1. Block
블록은 위아래로 쌓는다.
그래서 블록 속성인 태그들을 사용하면 콘텐츠 크기에 상관없이 한 칸 , 한 칸씩을 몽땅 차지한다.
- block 요소인 tag들
<div>
<p>
<img>
<footer>
<h1~h6>
<hr>
... 등등 - width 값과 height 값을 입력해서 크기를 변경할 수 있다.
- widht에 원하는 값을 입력하고 margin: auto; 를 설정하면 가운데 정렬이 된다

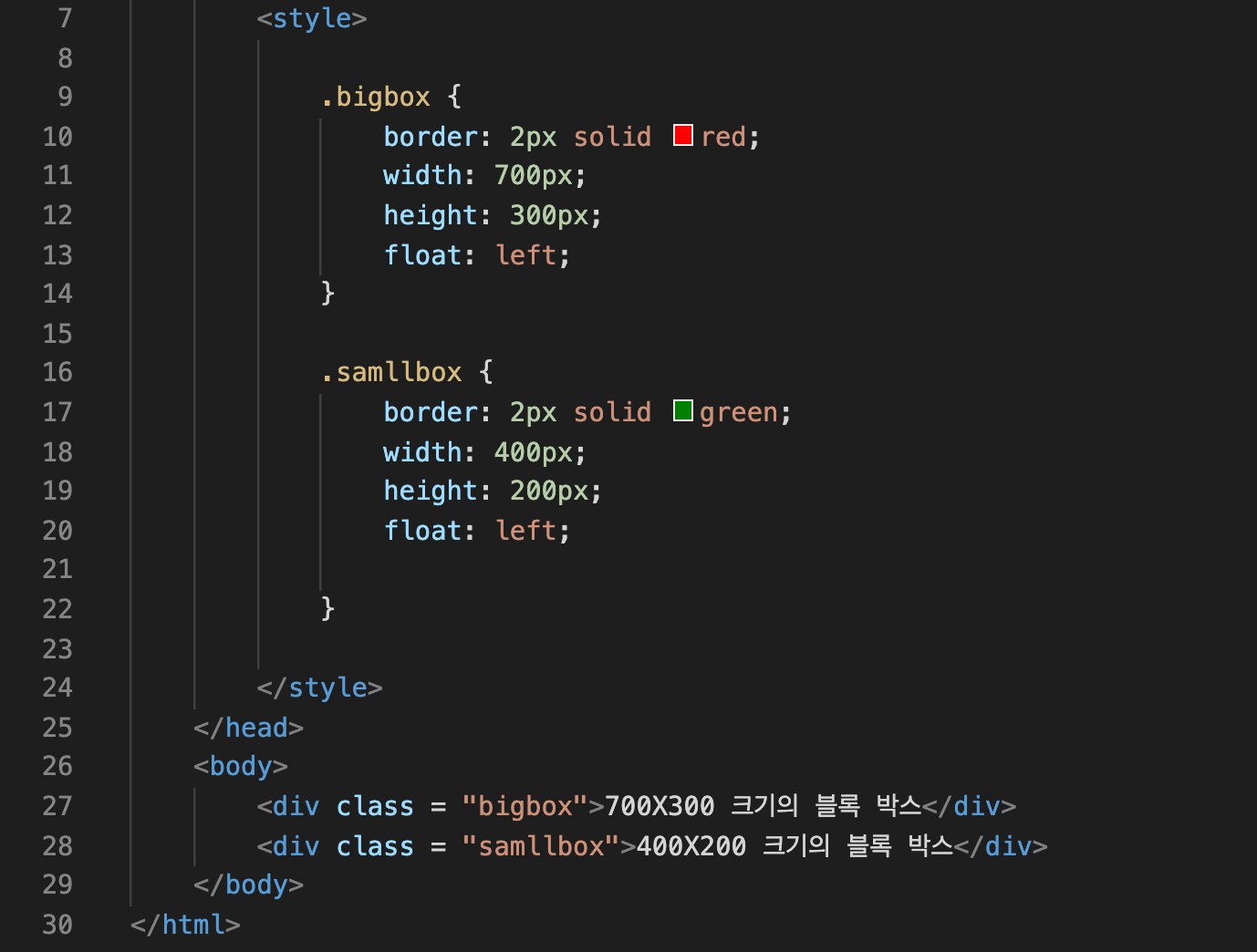
<style>
.bigbox {
border: 1px solid red;
width: 700px;
height: 300px;
margin: auto;
}
.samllbox {
border: 1px solid green;
width: 400px;
height: 200px;
margin: auto;
}
</style>
<body>
<div class = "bigbox">700X300 크기의 블록 박스</div>
<div class = "samllbox">400X200 크기의 블록 박스</div>
</body>
2. inline
in line , 말 그대로 라인 안에.. 라인 한 줄에 쭈우우욱 위치한다.
