width 와 height를 사용해서 요소의 크기를 조절해줄 수 있다.
그런데 width와 height는 margin이나 border, padding 값을 다 뺀!
요소!의 크기를 조절한다! 때문에! 크기가 제각각이 될 수있다.
예시를 들자면,
✏️ 코드 작성
<style>
div {
width: 150px;
}
#small {
border: 10px solid blue;
}
#large {
border: 30px solid red;
}
</style>
.. 생략
<div id="small">wecode</div>
<div id="large">wecode</div>
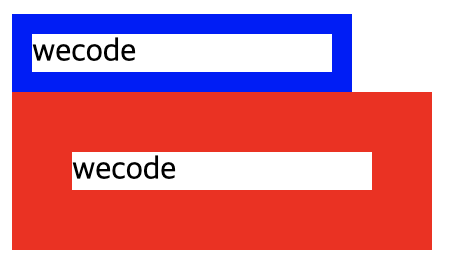
🖥 실행 화면

wecode라고 쓰여진 요소의 값은 내가 지정한 width 값만큼 동일하게 적용됐지만
각각 다른 border 값(테두리 두께가 10px, 30px로 다름)이 정해져서 크기가 동일해지지 않았다.
### 이것을 방지하기 위해서 !!!! 매번 계산해서 맞춰줄 수 없으니까!!
s(선택자) {
box-sizing : border-box;
}위처럼 box-sizing 속성을 border-box로 지정해서 테두리를 포함한 크기를 지정해준다!
그런데!! 또!!! 선택자마다 속성을 붙여주기엔 난 너무 바쁘니까
아래처럼 선택자에 "*" 을 표시해서 모든 태그에 적용될 수 있도록 한다!
* {
box-sizing : border-box;
}