프로젝트 소개

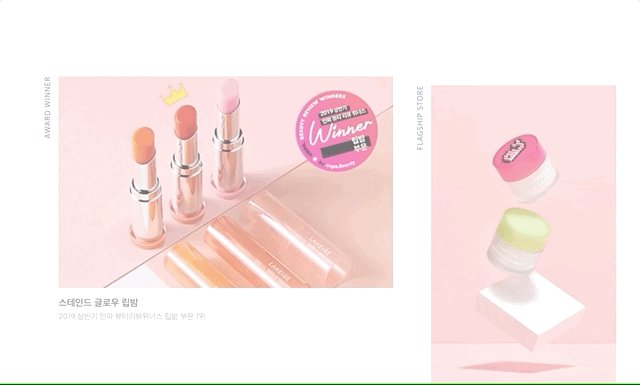
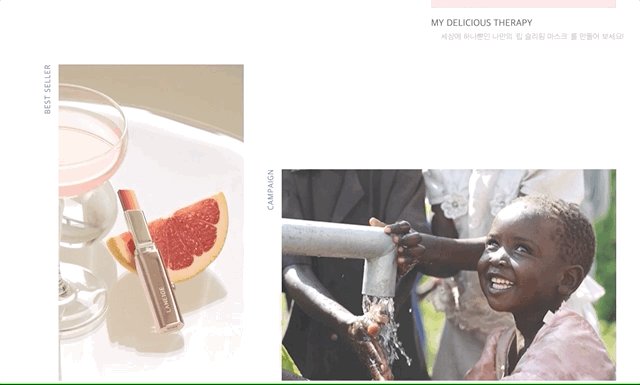
화장품 브랜드 LANEIGE 사이트 클론 프로젝트
( 기획이나 디자인 부분을 제외한 모든 부분을 직접 구현한 프로젝트입니다.)
-
🗓 : 2020.08.31 ~ 2020.09.11
-
👨💻 : FE - 3명 / BE- 2명
FE : https://github.com/wecode-bootcamp-korea/11-Hyunlaneige-frontend
BE : https://github.com/wecode-bootcamp-korea/11-Hyunlaneige-backend -
github가 보이지 않는다면 아래 깃허브를 보세요
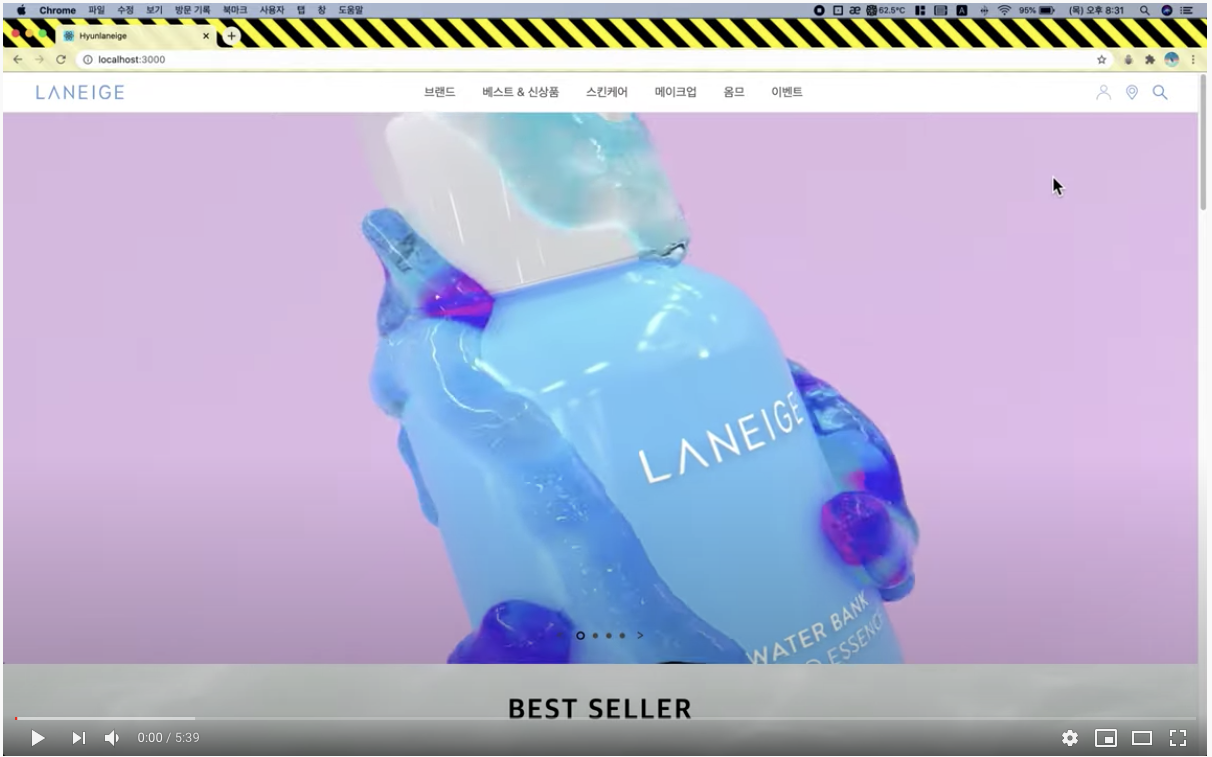
데모 영상

기술 스택
Front-End
- javascript
- React.js
- Styled Components
- Hooks
- react-router-dom
Back-End
- Python
- Django Web Framework
- CORS headers
- Selenium
- Beautiful Soup
- MySQL
- Bcrypt, JWT pandas
- RESTful API
- AWS EC2,RDS 연동 및 gunicorn 사용한 배포 Docker
버전 관리 및 커뮤니케이션
- Git/Github
- Trello
- Slack
주요 기능
제가 맡은 부분은 색깔 로 표시!
로그인/회원가입
- 유효성 검사
- POST/GET
- access token을 local storage에 저장
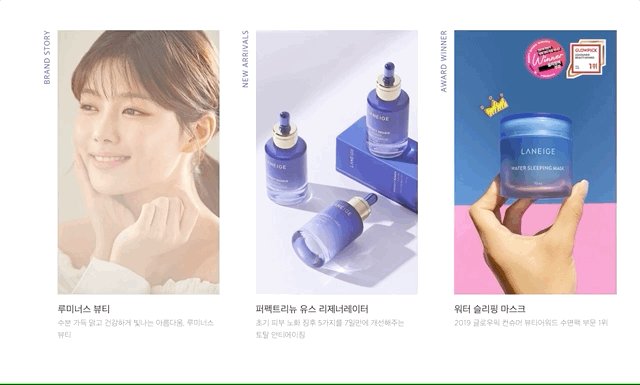
메인 페이지
- Navbar /스크롤이벤트를 이용해 비/활성화 설정
