📌 Component란?
Component: 재사용 가능한 UI의 단위 입니다.
- 독립적으로,재사용가능한 코드로 관리할 수 있습니다.
- 컴포넌트도 input을 받아서 return 할 수 있습니다. 이 때 input을
props라 말하고
return은 화면에 보여져야할React요소가 return 됩니다.- 정의한 컴포넌트를 사용할 때 원하는 attribute를 추가할 수 있습니다. 컴포넌트에서 parameter로 해당 attribute를 받아서 사용할 수 있습니다. 이것을
props라고 말합니다.
component는 언제 사용 해야 할까요?
제가 클론코딩한 인스타그램 스토리를 예시로 설명하겠습니다.
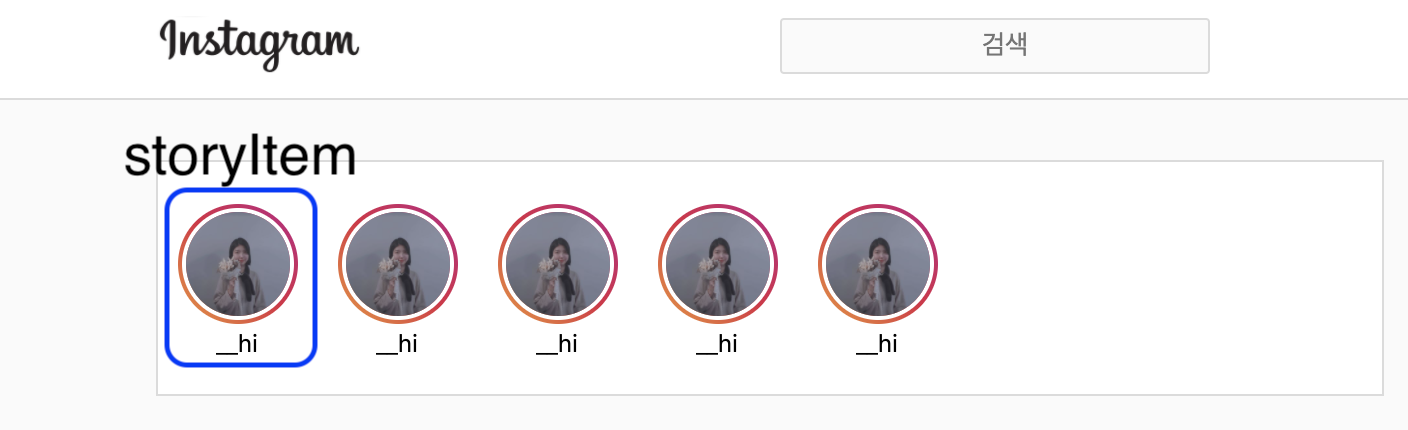
📌 화면 ( 인스타그램 스토리 구현)
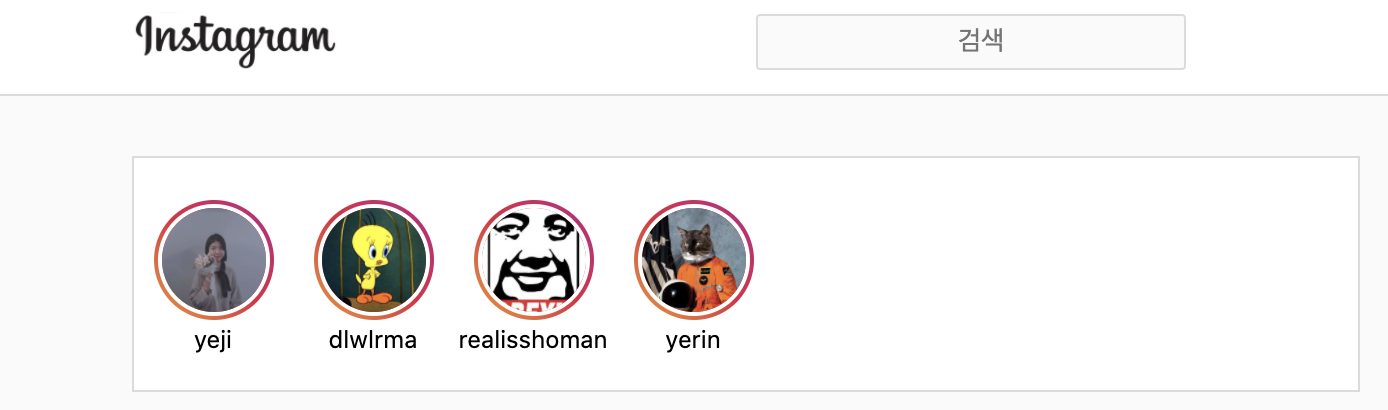
- 인스타그램 스토리를 구현했습니다.
