<table>태그에 대해서 공부해봅시다.
<table> 태그는 여러 태그들의 조합이 필요합니다.
<tr><td><th><tr>: table row의 줄임말로 한 행을 시작할 때<tr>시작합니다.<td>:<tr>태그 내에서 사용합니다. table data 의 약자로 각각의 cell로 나누어줍니다.<th>: 제목을 나타내며, 굵은 글씨와 가운데 정렬이 됩니다.
table 테두리 표현
- css의 border 속성값으로 테두리를 표현할 수 있습니다.
.border-table th, .border-table td {
border: 1px solid black;
}
행과 열 합치기
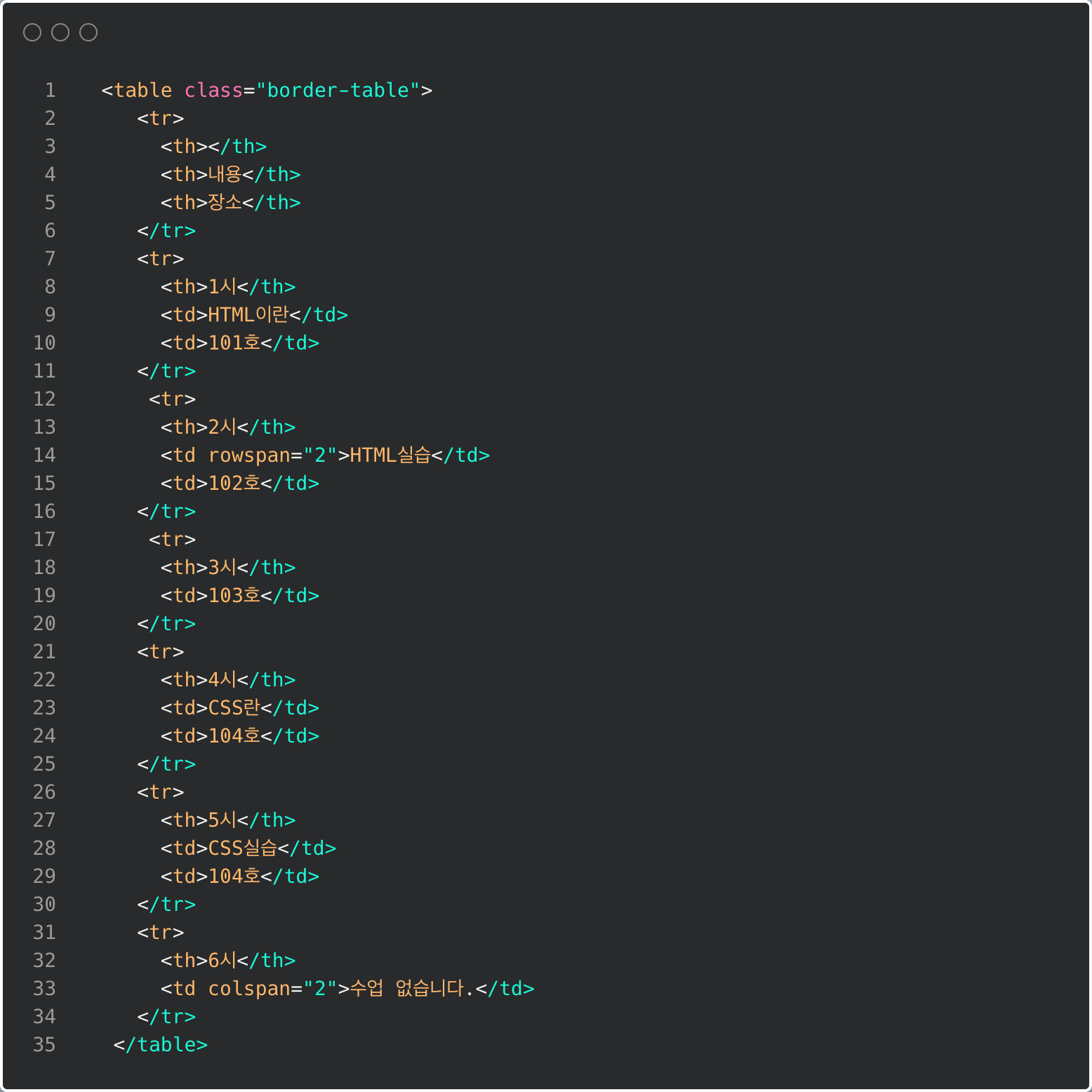
colspan: 열(column)을 합칠 수 있습니다.
<td colspan="2"> 수업 없습니다. </td>rowspan: 테이블의 행(row)을 합칠 수 있습니다.
<td rowspan="2">HTML 실습</td>예제

<th>로 작성한 것들은 모두 가운데 정렬 굵은 글씨 인것을 확인할 수 있었습니다.colspan을 사용해서 '수업 없습니다' 를 열 병합하였고,rowspan을 사용해서 'HTML 실습'을 행 병합해서 2,3시를 합칠 수 있었습니다.