- Main / custom Hooks을 이용해서 애니메이션 구현
- Main / React Hooks Slider 구현
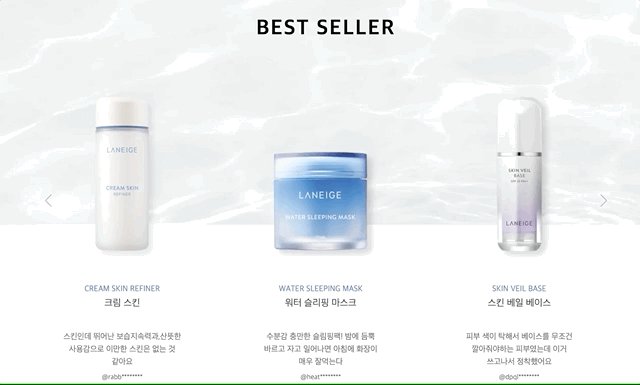
상품 리스트
- 동적인 사항은 json 파일로, 정적인 사항은 js 파일로 mock data 를 생성하여 관리
- Axios 를 활용한 비동기 처리 및 pagination 구현
- Map() 함수를 사용하여 상품 리스트 구현
- useRef 를 이용하여 상품리스트 hover 이미지변경
상세페이지
- 제품 상세 api 호출 및 응답받은 데이터를 활용하여 화면 출력
검색
- 검색 api를 호출 및 받은 데이터를 이용하여 화면 결과 보이기
- queryString 으로 키워드 검색
- 컴퍼넌트를 재사용하고 Map()을 이용한 검색 결과 보이기
장바구니
- 수량 변경, 삭제 기능
- 수량 변경에 따른 가격 및 배송비 변경
칭찬하자
- 만나지 않는 날에는 구글 meet과 trello를 이용해서 아침 meeting을 해서 각자 오늘의 할일을 공유한 것! (참여하지 못한 분을 위한 meeting내용도 따로 남겼다)
함께 코딩하기
- 프로젝트 기간 중 대부분 휘찬님 집에서 같이 모여서 코딩을 하였다. 서로 막히는 부분들을 이야기 해서 같이 해결하려고 노력했다.
같이 모였을 때 노는 분위기가 아닌 정말 프로젝트에 집중했다! ( 저녁을 먹고 거의 바로 작업 하는 팀원들에게 박수를 보냅니다)
무엇보다 집을 공유해주신 휘찬님 늦은 밤 팀원들 집까지 태워주신 창식님 감사합니다.🙇♀️
새로운 것을 도입할 땐 다같이 공부하기!
- 이번 프로젝트 때는 styled-components, hook, git flow/rebase 에 대해 공부하고 바로 적용을 해야 했다. 그 중 git에 대해 공부할 땐 우리 팀원들끼리 따로 repo를 만들어서 rebase 실습을 따로 했다.(태규님이 repo를 만들어주시고 설명도 함께 해주셨다😊)