inline는 콘텐츠 내용의 크기가 inline의 크기가 된다.
예를 들어서 '안녕' 이라는 단어를 inline 요소로 써주면 안녕 딱 두 글자만큼의 길이와 글자 크기만큼의 높이를 가진다.
- inline 요소인 tag들
<span>
<a>
<br>
<strong>
... 등등 - inline은 width, height 로 크기를 변경할 수 없다 !
3. inline-block
inline의 특징과 block의 특징을 섞었다.
inline처럼 옆으로 나란히 위치시킬 수 있고, block 처럼 width,height 로 크기 조정이 가능하다
- inline-block 요소인 tag들
<button>
<img>
<input>
<select>
<textarea>
... 등등 block이나 inline의 요소를 가진 태그를 썼는데 inline-block처럼 사용해야한다면??
display와 float 속성을 사용하면 된다!
4. display
display될 상태를 정한다.
1) inline-block
inline-block 속성 부여
span {
display: inline-block;
}2) block
block 속성 부여
span {
display: block;
}3) none
화면에서 보이지 않게 한다. none을 활용해서 검색어 목록 등의 더 인터랙티브한 웹 페이지를 만들어줄 수 있다.
div {
display: none;
}5. float
float을 이용해서 inline처럼 사용해줄 수 있다.
아래처럼 코드를 적어주면 img 태그에 있는 요소가 왼쪽 혹은 오른쪽으로 붙는다!
img {
