1. semantic web?
그대로 해석하면 의미론적인 웹이다.
if , 당신이 맛집을 검색했을 때
무언가 매콤한, 그리고 맛있는 음식을 먹고 싶어서 맛집이라고 검색했다고 치자.
다음과 같이 목록이 생성됐다.
- <맛집>
- <맛집><닭발맛집>
- <맛집><파스타맛집>
- <맛집><술안주맛집>
- <맛집><초밥>
- <맛집><떡볶이>
- <맛집><까르보나라>
이 중에 나는 매콤한 맛있는 음식을 먹고 싶은데 술 안주, 초밥, 떡볶이, 까르보나라 가 쓰여있는 맛집 목록을 클릭할까? 나라면 자연스럽게 닭발이나 떡볶이가 쓰여있는 맛집들을 눌러볼거다. 왜냐고? 내 시간은 소중하니까! 그리고 이미 파스타 까르보나라는 나한테 매콤하지 않은 음식이니까!
자세한 키워드 덕분에 내용을 다 보지는 않았지만 어느정도 내용이 예상 가능하게되고, 시간 소비를 줄일 수 있게된다.
이건 웹도 마찬가지 !!
웹사이트에 사용된 태그와 단어의 빈도 등 검색엔진 자체 알고리즘에 따라 주요 키워드를 추출한다.
컵퓨터 입장에서 태그와 그 단어를 보고 대략적인 내용을 예상해서! 검색 결과 목록을 생성한다!
다시 말해서, div 태그와 span 태그만 사용해서 만든 웹 페이지는 어떤 부분이 중요한 영역인지 구분하기가 어렵다. 문서의 제목에 해당하는 title 태그, 본문 영역 표시 main 태그, 글 제목 h1 태그 등 항목에 맞는 적절한 태그를 사용해서 구분한 문서가 검색 결과 상위에 노출된다.
2. semantic tag
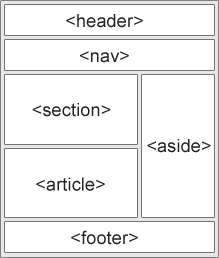
semantic web을 만들기 위해서는 semantic tag 사용이 필요하다.

header 태그와 footer 태그
header와 footer 모두 문서(전체 웹페이지 또는 특정 영역)의 부가정보를 표기한다.
header에 문서의 제목, 로고, 작성자, 작성일과 같은 메타 정보를 배치한다.
footer에는 회사 정보나 소유자의 소셜미디어 정보, 약관 등 문서와 관련이 적은 부가정보를 배치한다.
nav 태그
내비게이터(navigator)를 의미한다. 사이트 전체 흐름을 제어하는 기능을 담당한다. 페이지 이동 등의 주요 메뉴가 배치된다. 구조에 따라 문서 상단이나 측면에 위치하기도 한다. 문서의 변화와 상관없이 항상 노출시켜놓기도 한다.
main 태그, article 태그와 section 태그
본문 영역을 구획할 때 주로 사용한다.
main은 문서에서 오직 한 번만 사용한다. 본문을 뜻하며, 콘텐츠 내용 전체를 감싼다.
article과 section은 좀 더 자유롭게 사용할 수 있다.
aside 태그
부가적인 정보 영역을 써준다. 블로그에서 측면의 카테고리 목록이나 태그 목록 등이 이 영역에 쓰인다.
aside를 본문 내에서도 사용할 수 있다. article 혹은 section에 aside가 위치하면, 본문 내용과 관련된 부가정보를 노출한다. 주석이나 각주 등이 이에 해당한다.
+)
3. img 태그, CSS의 background-img 속성
웹 페이지에 똑같이 이미지를 넣어줄 수 있는 방법이 2개 있다.
HTML에서 img 태그를 사용하는 것과 css에서 background-img 속성을 사용하는 것.
각각에 적합한 상황에 맞게 사용해주는 것이 중요하다
- img 태그 사용
경고나 중요한 의미를 담고 있는 경우 !!
검색 엔진에서 이미지 인덱스를 생성해야하는 경우
디자인하지 않는 내용과 관련이있는 경우
alt와 title속성을 지정할 수있는 이미지
- background-image
디자인에 순수하게 사용되는 이미지일 경우
콘텐츠와 관련이 없는 경우