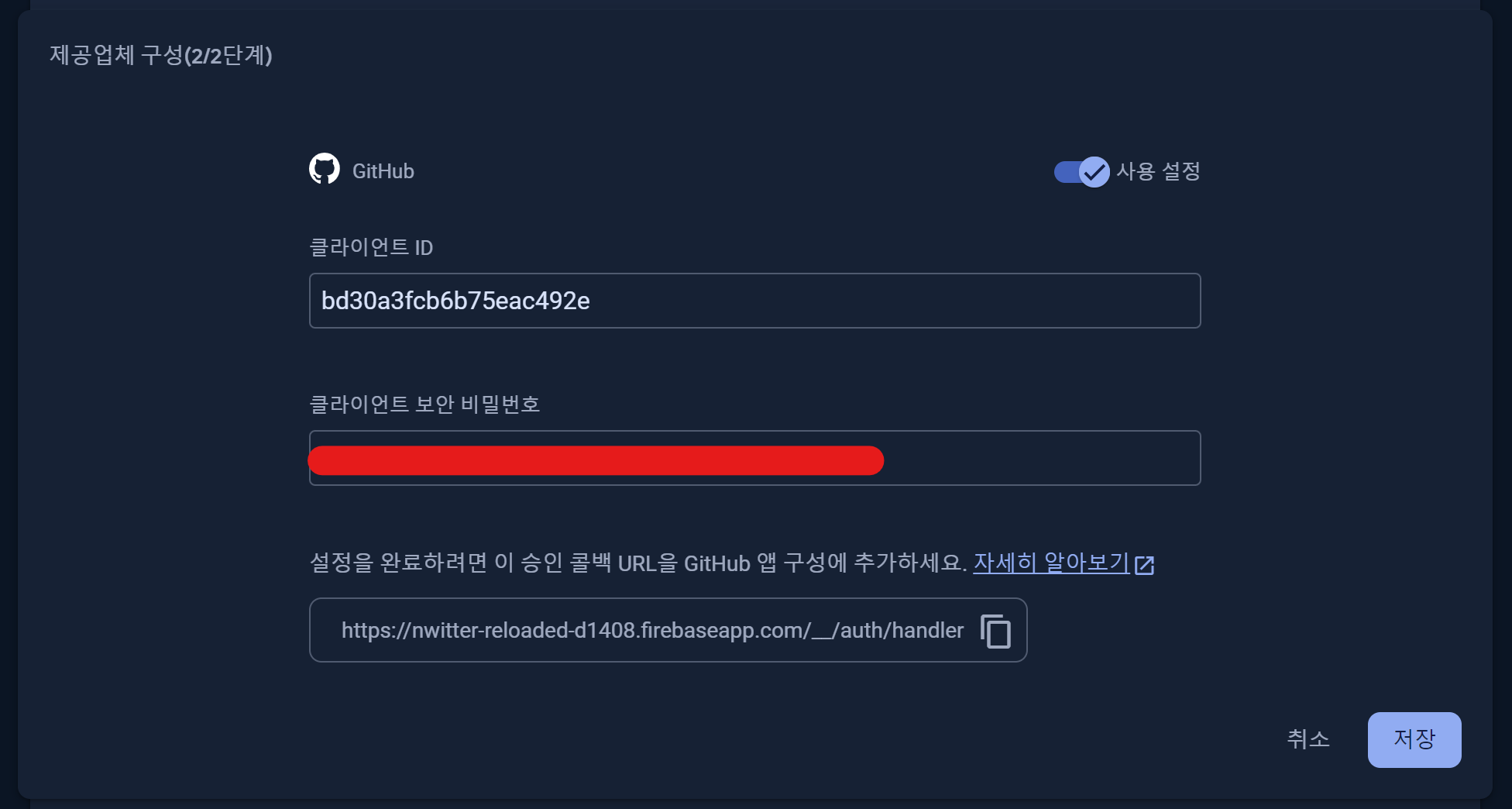
GitHub 애플리케이션을 생성하기 전에 중단했던 Firebase 콘솔로 돌아가서 클라이언트 ID와 클라이언트 보안 비밀번호를 입력하면 설정이 끝난다.