float: left 혹은 right;
}display: inline; 과 float: left;의 차이점
display: inline 도 왼쪽 정렬이고, float: left;도 왼쪽 정렬이다. 뭐가 다르지?? 눈으로 확인하고 싶었다.
block 요소를 가진 div 태그를 사용해서 테두리를 설정해 박스 2개를 만들었다.
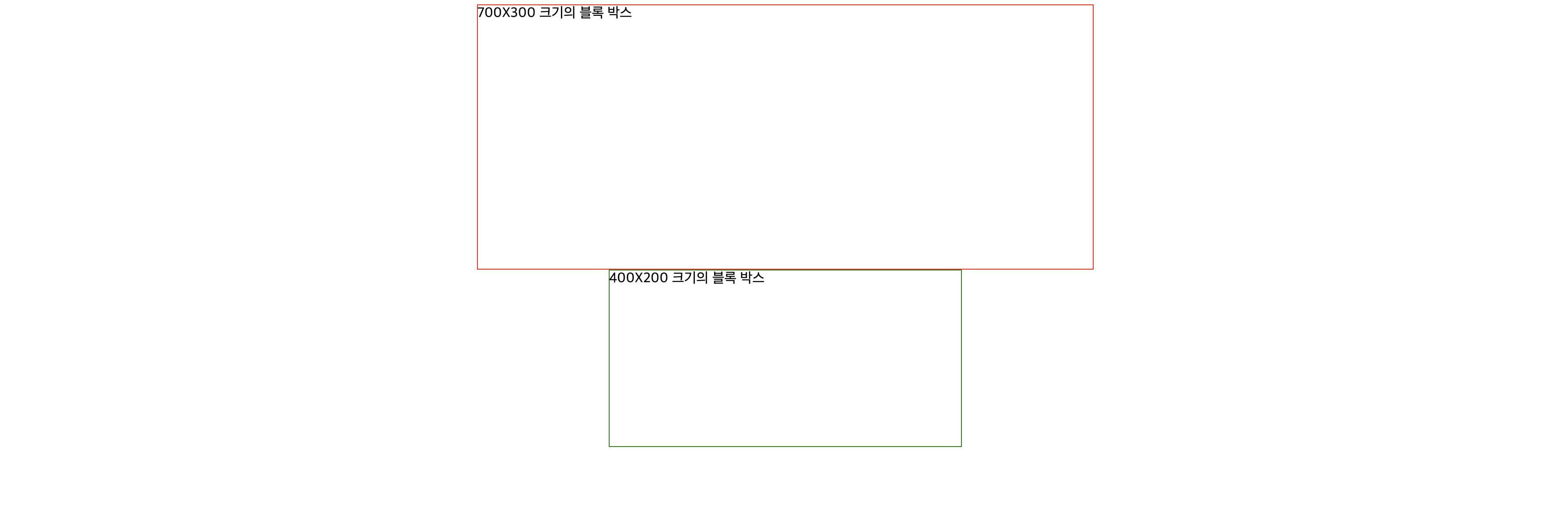
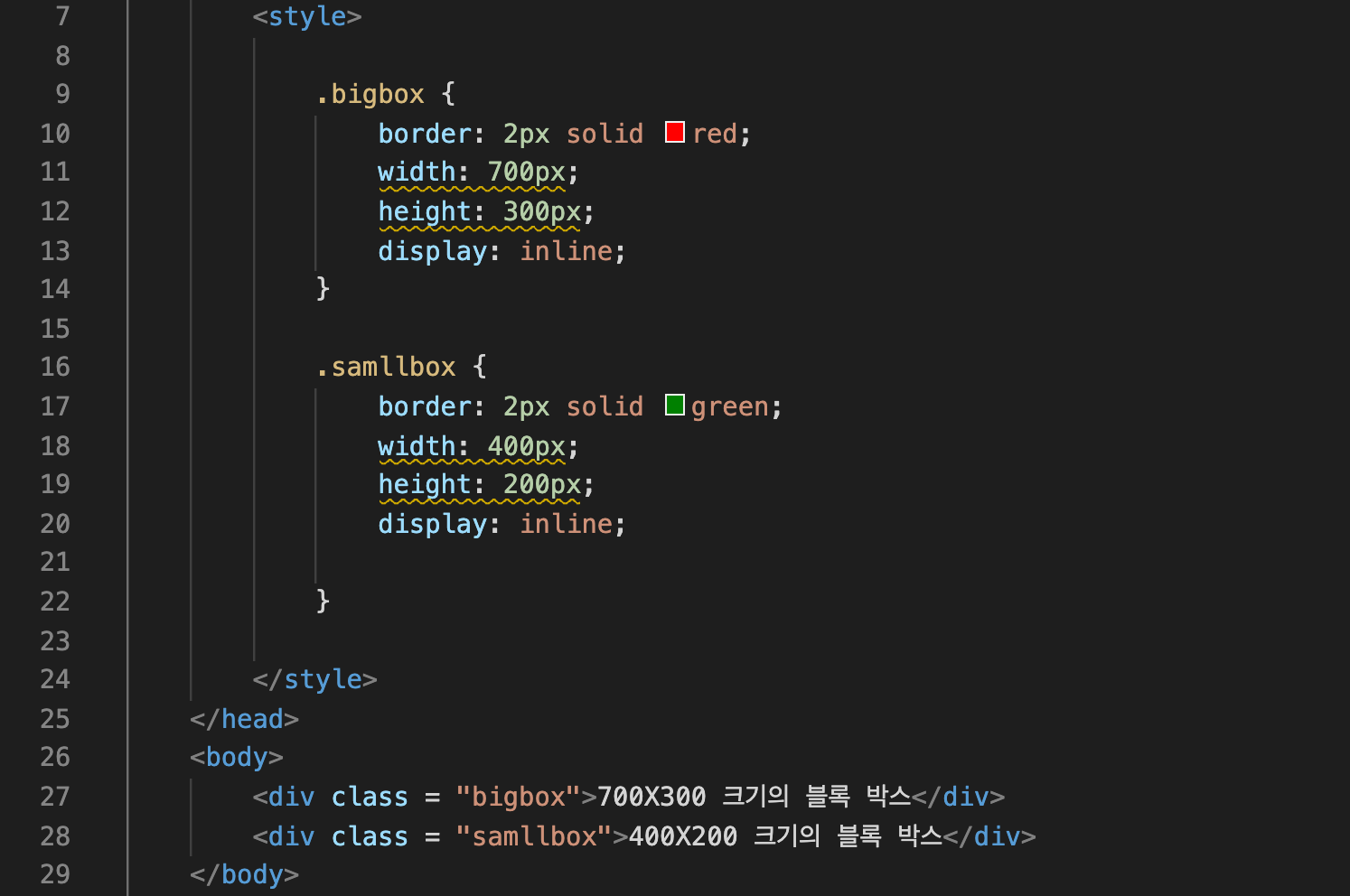
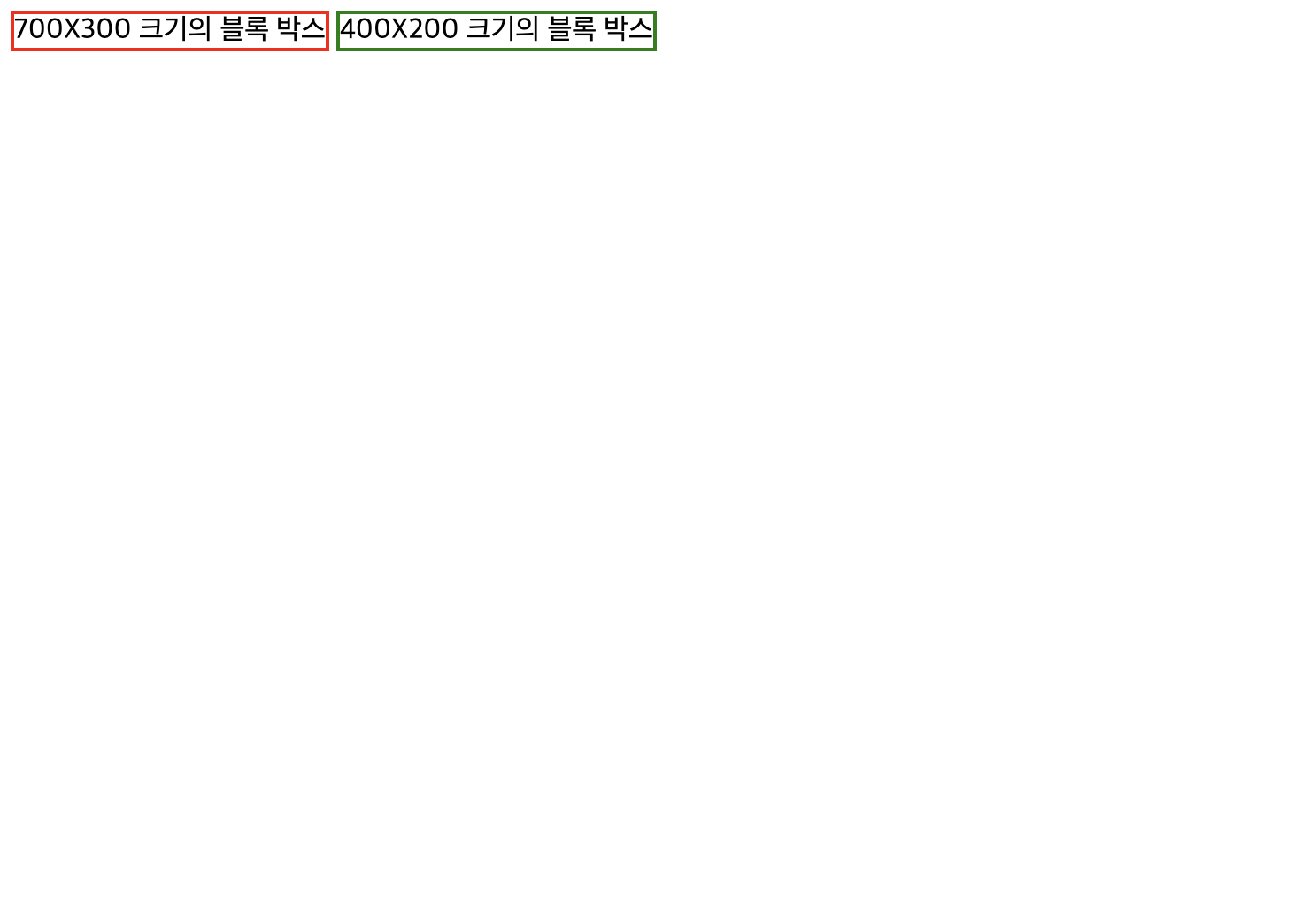
* 2개 모두 display: inline; 설정했을 때

(인라인은 width, height가 따로 설정할 수 없기 때문에 노란색 밑줄 표시가 뜬다..! 일종의 경고!)
