- 객체는 다양한 데이터를 담을 수 있습니다.
- 키(key)와 값(value) 쌍으로 구성된 프로퍼티(property)로 구성되어 있습니다.
객체의 선언
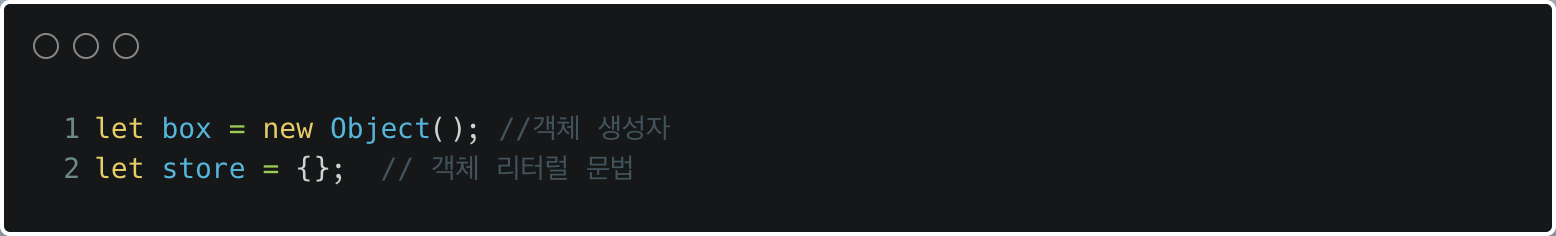
- 객체를 선언하는 방법에는 두가지가 있습니다.
Object()를 이용해 객체 생성자로 만드는 방법{}를 이용해 만드는 방법 (이 방법으로 주로 쓰입니다.) - 객체 리터럴(object literal)방법

키와 값 으로 이루어진 프로퍼티
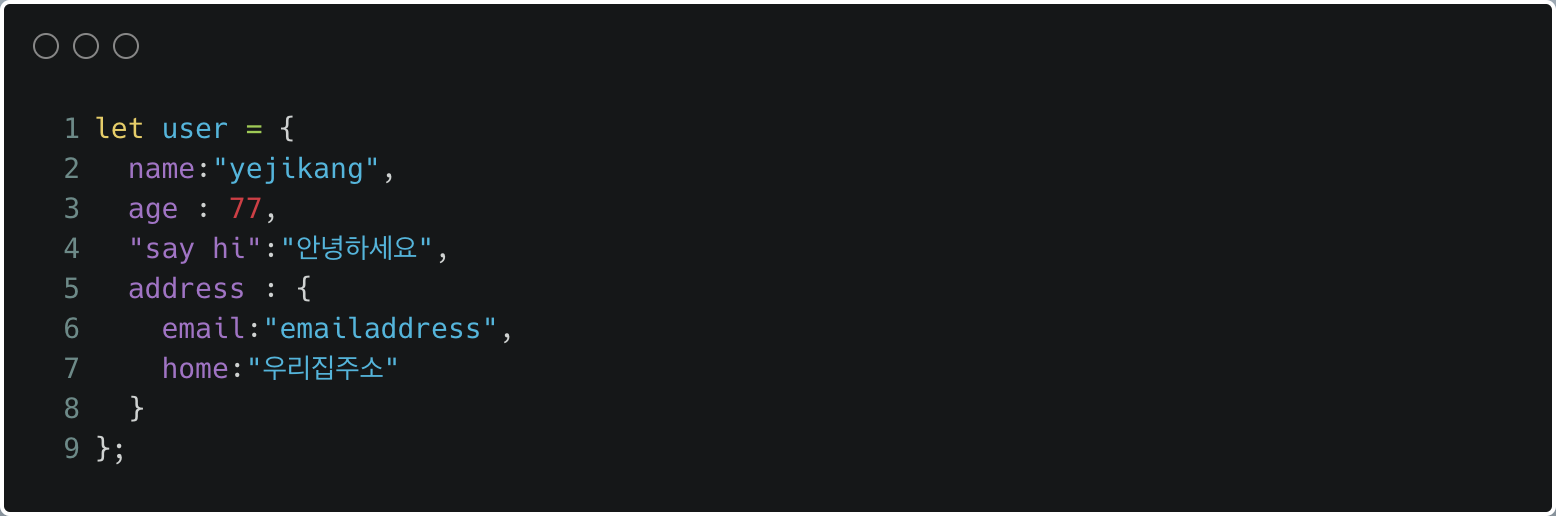
- 객체 안에 프로퍼티를 작성해 봅시다.😊

