함수의 기본적인 문법형태
Function(함수): 하나의 특정한 작업을 수행하도록 설계된 독립적인 블록입니다.
함수 선언
function키워드와 함께 함수 이름 그리고()소괄호를 작성합니다.- 함수의 시작을 알리는
{}중괄호를 열어 그 안(body)에 코드 작성을 해줍니다. return: 리턴할 값이 있다면 작성합니다.
function 이름() {
//body
return result;
}함수 호출
-
함수를 선언을 하고 호출을 하지 않으면 아무일도 일어나지 않습니다.
-
호출하는 방법은
함수이름()입니다.getName("호랑이");
함수의 구성(매개변수 인자 return 문)

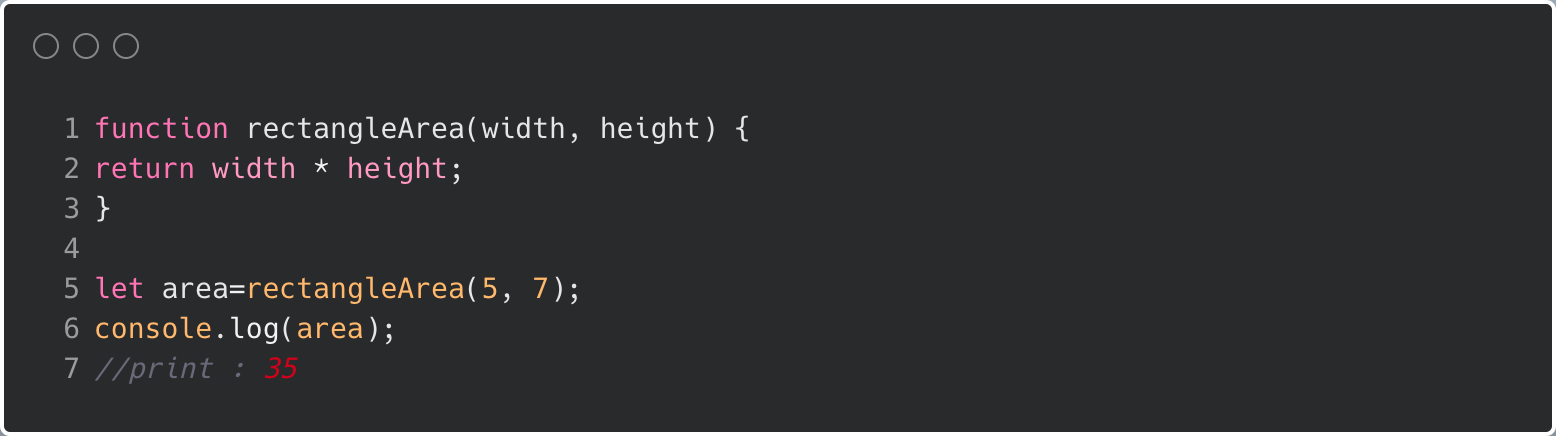
return
-
함수는 언제나 반환(return)을 합니다.
-
위와 같은 방법으로 바로 console.log()에 결과를 출력하거나 변수에 리턴값을 저장할 수 있습니다.

-
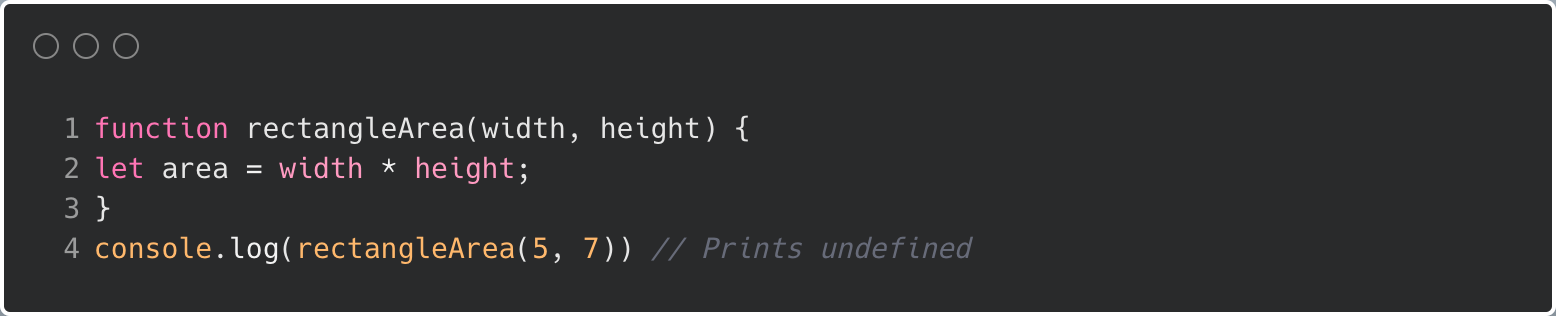
return 값이 없더라도
undefined를 리턴을 합니다.

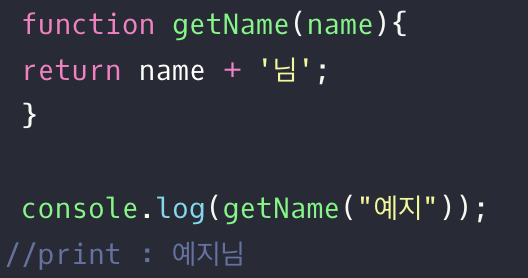
매개변수(parameter) & 인자(argument)
-
위와 같은 외부에서 입력 받은 데이터를 처리하는 경우를 예를 들어보자면
name이 parameter,예지가 argument 입니다. -
parameter: 외부로부터 들어오는 값을 담아 함수 내부에서 사용하는 변수를 뜻합니다.('자리' or '변수의 이름') -
argument: 실질적인 값. parameter에 들어갈 구체적인 값을 뜻합니다.