1. 프로젝트 소개
1) 주제
- React.js를 사용한 Instagram clone.
- CRA를 사용한 초기 세팅
- 4명의 팀원들이 공동 component, scss 사용 및 관리
- git을 사용한 첫 번째 협업
2) 기간
- 2020.08.06~2020.08.16
2. 적용 기술
- HTML,CSS
- JavaScript(ES6+)
- React.js
- SCSS
- Git
3. 주요 기능
- 로그인 페이지 레이아웃
- id, pw 입력 시 로그인 버튼 활성화 기능
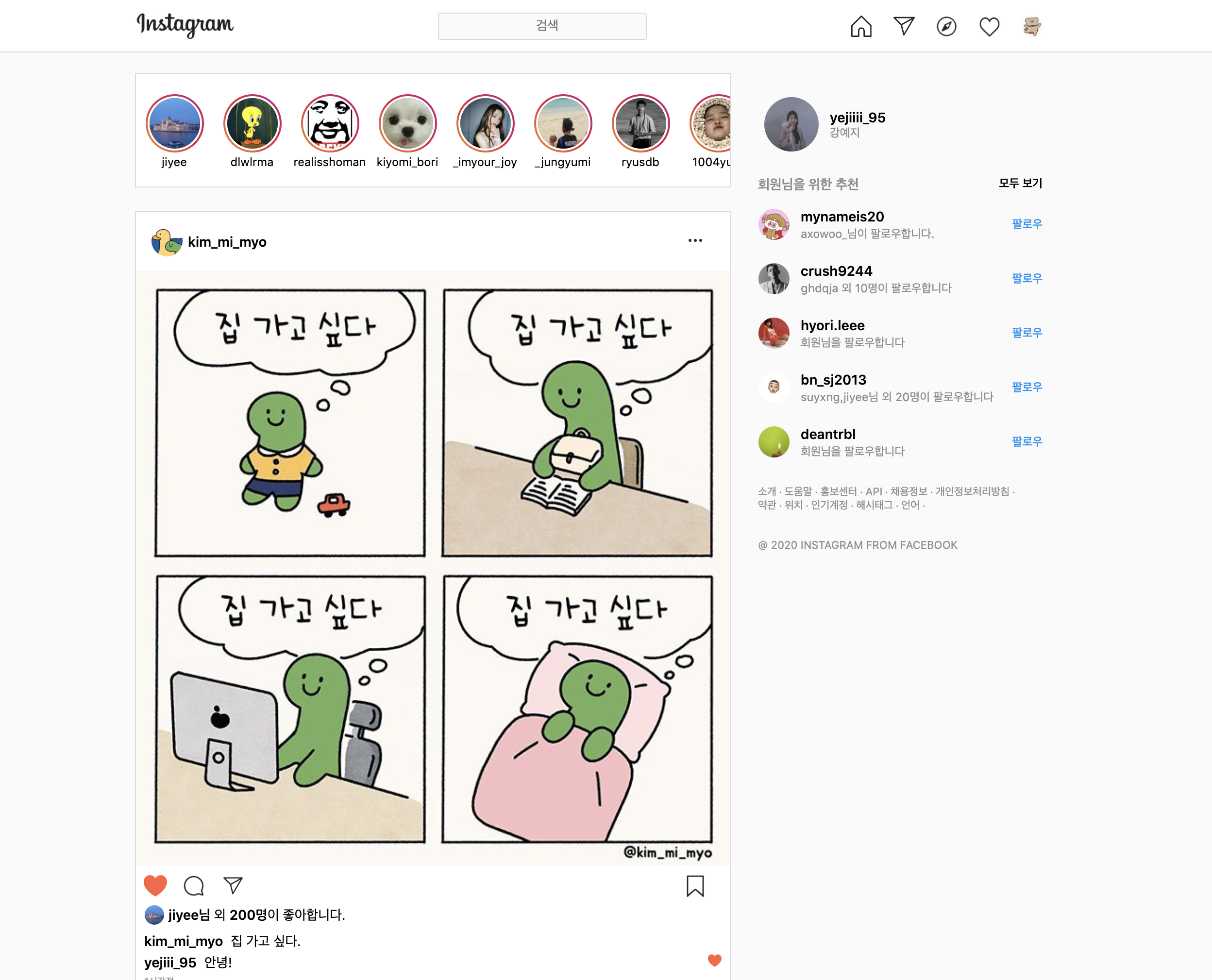
- 메인 페이지 레이아웃
- 댓글 내용 입력 후 Enter press, 혹은 게시 버튼 클릭 시 댓글 추가 기능
- 문자 입력 시 게시 버튼 활성화 기능


4. 프로젝트 후기
react를 적용하기 전 불편했던 점
- DOM에서 html 파일에 있는 어떤 한 요소에 대해 접근 하려면 꽤나 복잡했다.