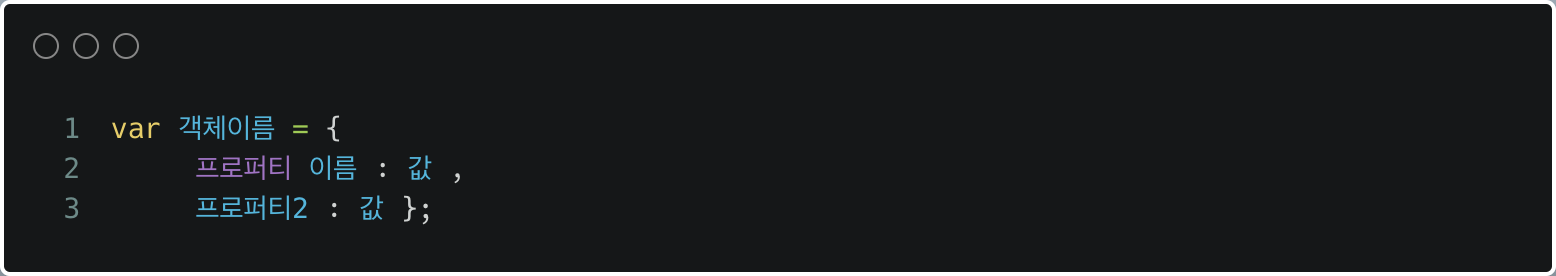
작성하는 방법
say hi처럼 키(key)에 공백이 있다면""을 사용해야 합니다.:으로 키와 값을 구분합니다.,으로 프로퍼티들을 구분합니다.- 프로퍼티 값엔 모든 자료형이 올 수 있습니다.
dot notation, bracket notation
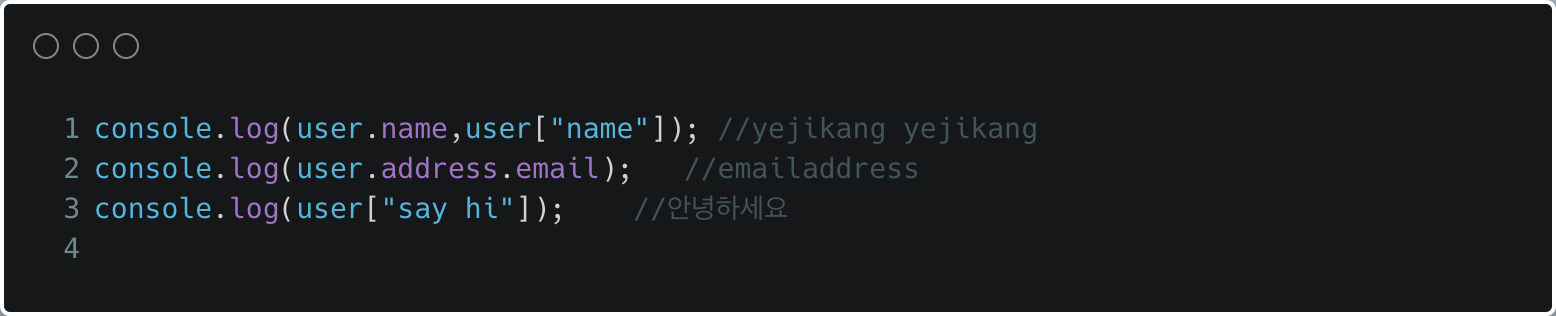
- 객체를 생성했으니 프로퍼티 값에 접근하는 방법 대해서 알아봅시다. 두가지로 나누어 볼 수 있습니다.
- 점 표기법 (dot notaion)
- 대괄호 표기법 (bracket notaion)

- dot notation
-객체명.프로퍼티명(.을 사용합니다.)
- 키가유효한 변수 식별자인 경우에만 사용할 수 있습니다.
- $,_ 를 제외한 특수문자 그리고 공백이 있으면 안됩니다. - bracket notation
-객체명["프로퍼티명"](""를 사용합니다.)
- 여러 단어를 조합해 만든 키인 경우는 이 방법을 사용해야 합니다.
ex) console.log(user.say hi) //(x) 문법 에러!