0. 개발자 도구?
말 그대로 개발자들이 쓰는 도구다.
윈도우에서는 F12를 누르고, 맥에서는 옵션+커맨드+i를 누른다.
아니면 마우스 오른쪽 버튼 눌러서 검사를 눌러줘도 확인할 수 있다.
개발자도구는 각각의 브라우저들이 제공하는 tool 이기 때문에 브라우저들마다 조금씩 다를 수 있다. 이 글은 오늘 배운 '크롬(chrome)' 기준으로 하며, 현재 보고 있는 벨로그 페이지로 개발자 도구를 열어서 확인했다.
1. Elements

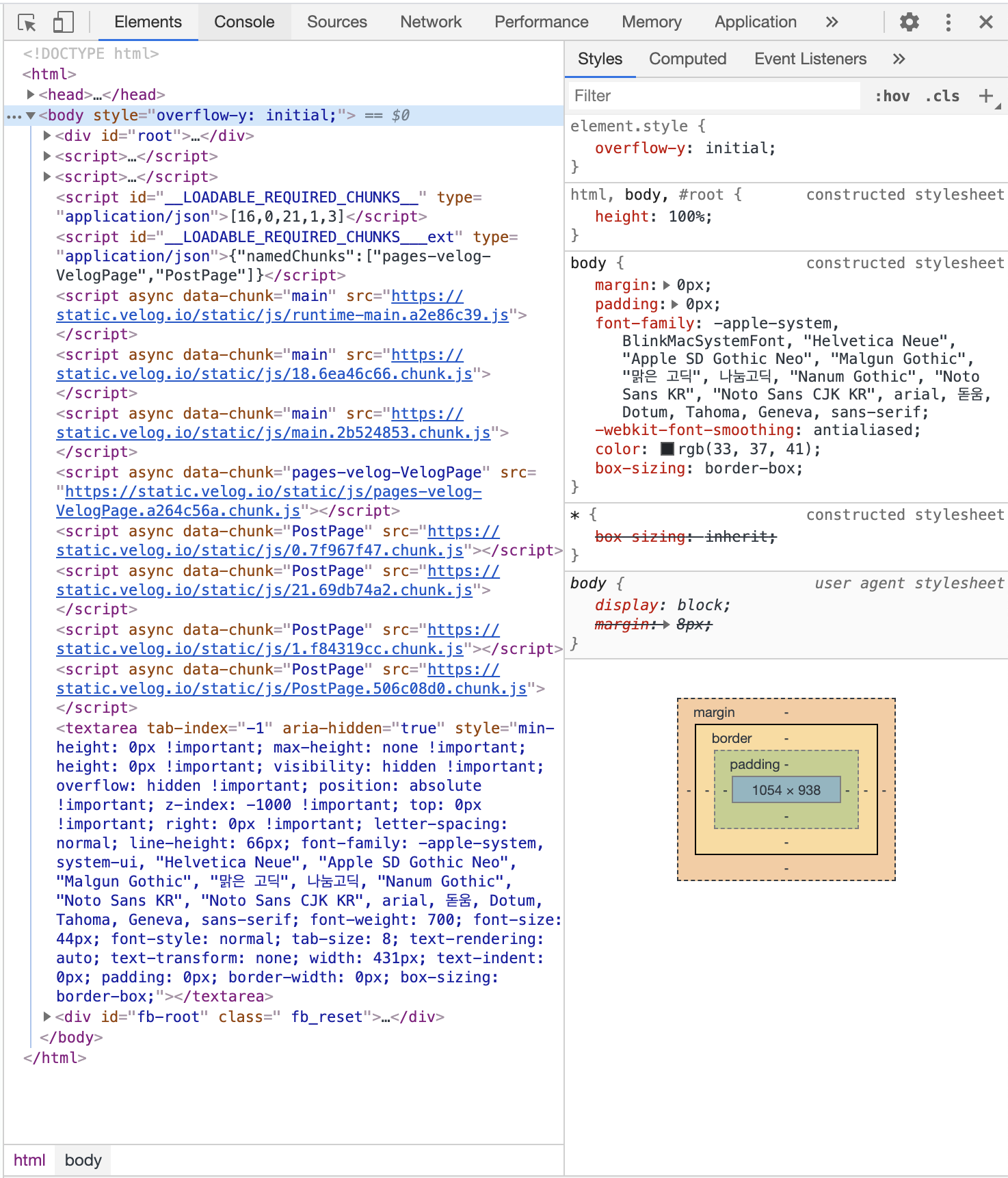
- elements에서는 HTML(왼쪽)과 CSS(오른쪽) 구조를 확인, 수정, 테스트가 가능하다.
- CSS인 style 목록 순서는 CSS 파일의 우선 순위에 따라 정해지게 된다.
- 오른쪽을 자세히 살펴보면 스타일 속성이 밑줄 표시로
그어진 스타일들이 있다. 속성을 적용했지만 중복된다면 우선 순위에 따라 스타일이 적용되므로 반영되지 않는 스타일 속성이다.예를 들면 마지막인 다섯번째 부분인 body 태그의 margin : 8px가 밑줄 그어져있는데, 세번째 목록인 body 태그의 margin: 0px가 주어졌기 때문이다.
user agent stylesheet 란?
: 브라우저마다 스타일 기본 값이 다르다. 예를 들면 크롬에서는 기본 값으로 body에 margin을 항상 10px으로 정해놓는 등의 브라우저의 기본 스타일 값을 의미한다.
: 그런데 이렇게 되면 내가 원하는 모습의 형태가 완성되지 않을 수 있으므로 개발 시작 단계에서 'reset.css' 혹은 'normalize.css' 파일에서 브라우저의 기본 스타일 값을 모두 초기화 시키기 때문에 브라우저 종류에 상관없이 동일하게 화면이 출력되므로 꼭 작업해주는 것이 좋다.
2. Console
- console에서는 자바스크립트 코드가 즉시 실행이 가능하다.
- 디버깅이 가능하다.