- 이전 프로젝트에서는(바닐라 js) 자바스크립트에서 쓰기 위해 classname을 지정했다.
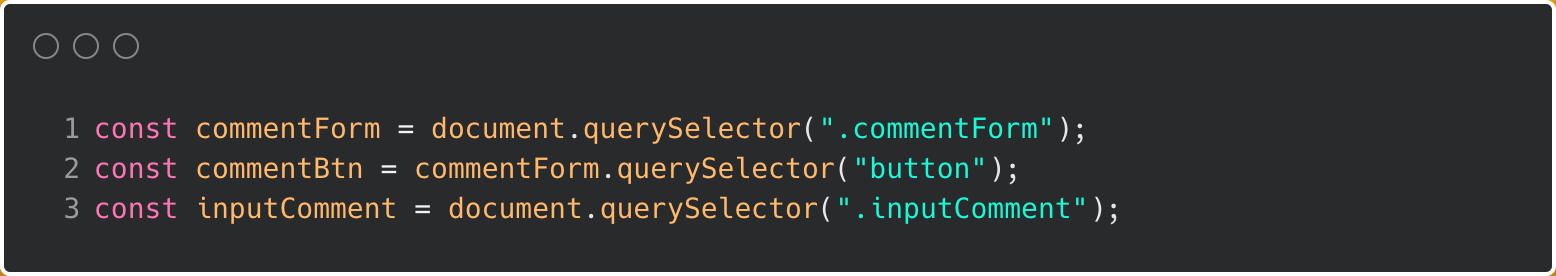
- 아래 코드는 순수 js로만 작성한 인스타그램 클론 프로젝트 중 일부이다.
- html 속 특정 button을 찾기위해 썼던 javascript 코드. 또는 classname을 통한 접근

- html 속 특정 button을 찾기위해 썼던 javascript 코드. 또는 classname을 통한 접근
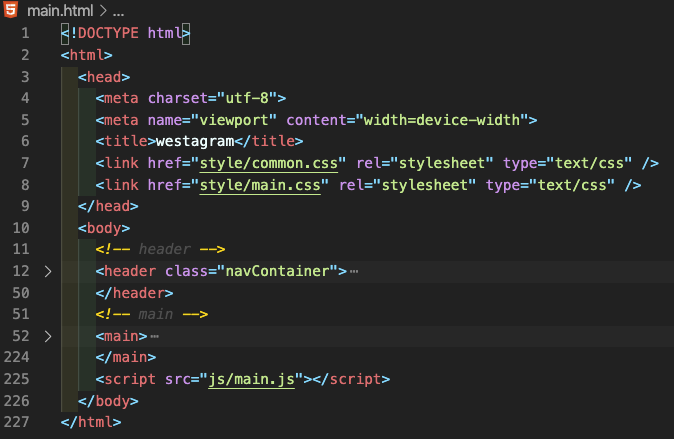
너무 긴 html
- 코드가 길어질수록 레이아웃이 바로 보이지 않아 주석처리를 하면서 진행했다.
접어두기를 해야 비로소 눈에 보이는 레이아웃. main.html

react를 사용하고 좋은 점
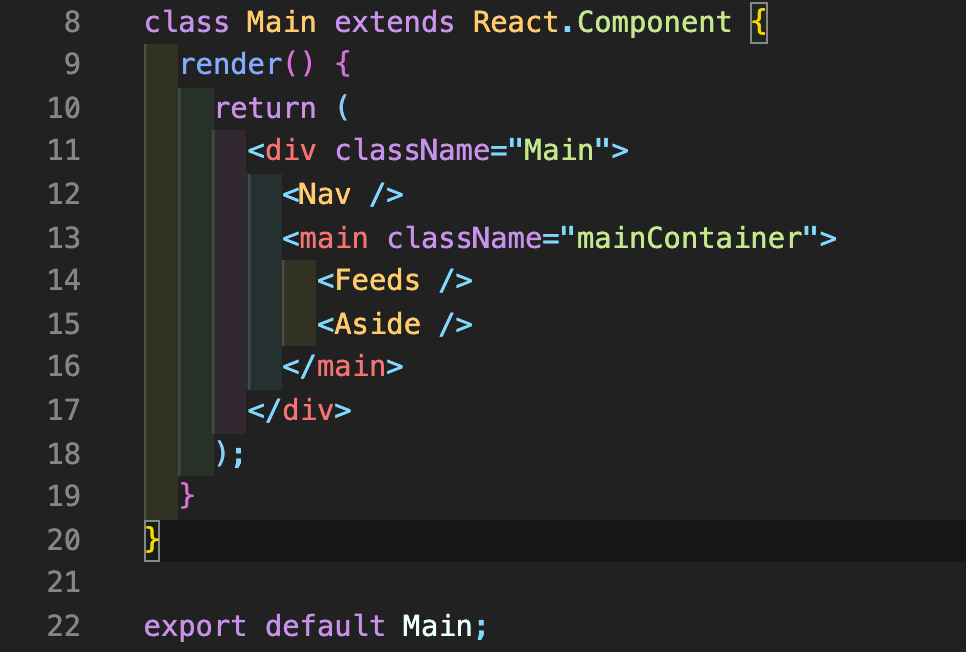
한 눈에 들어오는 레이아웃
Component로 분리해서 레이아웃이 한 눈에 들어온다.
