모든 요소들은 margin, padding, border를 가진다.
margin과 padding은 여백을 조절해줄 수 있고, border는 테두리를 디자인할 수 있다.

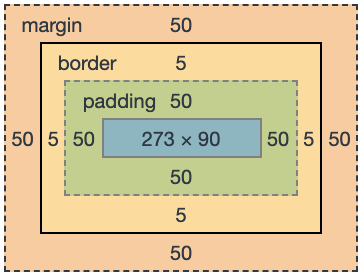
주황색 → margin 영역, 위, 오른쪽, 아래, 왼쪽에 모두 50px
노란색 → border 영역, 보더의 두께는 5px이다.
초록색 → padding 영역, 위, 오른쪽, 아래, 왼쪽에 모두 50px
요소의 가로는 273px, 세로는 90px
1. margin
테두리(border)의 바깥쪽에 있는 여백(주황색 부분)이다.
s(선택자) {
margin: 50px;
}margin: 50px; 은 아래와 같이 위, 오른쪽, 아래, 왼쪽에 50px 씩 지정한 것과 같다.
s(선택자) {
margin-top: 50px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 50px
}2. padding
테두리(border)의 안쪽에 있는 여백(노란색 부분)이다.
s(선택자) {
padding: 50px;
}padding: 50px; 도 margin과 마찬가지로 아래와 같이 위, 오른쪽, 아래, 왼쪽에 50px 씩 지정한 것과 같다.
s(선택자) {
padding-top: 50px;
padding-right: 50px;
padding-bottom: 50px;
padding-left: 50px
}3. border
테두리를 디자인한다.
s(선택자) {
border: 1px solid black;
}순서는 따로 정해지진 않았지만 보통은 테두리두께 선스타일 선색깔 순으로 입력한다.
엑셀이나 워드나 한글에서 표 작업을 할 때 위 아래 오른쪽 왼쪽 모두 다른 디자인을 적용시켰던 것처럼 역시 border도 상하좌우 각각 다르게 디자인을 적용시킬 수 있다.
s(선택자) {
border-top : 2px solid red;
border-right : 3px dotted green;
border-bottom: 1px double black;
border-left: 4px dashed yellow;
}