- 첫번째 주 3,4일동안 공부하고 세팅한 기억밖에 없다. 처음엔 작업 속도가 늦어서 힘들었지만 다들 잘 적용해서 진행해주셨다.
- styled-components와 hooks을 학습하고 이번 프로젝트에 적용했다는 점에 박수를!! 짝짝
- sass 에서 styled-components로 바꾸면서 reset.scss 가 globalstyles.js 파일로 바뀌고,
- class형 컴퍼넌트에서 함수형 컴퍼넌트로 쓰고 usestate(), useEffect()를 학습하고 사용했다.
우선 순위를 정한 것.
- 많은 것을 구현하고 싶었지만 시간적 여유가 안되어서 선택과 집중을 했어야 했다.
팀원분들이랑 어디까지 구현이 가능하고, 어떤 부분을 우선적으로 할 것인지 대화를 나눴다.
아쉬운 점
-
구현하고 싶은 페이지가 더 있었지만 기간을 고려해 포기한 부분들이 있었다.
이번 프로젝트의 여러 페이지를 찍어내는 것이 아닌 새로운 것을 학습 하고 바로 프로젝트에 적용하는 것을 목표였다. 하지만 배울거 바로 습득하고, 최대한 많은 페이지를 구현하고 싶었다.(나뿐만 아니라 FE다른 팀원분들도 그랬던 것같다.) 욕심이 많았다 .. -
redux를 적용을 못했던 점.(프로젝트가 끝났지만 꼭 학습해야하는 부분이라 공부중이다)
-
발표 당일의 나!
사실 잘 기억이 안날만큼 정신이 없었다. AWS 배포와 검색 api를 맞춰보지 못했다. 그리고 최종적으로 처음부터 끝까지 잘 이어지는지 확인을 딱 발표 당일에 했다.이 모든걸 다 한꺼번에 해야하니 한명은 배포를 두명은 최종 테스트를 했다. 중간중간 코드 수정과 함께 말이다. 침착하게 잘 마무리하는 사람이 되고 싶다.