* 결과 : 둘 다 inline 처럼 요소 크기 만큼의 크기를 가졌다.
그리고 박스와 박스 사이에 여백이 있다.

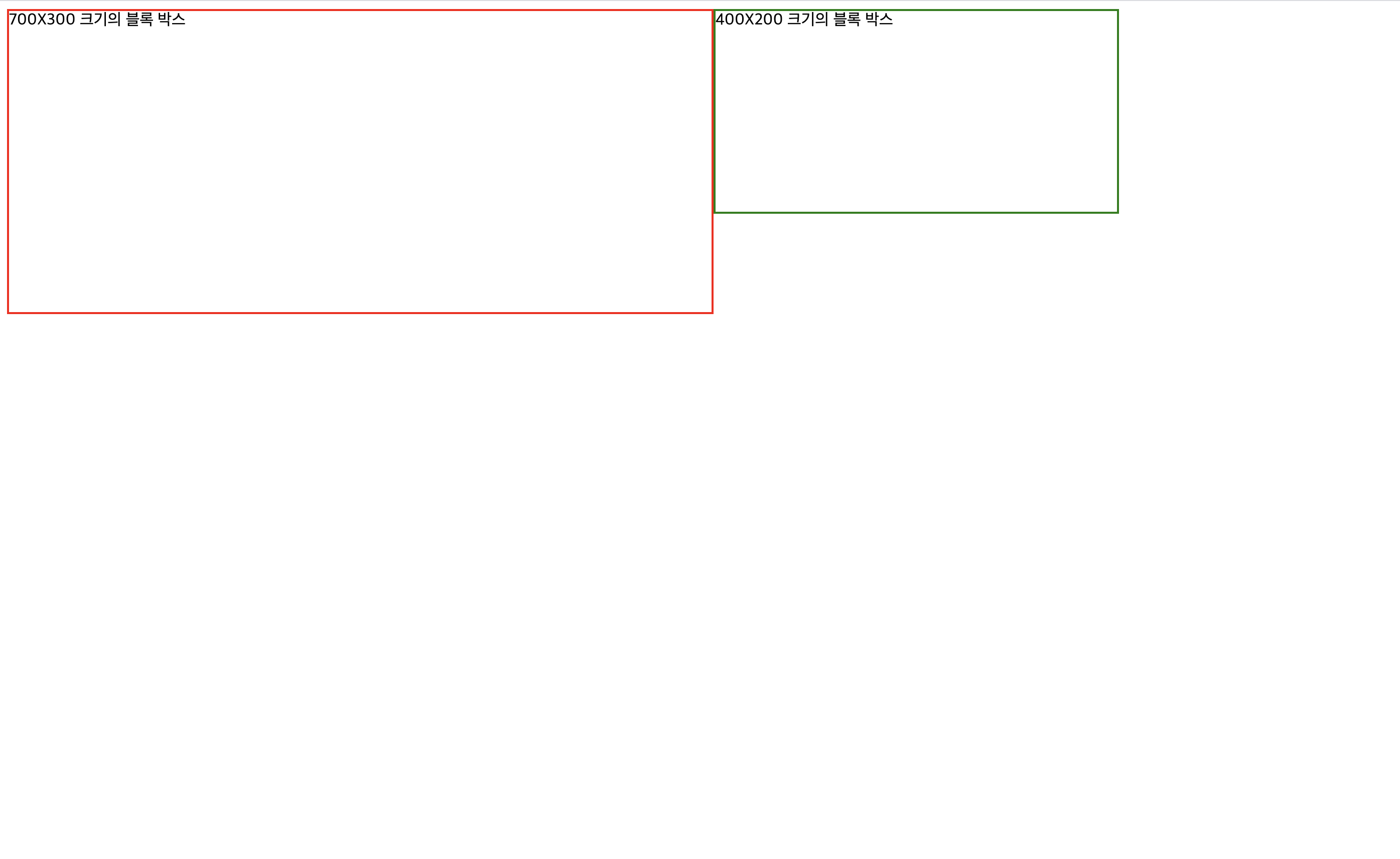
* 2개 모두 float: left; 설정했을 때

* 결과 : 둘 다 block처럼 설정한 값만큼의 크기를 가졌다.
