ES5 와 ES6 방법을 비교하면서 정리하겠습니다.
arrow function 기초 (화살표 함수)
- 화살표함수에 대해 공부해봅시다.
=>를 이용하면 보다 간결하게 함수를 작성할 수 있습니다.😊
코드
- 왼쪽 인자
(arg1,arg2...)를 받아서=>오른쪽에 있는표현식을 평가하고 결과를 리턴합니다.
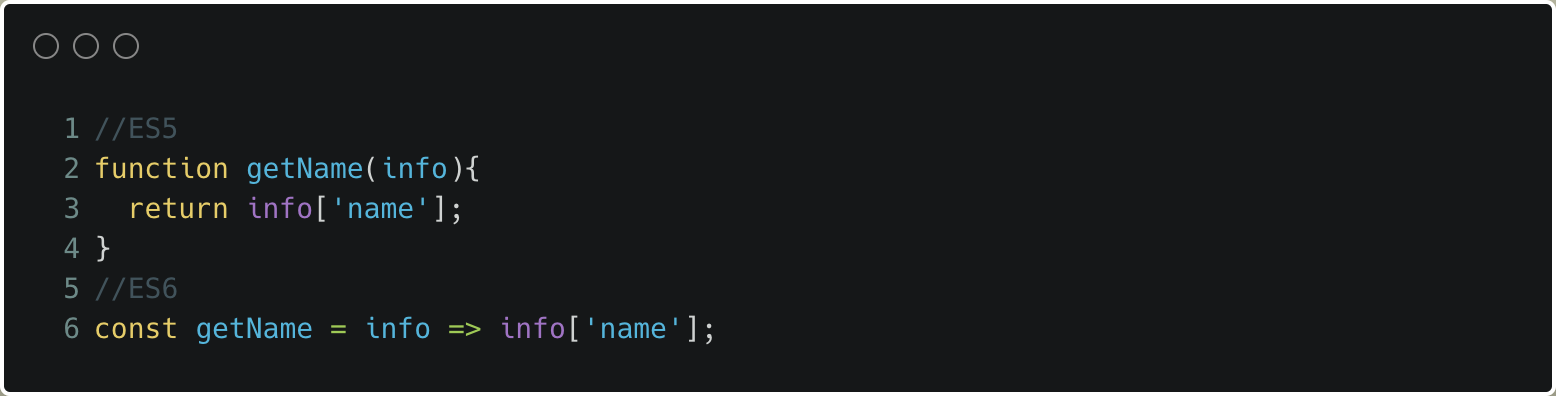