나의 소중한 코드
기억하고 싶은 코드들
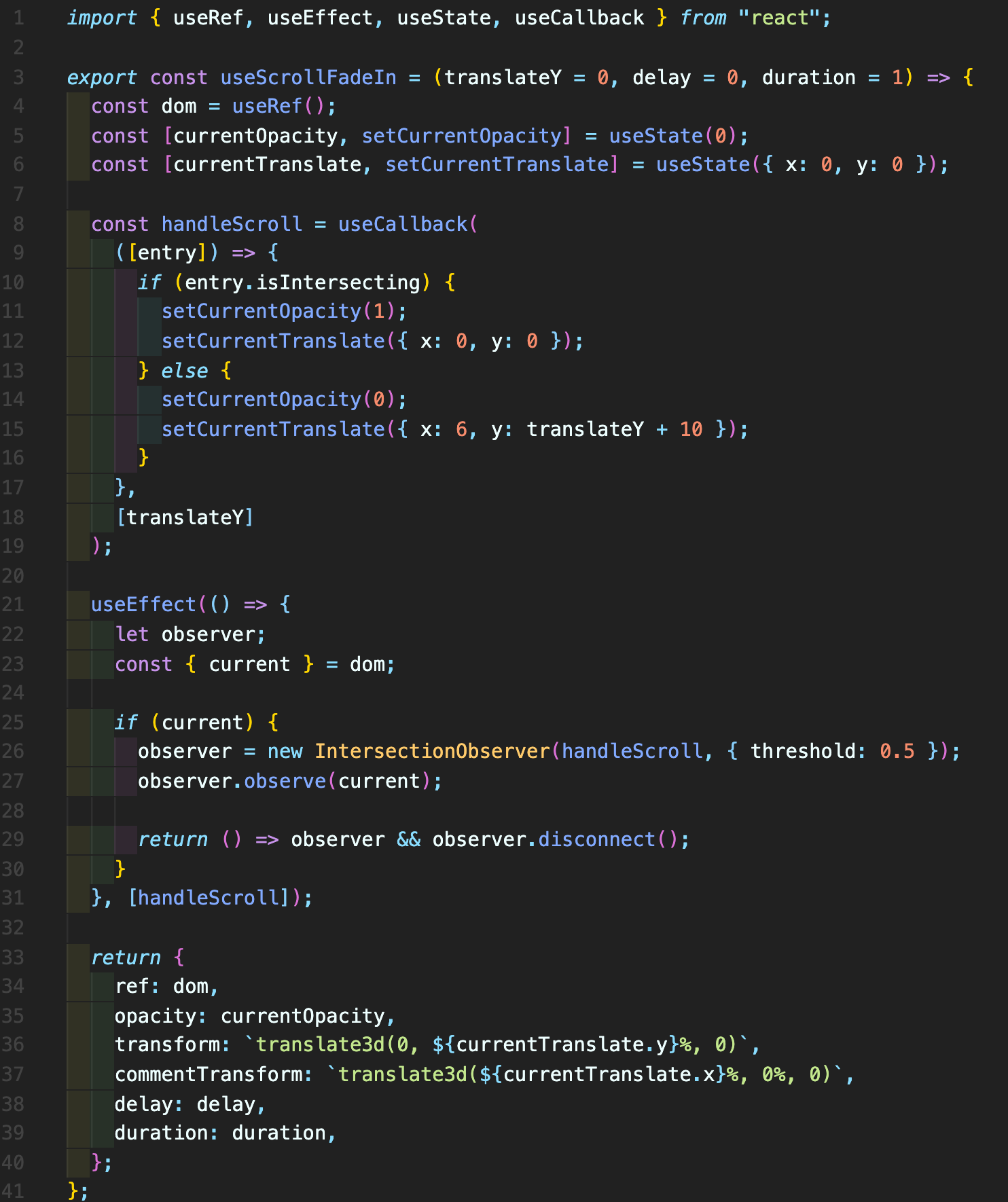
main페이지 customHook을 이용한 애니메이션 FadeIn/Out


-
검색한 코드를 한줄씩 이해하면서 내가 구현하려는 애니메이션 효과에 맞게 수정을 한 코드들이다.