또 박스와 박스사이에 여백이 없었다.

- float은 block 으로 정렬된다.
display : inline 은 말그대로 inline으로 정렬된다.
inline 요소의 정렬은 text-align으로 정렬된다.
근데 float 너는 진짜 뭐니..?
사실 float은 주로 이미지 주변에 텍스트를 감싸기 위해 만들어진 속성이며 위에서 찾았듯, block의 정렬이다.
float 속성은 3가지가 있다.
- none : Default. Object displays where it appears in the text.
- left : Text flows to the right of the object.
- right : Text flows to the left of the object.
그러나 ....
float 속성을 가진 요소는 부모가 높이를 인지할 수 없어서 부모의 위치를 벗어나고,
float을 사용한 후 뒤에 오는 요소는 무조건 바로 옆으로 붙어버린다! (위에서 여백이 없었던 것처럼!!)
이걸 해결하기 위해서는 clear 속성이 필요하다.
clear? float 요소 옆에 채워지는 요소들에게 적용하는 속성이다.
clear 속성은 4가지가 있다.
- none
- left
- right
- both
float 해결 방법은 4가지가 있다.
(1) 부모 요소에게도 float 적용
.parent {
float : left 혹은 right;
}이렇게 하면 부모 요소는 자식 요소의 높이를 인지하게 되지만 부모 요소도 float 된 요소가 되어 인라인 블럭의 특징을 가지게 된다. 때문에 비주얼 디자인 레이아웃에 따라 상황에 맞도록 사용해야한다.
(2) 부모 요소에 display: inline-block; 속성 사용
.parent {
display: linline-block;
}부모 요소는 자식 요소의 높이를 인지하게 되지만 되지만 부모 요소에 정의된 인라인블럭 속성 특성 때문에 본인 영역만큼만 너비를 가지게 된다.
(3) 부모 요소에 overflow: hidden; 속성 적용
.parent {
overflow: hidden;
}이 속성은 자식 요소가 부모 요소 박스보다 클 경우에 자식 요소 박스의 콘텐츠를 숨기는 속성이다.
overflow: auto;를 적용해도 되지만 자식 요소 박스의 너비가 부모 요소 박스의 너비보다 클 경우에 스크롤이 생기기 때문에 권장되지 않습니다.overflow 특징대로 넘치는 것을 숨겨주는 속성인데, 여기선 다른 의미도 포함하고 있습니다.
넘치는 콘텐츠를 숨긴다는 의미는 부모 요소 박스가 그 자식 요소 콘텐츠를 숨긴다는 것입니다.
그런데 부모 요소가 플롯된 자식 요소로 인해 높이를 인지하지 못하고 있는 상황에서 overflow: hidden; 속성을 적용하게 되면 부모 요소(컨테이닝 박스)는 넘치는 요소를 숨김 처리를 하려고 하기 때문에 자식 요소의 높이를 인지하기 위해 자동으로 높이값을 계산하게 됩니다.
출처: https://webclub.tistory.com/606 [Web Club]
(4) float된 요소 마지막 (형제)요소로 clear 속성 적용
float된 요소 마지막에 형제 요소로 아무 태그를 사용해서 clear 속성을 적용한다. 의미없는 태그를 사용하는 거라 보통은 권장하지 않는다.
<div class="box-group">
<div class="box is-blue"></div>
<div class="box is-yellow"></div>
<div class="box is-green"></div>
<div class="clear"></div> </div>.clear {
clear: none, left, right, both 중 사용;
}