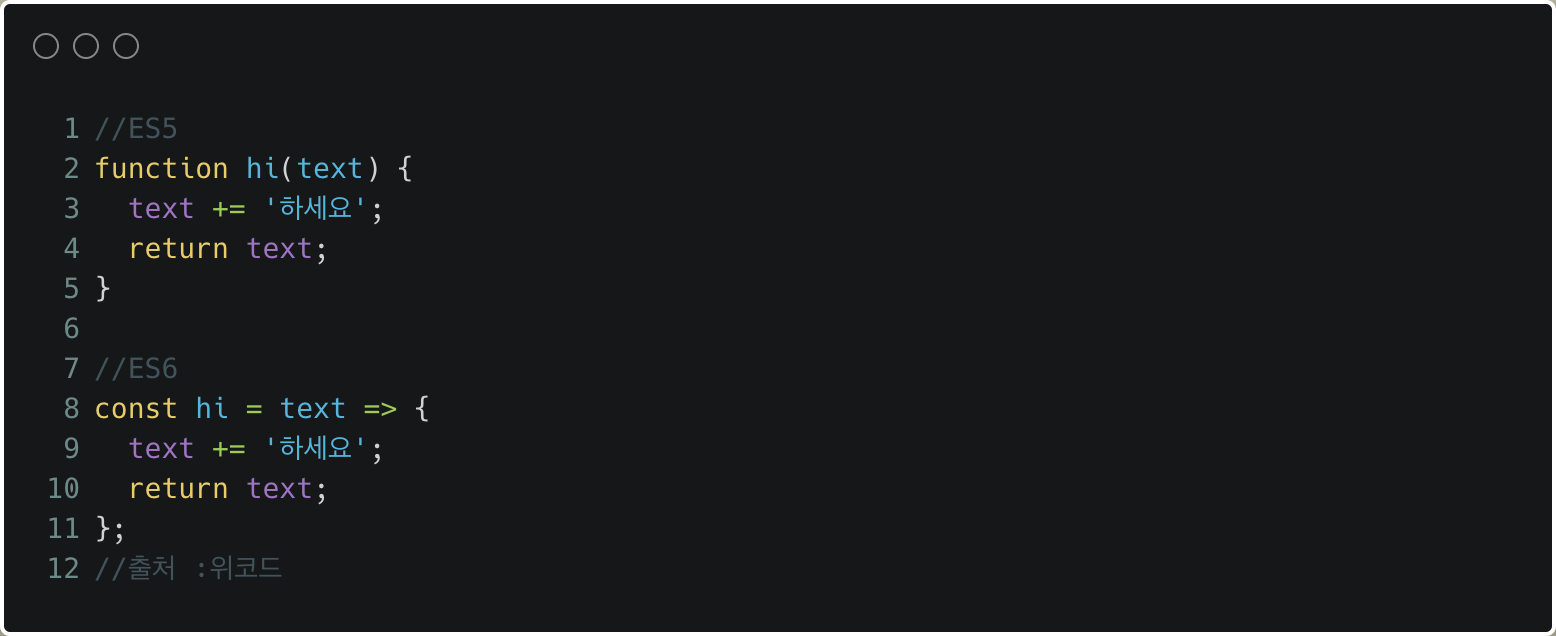
ES5 vs ES6
- 예제랑 함께 비교해봅시다.
- 인자가 하나일 때
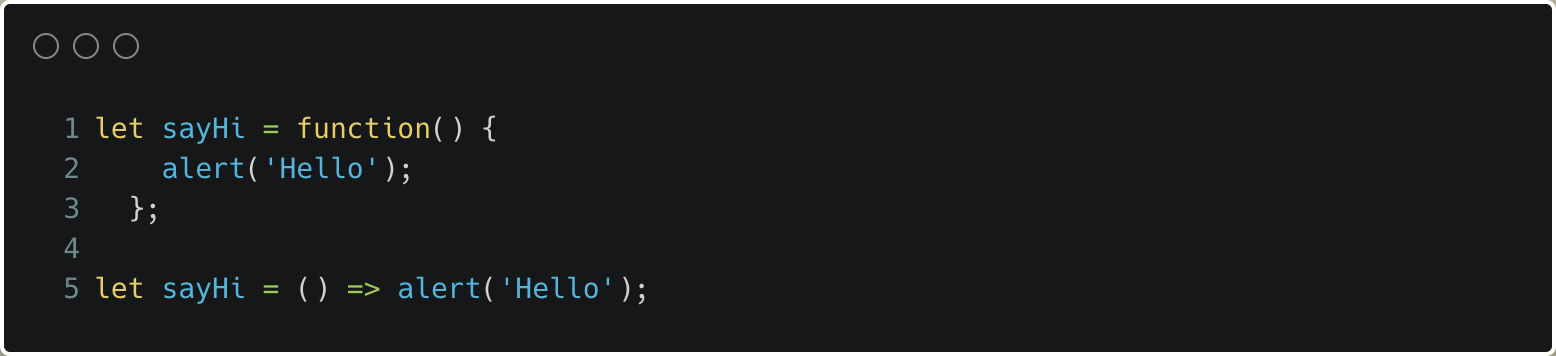
()가 생략이 가능합니다.- 실행 내용 없이 리턴만 한다면
{}와return생략 가능 합니다.