- react에 대한 정보들은 무수히 많다. 내가 찾고자 하는 비슷한 애니메이션 효과도 바로 찾을 수 있었다. 하지만 문제는 내가 구현하려는 기능이 달라서 코드를 수정해야 했다. 즉 코드를 이해하고 수정을해야한다는 점.
-
이번 기회에
intersectionObserver에 대해 공부할 수 있었고 또한 적용해서 좋았다. 이건 observer pattern 개념을 알면 쉽게 이해할 수 있었다. target이 화면에 노출되었는지 여부를 간단하게 구독할 수 있는 API이다. -
isIntersecting은 노출 여부를 뜻하는데if/else문으로 작성해 노출이 되었을 땐 fadeIn, 노출이 되지 않을 땐 fadeOut 이 되도록 설정하였다. (처음엔 fadeIn만 하려다가 후에 fadeout 효과를 추가하면서 메소드명을 수정을 하지 못한점이 아쉽다..) -
threshold-> 어느정도 percent 만큼 화면에 노출되면 callback function(여기선 handleScroll)을 호출할 것인지 지정할 수 있다.
2차 프로젝트를 마치며& 위코드 생활
-
정신없이 1차가 끝나고 바로 2차가 시작되었는데..정말 이번 2주도 후딱 지나갔다.
모두들 열심히 해주셨다. (새벽까지도 slack에 불이 켜져있던 우리 팀원분들😢) 이번 프로젝트에선 PM을 맡게 되었는데 너무 팀원분들이 잘해주셔서 내 할 일이 없었다. -
'프론트엔드 선택하길 잘했다 & 할수있어빌리티'
난 학교 다닐 때 단순히 '프로그래밍'을 좋아했을 뿐 어떤 분야로 가야 할지 확실히 정하지 못하고 졸업을 했다.운이 좋게도 학교를 다니면서 또는 졸업을 하고 여러 개발 경험을 해보았다. 잠깐씩이였지만 C#, unity3D도 해보고,모델링도 해보았다. 하지만 내가 어떤 분야의 개발자가 되고 싶은지 확신이 들지 않았다. 그리고 언제나 스스로 개발자가 되기엔 부족하다고 느꼈다. '더 공부를 해야지' 라는 마음과 함께 코딩부트캠프를 알아보다가 위코드를 알게 되었다.
사전스터디 1달 + 위코드 생활 2달동안 열심히 달려왔다. 개발 경험이 있더라도 웹개발에 대한 지식이 없어서 걱정을 많이 했다. 프로젝트 한달동안 잠을 제대로 자지 못하고 노트북 앞에만 앉아 있었는데도 불구하고 재미 있었다. 정말 많은 길을 돌고 돌아 내가 관심있는 분야를 찾아서 너무 기쁘다. 그리고 같은 목표를 가지고 열심히 같이 하는 위코드 동기분들을 만나서 좋다.
-
가운데 정렬도 못했던 사람이..페이지를 만들었다.
사전 스터디 때까지만해도 난 자기소개 페이지에 있는 사진들을 가운데 정렬, 세로로 가운데 정렬을 못했다. (flex 개념도 없었던 그시절..) 그리고 나에겐 태그란 오로지 div밖에 없었다. 레이아웃 개념도 없었는데 이만큼 해냈다..!스스로 발전하는 나를 보면서 새로 배우는 것에 대한 두려움이 사라졌다.
무엇이든 배우고 잘 적용할 수 있을 것 같다.