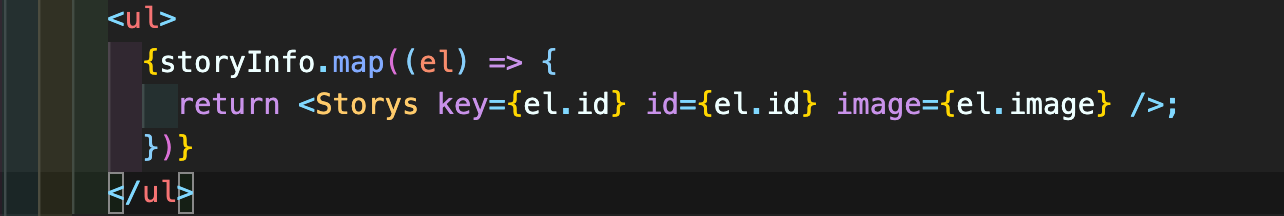
재사용 가능한 component! 중복 요소 제거
- 컴퍼넌트와 map 의 사용으로 코드가 깔끔해졌다. westagram - component 글 읽기

팀 작업 느낀점
- 4명의 동기가 모여서 같은 레포지토리를 사용 했다. 같이 모여서 CRA 초기 세팅을 하고 common,reset.scss를 작성했다.
- 공통으로 쓰는 색상 변수 지정을 하고 팀원들이 자주 쓴 스타일들을 서로 얘기해서 mixin을 통해 만들었다는 점이 좋았다.
- common.scss 작성해서 서로의 코드도 줄어들고, 팀원들이 무슨 색깔을 썼는지 알아 보기 쉬웠다.
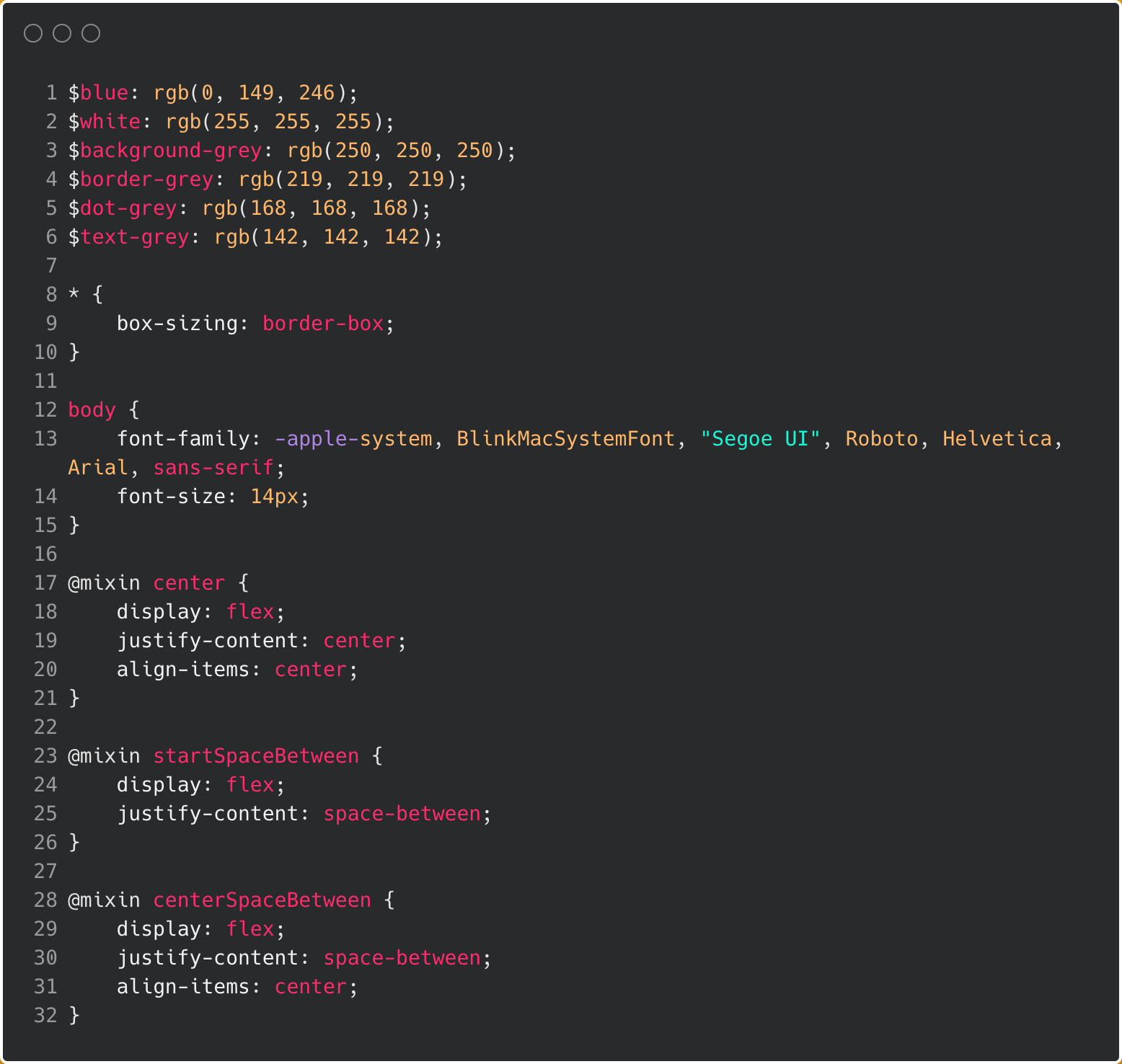
- 실제 프로젝트에서 사용한
common.scss
🔧 코드 쓰는 것만큼 중요한 부분이 초기 세팅, 팀원들과의 공통된 설정 정하기
- 우리팀은 common,reset 파일을 작성 할 때 많은 이야기를 나눴다.
무슨 스타일을 자주 사용했나요,이 mixin을 추가할까요?여기에 또 어떤 것을 넣으면 좋을까요?등등..- ⭐️시간이 조금 걸리더라도 프로젝트 작업할 때 훨씬 편한 것을 잊지말자⭐️
✏️ git add . 한번 더 생각하자.
- 함께 쓰는 레포지토리일수록
add하기 전 다른 팀원들에게 영향을 끼치는 파일이 있는지 확인을 해야 한다.- 실수로 reset,common, routes 파일을 나도 모르게 수정 했을 가능성이 있기 때문이다. (특히 routes.js)
git status를 확인 하면서push해야 하는 파일만add를 하는 것이 바람직하다.
프로젝트를 마치면서
Code is read more often than it is written.
'다른 사람이 내 코드를 볼 때 글처럼 잘 읽혔으면 좋겠다.'