<ul>를 만들어서 스토리 하나하나를<li>태그로 생성했습니다.<li>에는 사진과, 인스타그램 스토리 원형 디자인 , 사용자id 로 구성했습니다.
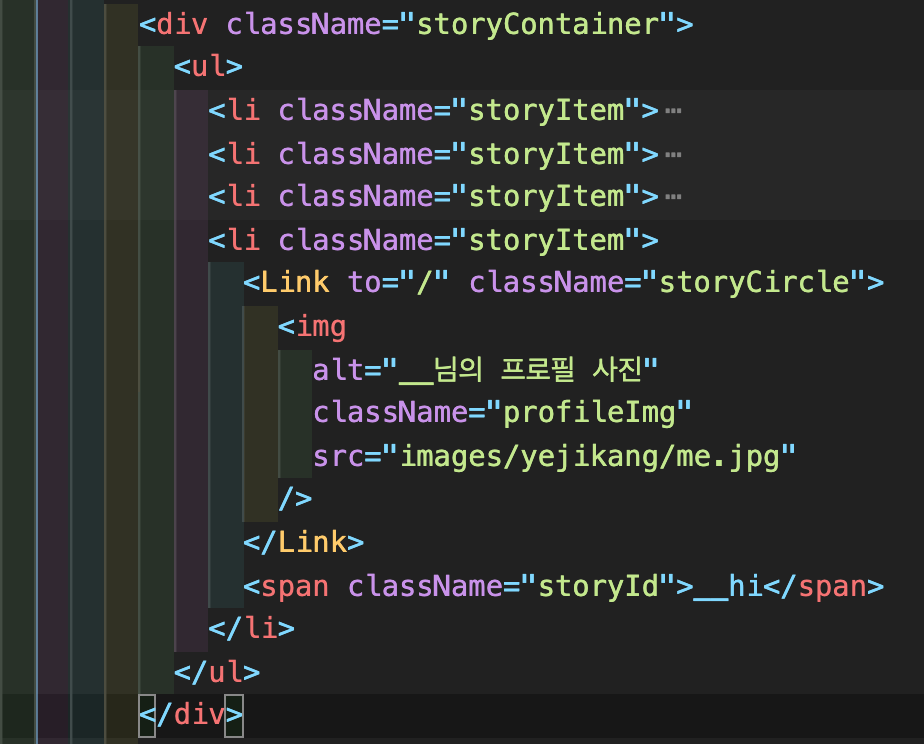
📌 이전 코드 (before)
스토리 부분 코드를 살펴볼까요!
<ul>태그 안에 여러 개의<li>태그들이 있습니다.<li>태그 안에<Link>,<img>,<span>태그들이 있습니다.- 코드 구조
<div className ="storyContainer">
<ul>
<li className="storyItem">
...
<li className="storyItem">
<Link .../>
<img .../>
<span .../>
....
<ul>
</div> 실제 사용했던 코드 (Feeds.js)
📌 이 코드의 문제점!
- 동일한 코드
<li className="storyItem">이 반복됩니다.- 스토리의 수가 5개가 아니라 20개라면 더욱 코드가 길어집니다.
