1. 상속
css가 가진 특성이라고 한다.
스타일이 상속되어 부모가 속성을 가지고 있으면 자식에게도 같은 스타일이 적용되고,
부모의 속성이 있어도 자식 본인이 해당 속성을 따로 가지고 있다면 본인의 스타일이 적용된다.
처음 자기소개 웹페이지를 만들때는 부모와 자식이라는 단어도 이해가 잘 되지 않았다.
누가 자식이고 누가 부모인가?
예를 들면
<body>
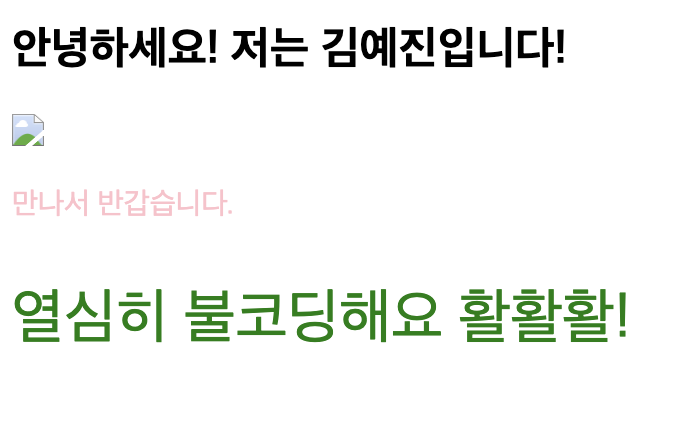
<h2>안녕하세요! 저는 김예진입니다!</h2>
<img src="이미지주소"></img>
<p>만나서 반갑습니다.</p>
<p class = "green-text">열심히 불코딩해요 활활활!</p>
</body>body 태그 안에 들어있는 h2, img, p, green-text 태그는 body의 자식이 되고, body는 부모가 된다!
다시 말해서, body 값에 스타일 속성을 주면 h2, img, p, green-text 태그에도 모두 적용이 된다는 말!
body {
color: pink;
font-size: 15px;
}
h2 {
color: black;
}
.green-text {
color: green;
font-size: 30px;
body 태그에 적용되었던 스타일때문에 p 태그에 들어있던 만나서 반갑습니다 라는 문구가 분홍색으로 적용되었다!
.green-text 클래스에는 본인이 갖고 있는 color 속성을 가지고 있기 때문에 본인의 속성이 적용되었다!
2. 그룹
두 개 이상의 태그에 똑같은 스타일을 적용하고 싶을 때 따로 써도 상관은 없지만!
난 또 바쁘니까!!
h2 , .green-text {
color: green;
font-size: 30px;, 콤마를 사용해서 태그를 이어서 써준뒤 적용하고 싶은 스타일들을 써주면 된다!