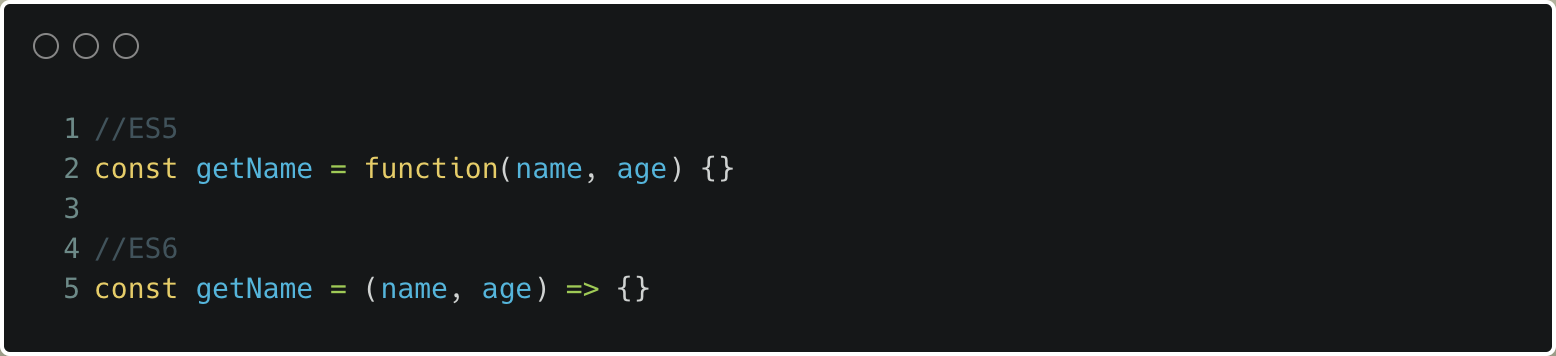
- 인자가 없거나, 두 개이상이라면
()을 생략할 수 없습니다.
- 함수의 body 가 여러줄이라면
{}와return을 꼭 작성해야 합니다.
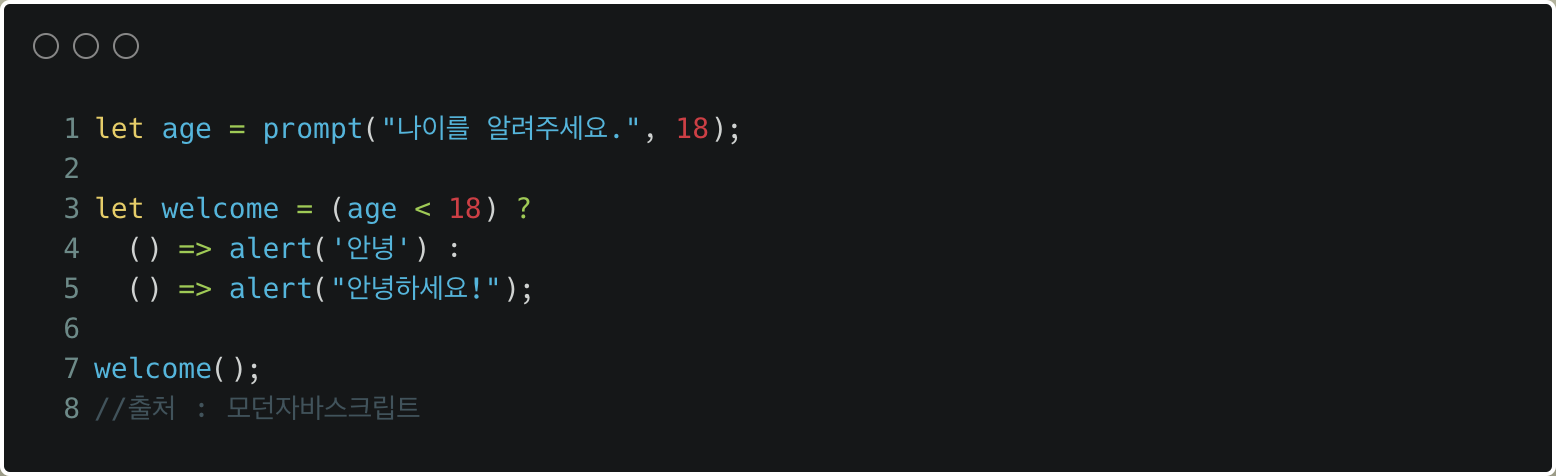
응용하기
- 함수를 동적으로 만들 수 있습니다.