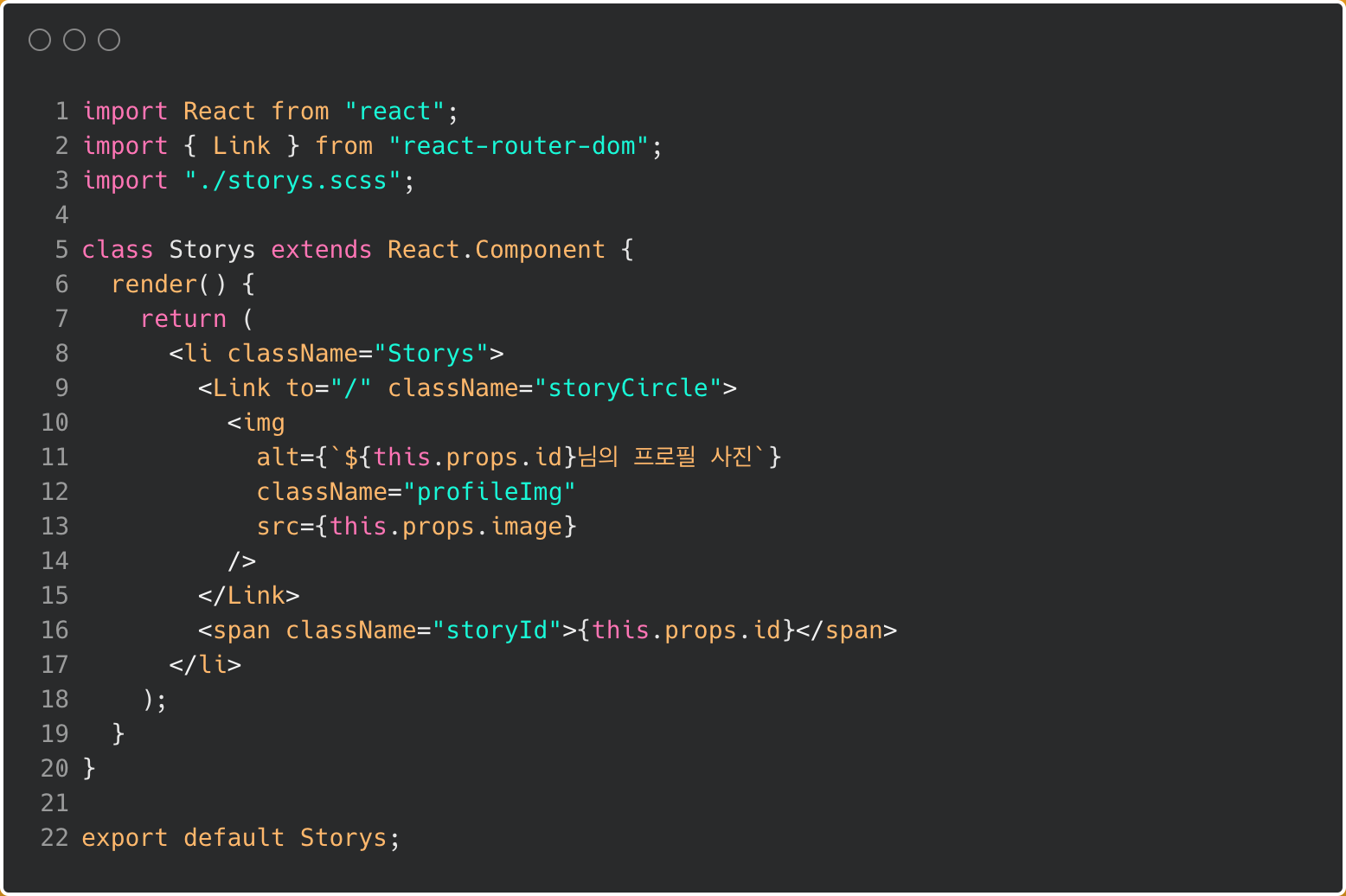
📌 문제 해결하기 (Component 생성)
✔️ 반복되는 코드를 해결하기 위해 Component를 만듭니다.
✔️ 여기서는 class로 컴포넌트 구현했습니다.
1) class로 컴포넌트를 만드려면 React.Component 를 extend해서 생성합니다.import react합니다.
2) react에서는 페이지 내의 이동이라면a태그를 쓰지 않고Link를 사용합니다.
3) 필요한 스타일파일을 import 합니다. 저는 이름이 동일한storys.scss를 import 했습니다.
4)return문안에 화면에 보여져야할React요소를 작성합니다. 이전 코드에서 중복이 된 부분을 작성했습니다.
5) props로id와image정보를 받아와서 span태그 안에 , img 태그의 src 부분에 작성합니다.
ex){this.props.id},{this.props.image}
📌 component 사용해보기
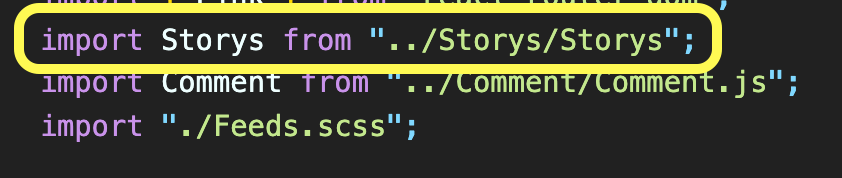
Step 1 ) Component를 사용할 파일 위치에
import를 합니다.