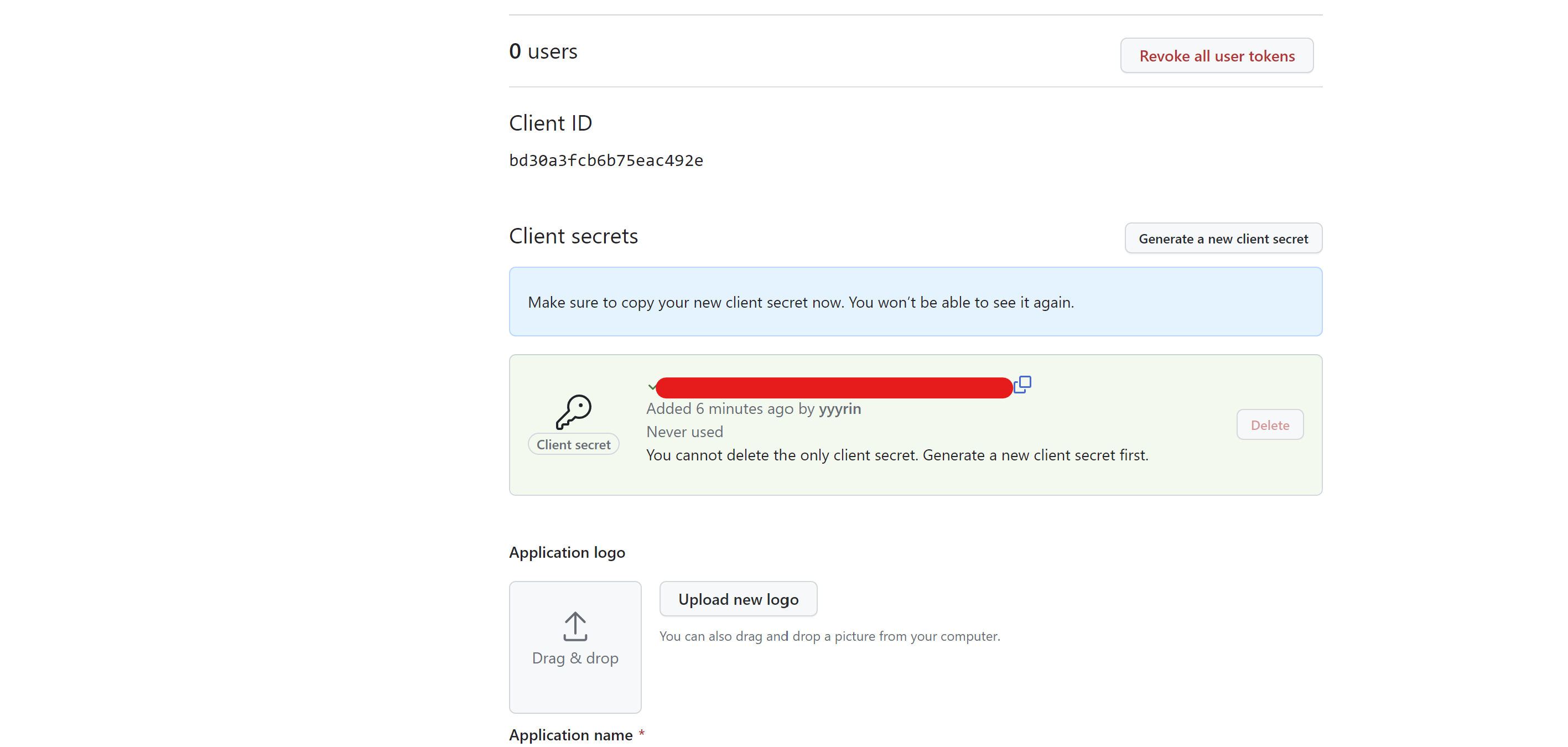
클라이언트 ID는 GitHub 애플리케이션을 생성하고 나오는 Client ID를 그대로 작성하면 된다.
클라이언트 보안 비밀번호는 Client secrets에 Generate a new client secret 버튼을 클릭하면 생성할 수 있고, 그대로 복사해서 사용하면 된다.

이렇게 입력하고 저장 버튼을 클릭하면 Firebase 콘솔에서 설정은 끝난다.
2. GitHub 로그인 버튼 구현
// github-button.tsx
import {
GithubAuthProvider,
signInWithPopup,
// signInWithRedirect,
} from "firebase/auth";
import styled from "styled-components";
import { auth } from "../firebase";
import { useNavigate } from "react-router-dom";
const Button = styled.span`
background-color: white;
width: 100%;
margin-top: 50px;
font-weight: 500;
padding: 10px 20px;
border-radius: 50px;
border: 0;
display: flex;
gap: 5px;
align-items: center;
justify-content: center;
color: black;
cursor: pointer;
`;
const Logo = styled.img`
height: 25px;
`;
export default function GithubButton() {
const navigate = useNavigate();
const onClick = async () => {
try {
const provider = new GithubAuthProvider();
// 1) 팝업 방식
await signInWithPopup(auth, provider);
// 2) 리다이렉트 방식
// await signInWithRedirect(auth, provider);
navigate("/");
} catch (error) {
console.error(error);
}
};
return (
<Button onClick={onClick}>
<Logo src="/github-logo.svg" />
Continue with Github
</Button>
);
}❗
GithubAuthProvider()
Firebase Authentication에서 GitHub을 통한 인증에 사용되는 OAuth provider를 나타낸다. 이를 사용하면 Firebase Authentication을 통해 GitHub 계정으로 사용자를 간편하게 인증할 수 있다.
위 코드에서는 팝업 방식으로 사용자를 인증했고, 리다이렉트 방식은 주석처리 했다.
❗
signInWithPopup(auth, provider)
팝업 방식으로 사용자를 인증한다. 위의 코드에서 사용자가 "Continue with Github" 버튼을 클릭하면, Firebase는 GitHub 계정으로 로그인할 수 있는 팝업 창을 연다. 사용자가 GitHub에 로그인하면, Firebase는 해당 정보를 사용하여 사용자를 인증하고, 인증이 완료되면 해당 팝업을 닫고 사용자 정보를 반환한다.
❗
signInWithRedirect(auth, provider)
리다이렉트 방식으로 사용자를 인증한다. 마찬가지로 사용자가 "Continue with Github" 버튼을 클릭하면, Firebase는 현재 페이지를 GitHub 로그인 페이지로 리다이렉트한다. 사용자가 GitHub에 로그인하면, 다시 Firebase로 리다이렉트되고, Firebase는 해당 정보를 사용하여 사용자를 인증하고, 인증이 완료되면 리다이렉트된 페이지로 돌아간다. 이 방식은 페이지 전환과 함께 인증을 수행하며, 사용자가 다른 페이지로 이동할 수 있다.
이렇게 만들어진 GitHub 로그인 버튼은 계정생성 페이지와 로그인 페이지에 추가했다.
// login.tsx
// ...
export default function Login() {
// ...
return (
<Wrapper>
{/* ... */}
<GithubButton />
</Wrapper>
);
}// create-account.tsx
// ...
export default function CreateAccount() {
// ...
return (
<Wrapper>
{/* ... */}
<GithubButton />
</Wrapper>
);
}여기까지 구현하면 GitHub로 로그인이 잘 되는 것을 확인할 수 있다.

