
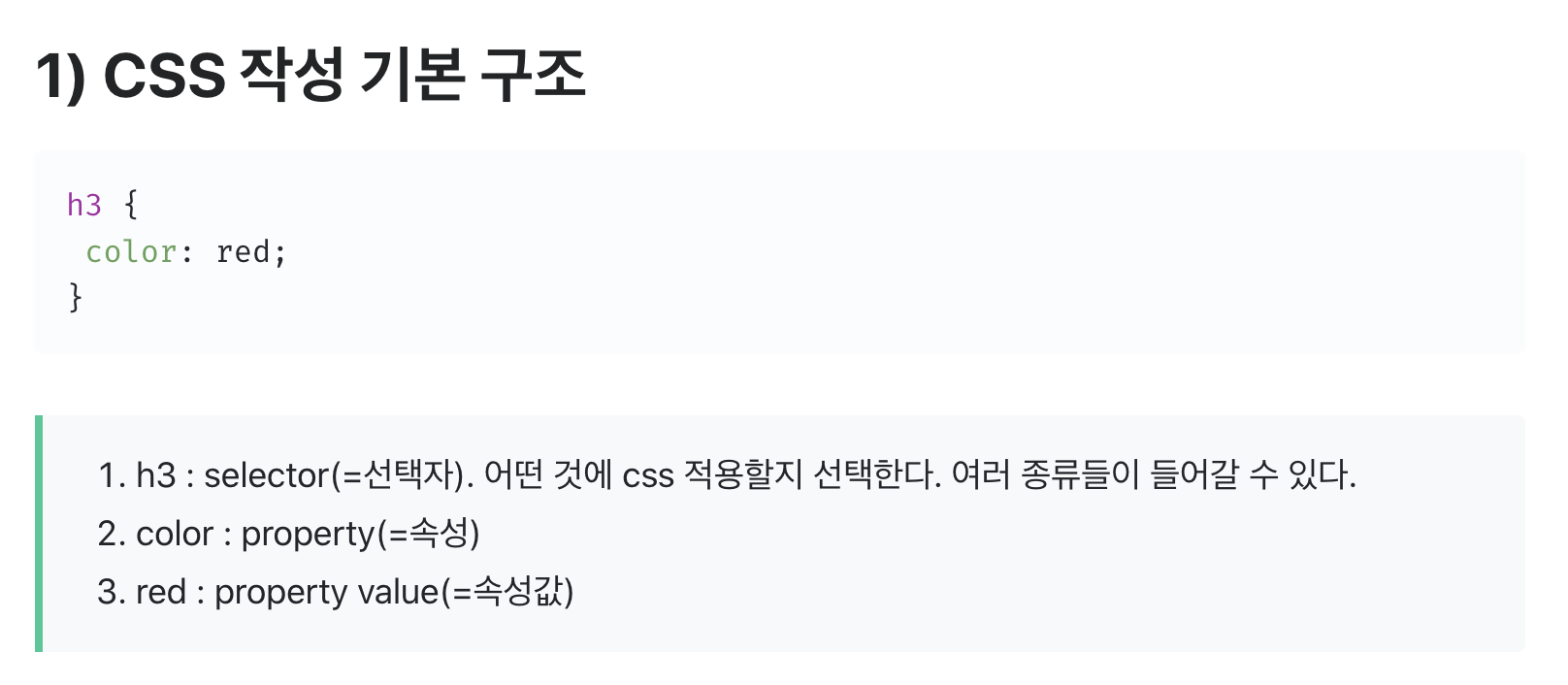
저번 TIL에서 썼던 css 기본구조다.
h3은 selector이고 이 seletor는 결합해서 사용할 수 있다.
1. selector 태그 결합
selector(선택자)에 class나 id를 사용할 경우 태그와 결합할 수 있다.
✏️ 이런 html 구조가 있으면,
<p class="p-tag">안녕하세요 저는 김예찐입니다</p>
<p class="p-tag" id="m-text"></p>만나서 반갑습니다
<p class="p-tag" id="b-text">열심히 불코딩해요!활활활!</p>✏️ p 태그이면서 p-tag 클래스
p .p-tag {
/디자인값/
} ✏️ p 태그이면서 m-text 아이디
p #m-text {
/디자인값/
} ✏️ p 태그이면서 b-text 아이디
p #b-text {
/디자인값/
} 2. 여러 selector 사용하기
또 여러 selector도 사용할 수 있다!
repl.it을 하면서 헷갈렸던 코드가 있어서 그대로 예시로 가져왔다. 하나씩 풀어가봐야지..
.pre span {
background-color: yellow;
}pre 클래스 내부에 있는 span 태그에 적용된다. 최종적으로 span 태그에 적용!
그래, 이건 알았어.
<div class="pre">
<span>pre 클래스 내부에 있는 span 태그! 이므로 노란색 배경 적용됨</span>
</div>
<div class="main">
<span>main 클래스에 있는 span이므로 이건 적용 안됨.</span>
</div>여기까지도 수월하게 이해했다. 문제는 세번째꺼... 이해가 100%안됐는데 TIL 쓸겸 한번 더 읽어보다가 갑자기 번뜩 이해됐다. 뭐지? 그전에는 뭐가 문제였을까? 클래스만 써있는건데 뒤에있는 span 닫힌 태그를 보면서 헷갈렸던 것 같다..
<span class="pre">pre 클래스만 있으므로 이것도 적용 안됨</span>
<div>
<p class="pre">
<span>pre클래스의 span태그이므로 이것도 노란색 배경 적용됨!</span>
</p>
</div>또 엄청 길~~~게도 작성할 수 있다
예를 들면
✏️ div 태그의 first 클래스의 bigbig 클래스의 feeling 클래스의 span 태그!
div .first .bigbig .feeling span {
/디자인내용/
}
<div>
<p class = "first">이야이야이야이야
<h1 class = "bigbig">왕중요왕중요
<p class = "feeling">이런거 저런거
<span>오레오가 먹고싶습니다갑자기</span>
</p>
</h1>
</p>
</div>오레오가 먹고싶습니다에 적용될 것이다.
3. 우선순위
tag <<<<< class <<<< id <<<<<<< inline css
selector 표현마다 우선순위를 가지고 있고 이 우선순위는 점수 계산으로 이루어진다.
- inline styling(13줄에 style 요소로 직접): 1000점
- id: 100점
- class: 10점
- tag: 1점