-
경주마 X
- 어느 프로젝트든 마감기한이 있고 그 때까지 구현해야 할 기능들이 있다. 그러다보니 경주마 처럼 기능 구현 ,결과에만 몰두하고 그 후를 미처 고려하지 못한다. 이번 프로젝트도 마찬가지였다. 코드 작성 했을 당시엔 꽤 괜찮아 보였던 코드와 레이아웃들... 다시 보면 정리가 안된 부분들이 너무나 많았다.
-
같이 일하고 싶은 팀원
- wecode에 온 이유는 결과물을 만들려고 온 것이 아니라 '같이 일하고 싶은 팀원'이 되고 싶어서 온 것이었다. 코드도 깔끔하게 쓰고 싶은 이유 중 하나이다.
- 기능에만 집중 하지 말고 목표를 잊지 말자.
-
코드 리팩토링 시간을 꼭 갖자. 바로 옆에 있는 팀원의 코드를 보자
- github의 좋은점은 모든 코드를 볼 수 있다는 점이다. 팀원이 쓴 코드를 보면서 내 코드를 리팩토링을 할 수 있어서 좋았다.
- 눈에 보이는 것만 신경쓰느라 필요없는 div를 사용 했는지, 또는 시맨틱 태그를 사용할 수 있는 부분인데 무조건 div로만 사용한 것이 아닌지를 다시 되돌아보면서 코드를 수정해 나갔다. 중복 코드를 분리하고 하나씩 고쳐나갔다.
- github의 좋은점은 모든 코드를 볼 수 있다는 점이다. 팀원이 쓴 코드를 보면서 내 코드를 리팩토링을 할 수 있어서 좋았다.
나는 무작정 코드를 작성하는 것보다 되돌아보는 시간을 가져서 좋은 결과물을 내는 개발자가 되고 싶다.





Discover the rich cultural tapestry of the Khanyile clan through an extensive list of clan names that reflect their history, strength, and unity. https://clansnames.co.za/khanyile-clan-names/