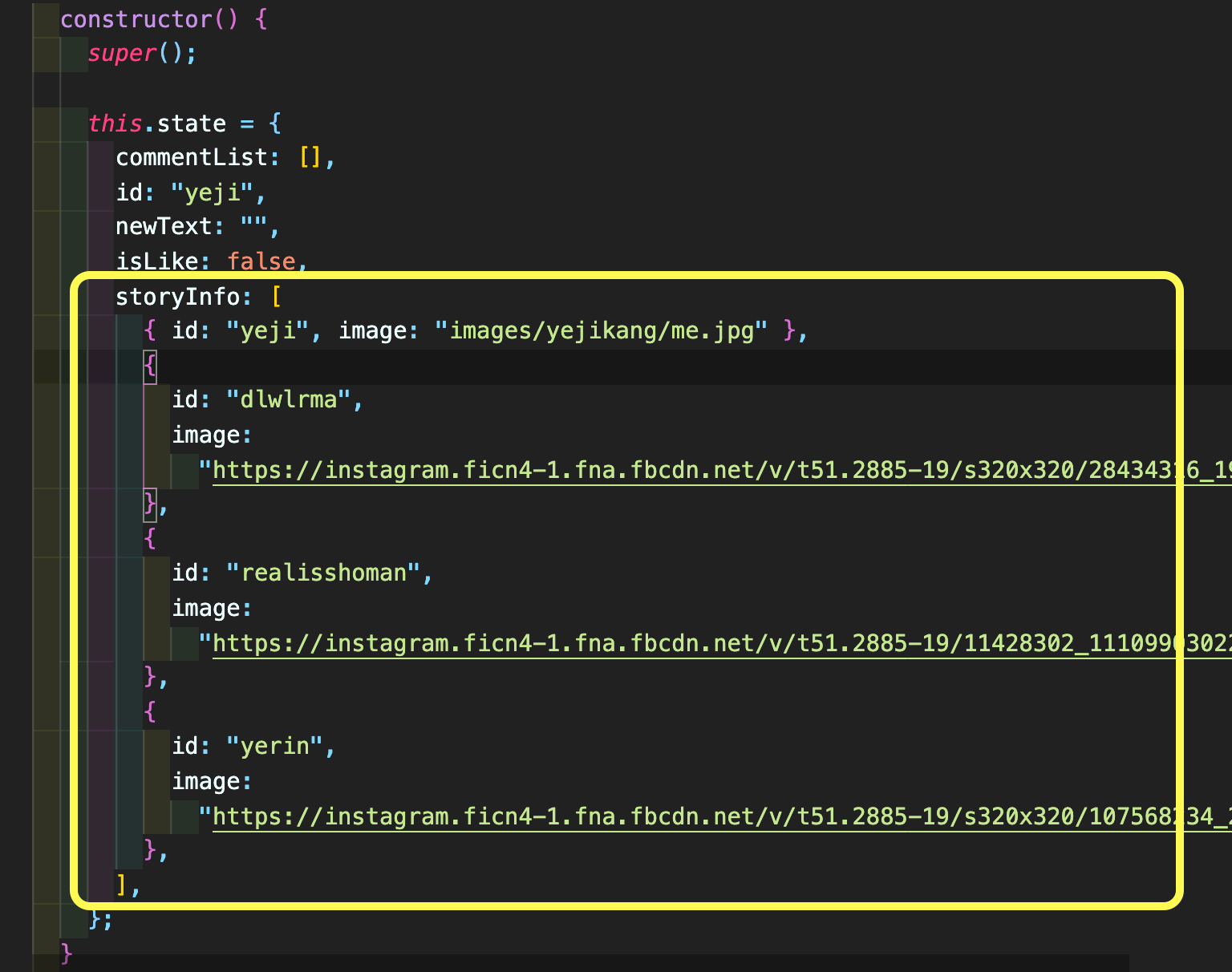
Step 2) state에 필요한 데이터를 추가합니다. storyInfo라고 하는array를 선언한 후 배열의 요소로 id,image란 key가 있는object를 4개 추가합니다.
