🐝 Form ,Input 태그를 공부해보자.
Form
웹 페이지에서는 form 요소를 사용하여 데이터를 전송하거나 입력한 데이터를 서버로 보낼 때에도 form 요소를 사용합니다.
example

action:submit을 하면 수행할 작업을 정의합니다.
-> 데이터 처리 할 스크립트 파일의 주소를 적어줍니다.method: 이 속성은GETorPOST둘 중 하나로 지정합니다. 데이터를 제출할 때 사용할 HTTP 메소드를 지정합니다.
👀 GET ? POST ?
- 민감한 데이터라면 항상 POST를 사용합니다. 왜냐하면 이 방법은 페이지 주소 필드에 데이터를 표시하지 않기 떄문입니다.
- GET : name/value 쌍으로 데이터를 URL에 추가, URL의 길이는 제한(2048자) , Google의 쿼리 문자열과 같은 비보안 데이터에 적합합니다.
ex ) .../action_page.php?fname=John&lname=Doe (GET 버전)
- POST : 크기 제한이 없으며, 대량의 데이터를 보내는데 사용할 수 있습니다.
Input
다양한 타입의 input요소들이 있습니다.
1. button
2. checkbox
3. number
4. submit
5. text
.. 이 외에도 많은 요소들이 있습니다.
- 더 많은 정보를 알고 싶다면 아래 페이지를 눌러 확인합니다.
예제 (text,password)

type="text": type의 속성값을 text로 설정한다면 텍스트를 입력받을 수 있습니다.ex) id 입력type="password": 사용자로부터 비밀번호를 입력받을 수 있습니다. 화면에는 문자,숫자가 아닌 별표나 작은 원 모양이 보여집니다.placeholder: 입력하기 전 input 칸에 보여지는 부분으로 도움말을 설정할 수 있습니다. 실제 입력할 때는 영향을 주지 않습니다. 지금 여기에서는id&password로 설정해 아이디와 비밀번호 칸이라는 것을 알려줄 수 있었습니다.
placeholder , value
- 도움말을 설정 :
placeholder - 미리 값을 세팅 하는 것 :
value
value example

- 입력하기 전
123456이 입력되어있는 것을 확인할 수 있습니다.
textarea
-
사용자로부터 여러줄의 텍스트를 입력받을 수있습니다.

- 여기서 '소개'는 placeholder 가 아닙니다!

- 여기서 '소개'는 placeholder 가 아닙니다!
-
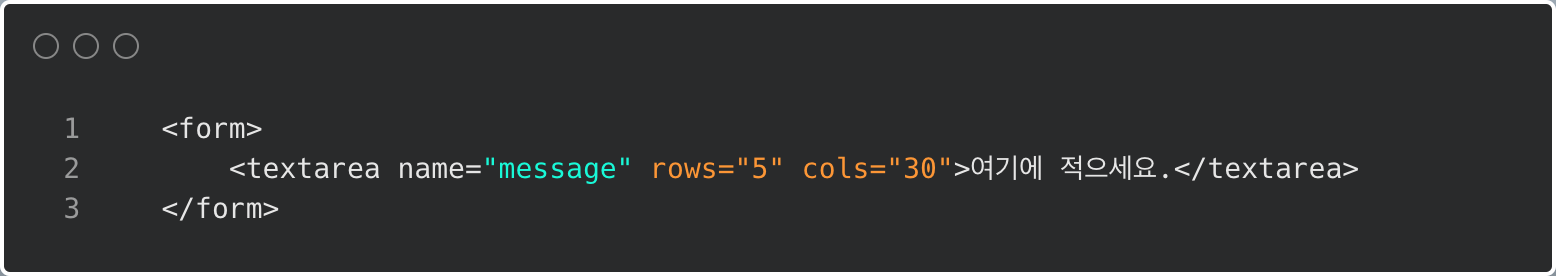
rows,cols지정할 수 있습니다.

추가 팁 : 오른쪽 아래 삼각형을 끌어보면 사이즈 조절이 됩니다. 이부분을 막으려면 css에서 아래와 같이 수정합시다.
textarea {
resize: none;
}checkbox
- 여러 개의 옵션 중에서 다수의 옵션을 선택할 수 있습니다.
- 👀 정확한 입력을 전송하기 위해서는 input의 name 속성이 같아야합니다.
checked설정을 통해 여러 개의 옵션 중 미리 선택되어있는 옵션을 지정할 수 있습니다.disabled: 해당 옵션을 선택할 수 없게 설정합니다.

- apple를
checked해서 미리 선택되어져 있었고, peach 는disabled설정해서 회색 박스로 표현되었습니다.
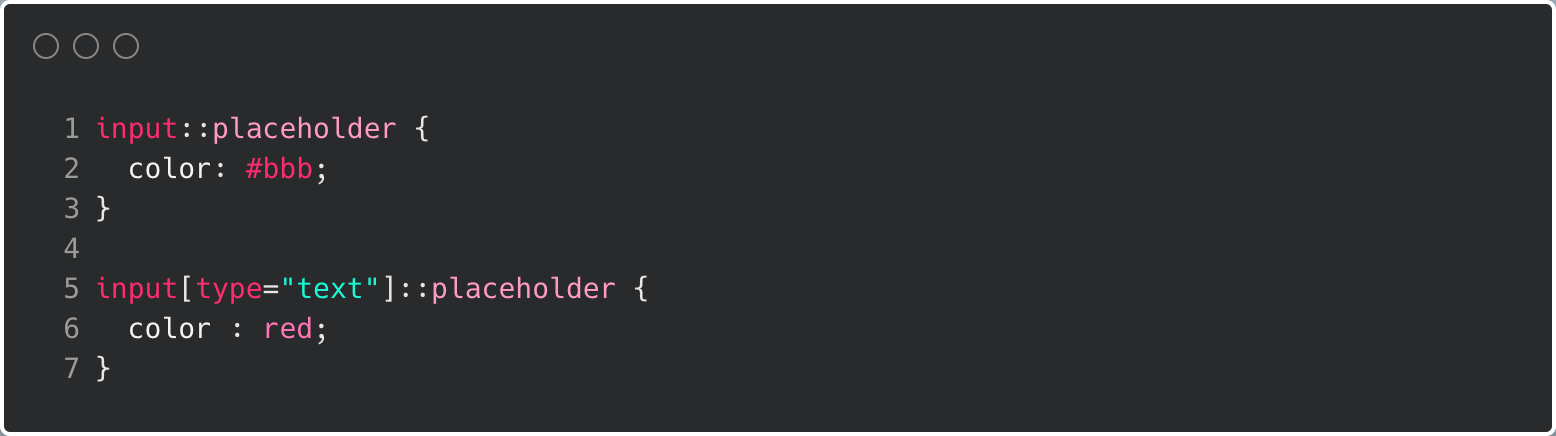
CSS
- placeholder 의 색깔을 바꾸고 싶다면
input::placeholder안에다가 수정합시다. - input 특정 type의 placeholder만 바꾸고 싶다면
[type=""]을 추가해서 작성해줍니다.