아래 예제를 참고합니다.

arrow function에 없는 3가지
- 함수이름
- this
- arguments
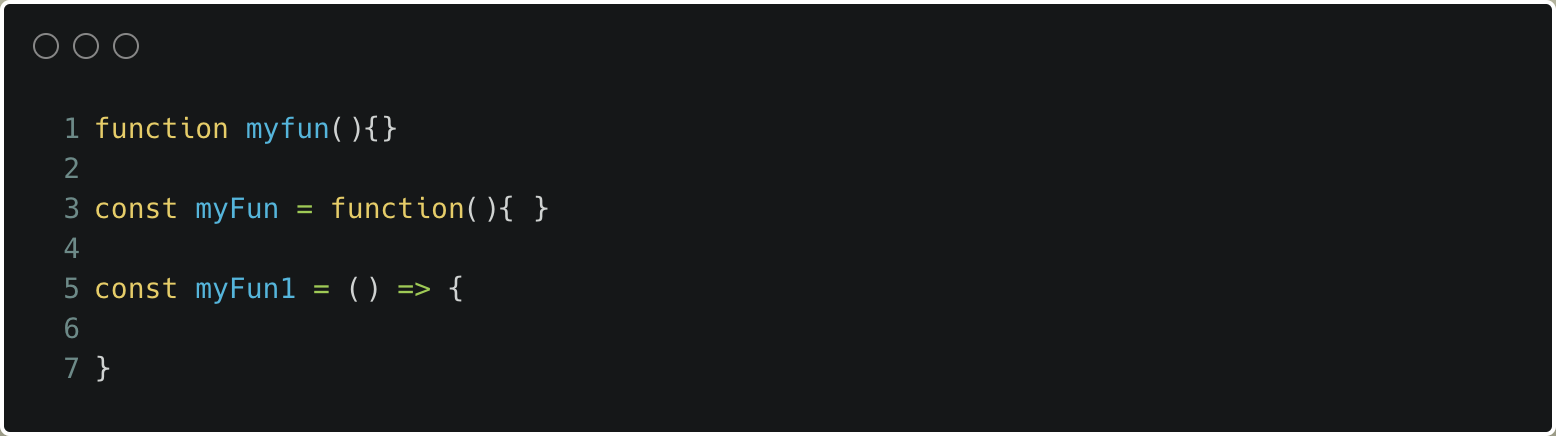
1. 함수 이름
- 기존 function에서는 이름을 작성했습니다.
2.this
arrow function에는
this가 없습니다. 함수 내에서this를 사용한다면 외부에서 값을 가져옵니다.