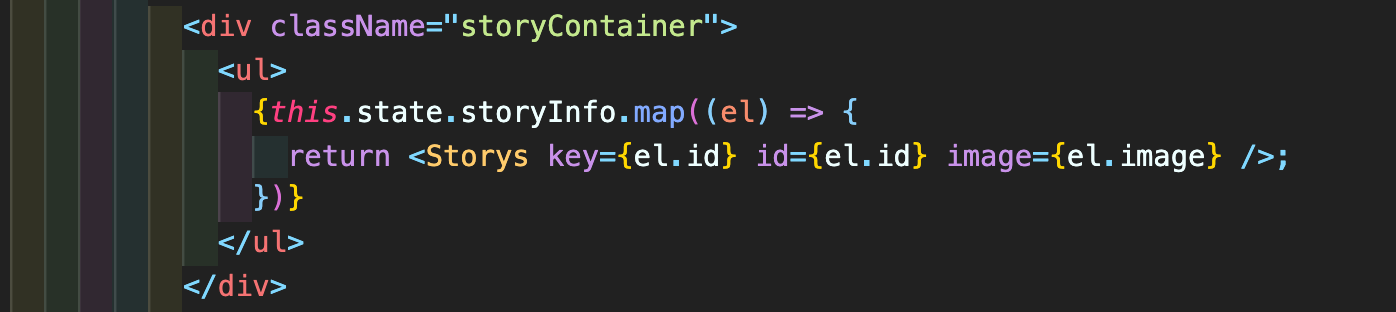
Step 3) 기존에 있던 코드를 지우고 Component를 작성합니다. (map 함수 사용)
⭐️ 컴퍼넌트 key를 지정해야합니다.⭐️ 유일한 값인(중복이 아닌) id를 key로 지정했습니다.
📌 결과물 보기
- 결과가 잘 나왔습니다!
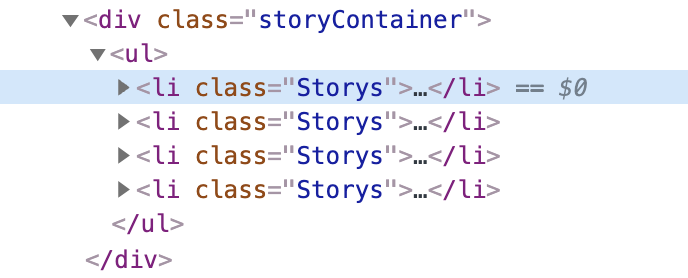
- 개발자 도구에서 보면 Storys Component가
<ul>태그 안에 잘 들어간 것을 볼 수 있습니다!
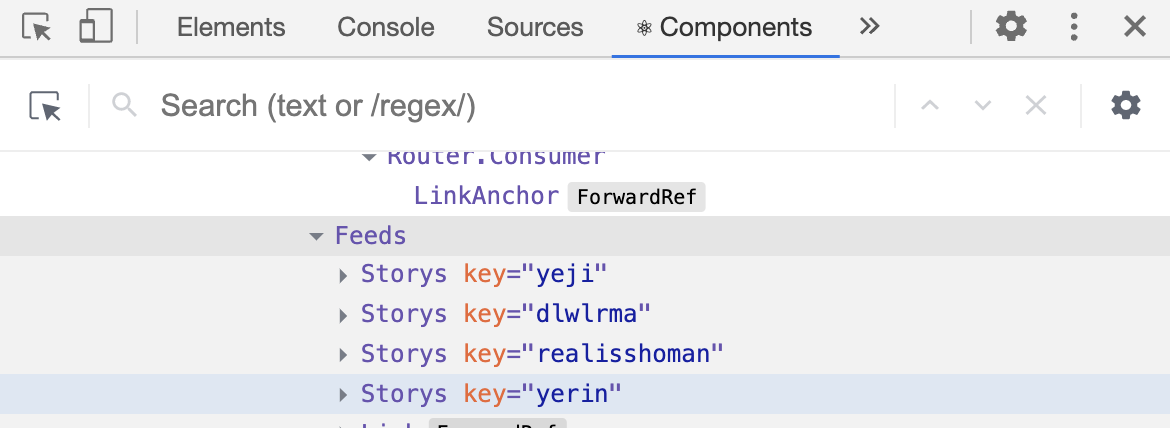
📌 React Developer Tools 로 보기
Chrome 웹스토어에서 React Developer Tools 로 본다면 지정한 key 값과 함께 깔끔하게 볼 수 있습니다.