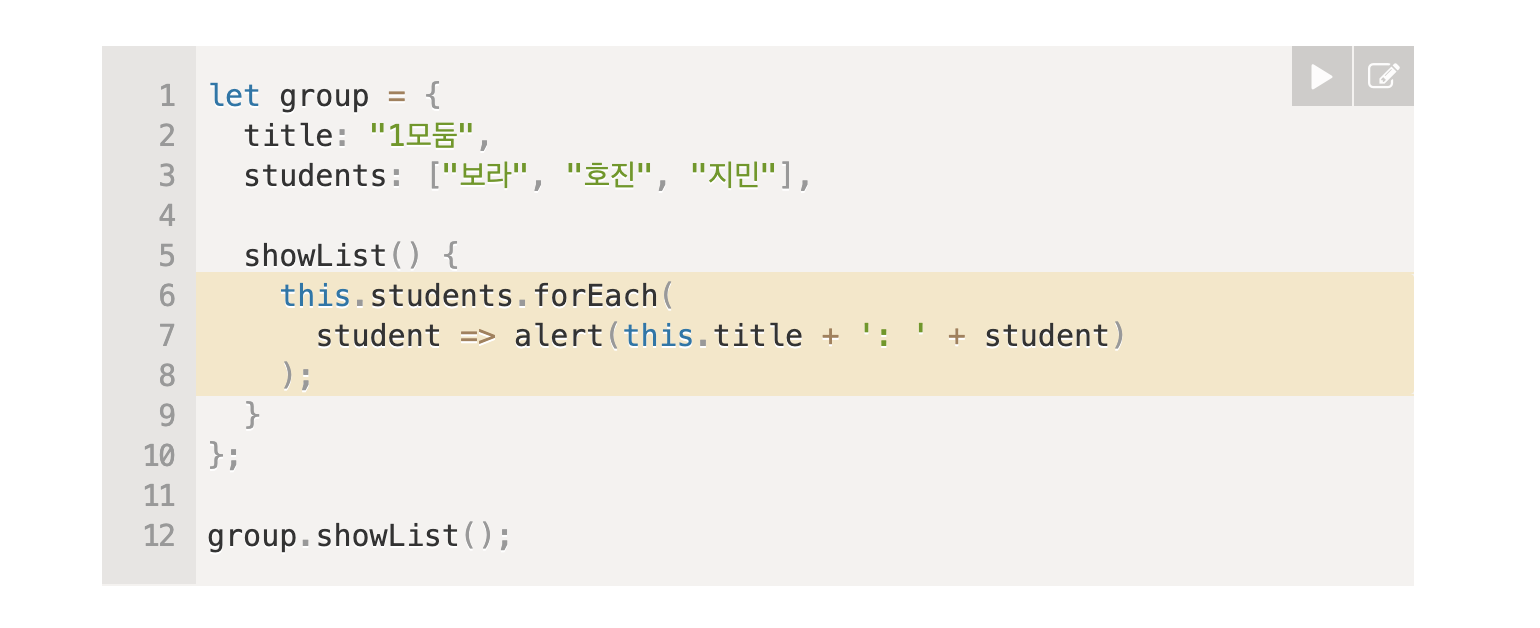
- 좋은 예제를 가지고 왔습니다.
-> this.title 에 있는this는 무엇을 가리킬까요?
forEach 밖에 있는 showList가 가리키는 객체를 가리킵니다. 여기서는group을 가리키는거겠죠!
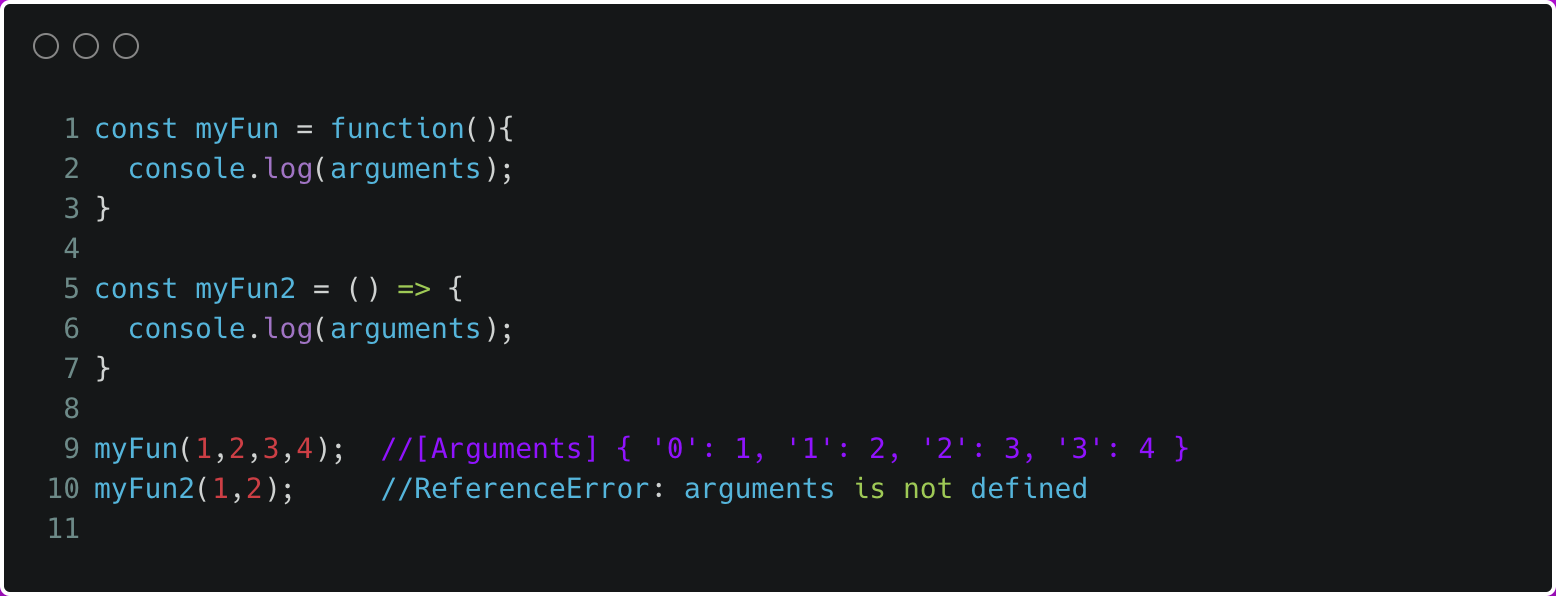
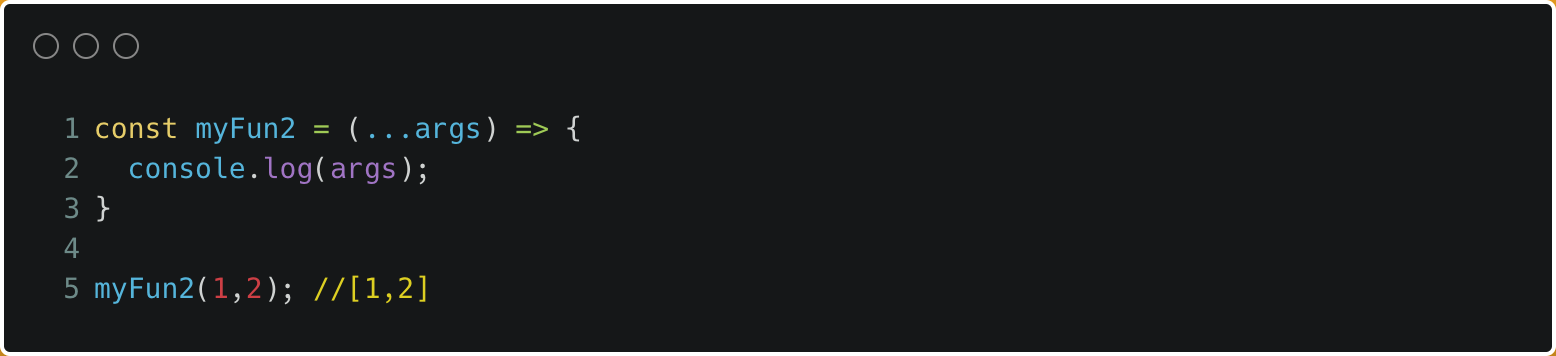
3. arguments
arguments 는 모든 인수에 접근할 수 있게 해주는 유사배열 객체를 지원하지 않습니다.
🐝Tip! 유사하게 사용할 수 있는 방법이 있습니다.
...args라고 작성하고 출력해 봅시다.이거를 사용하면 동일한 기능을 구현 가능합니다.

추가
new와 함께 호출할 수 없습니다.
:this가 없기 때문에 화살표 함수는 생성자 함수로 사용할 수 없다는 제약이 있습니다.