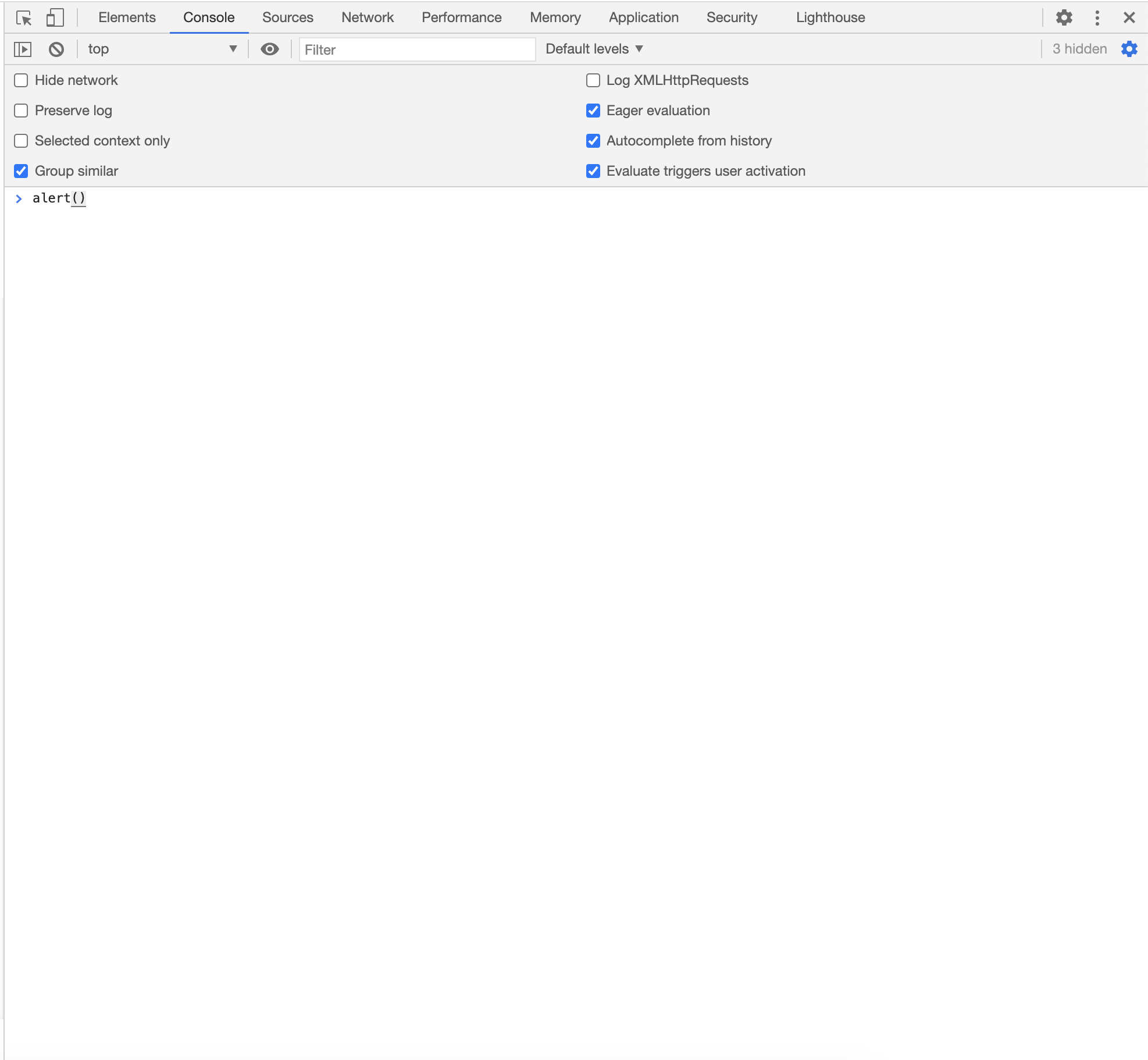
자바스크립트 언어인 alert()를 입력한 뒤 enter를 쳐주면,

즉시 팝업창이 뜬다.
그런데! 이렇게 써준 코드는 새로고침을 하면 처음부터 없었던 것 마냥 다 사라지게 된다!
새로고침 후에도 사라지는 걸 막아주기 위해서는 많은 방법이 있는데 그 중 톱니바퀴 아이콘을 클릭하는 방법으로는
(1) 상단 오른쪽 톱니 바퀴 클릭 - 하단 오른쪽 톱니 바퀴를 눌러서 Preserve log upon navigation 체크
혹은
(2) 하단 오른쪽 톱니 바퀴 클릭 - Preserve log 체크
방법이 있다.
- console도 객체! object! 이기 때문에 메소드 사용이 가능하다.
내가 쓴 코드를 삭제해주고 싶다면 clear() 메소드를 사용해서 코드를 삭제할 수 있다.
메소드란, 객체 안에 있는 함수를 뜻하며 clear, log 등이 있다.
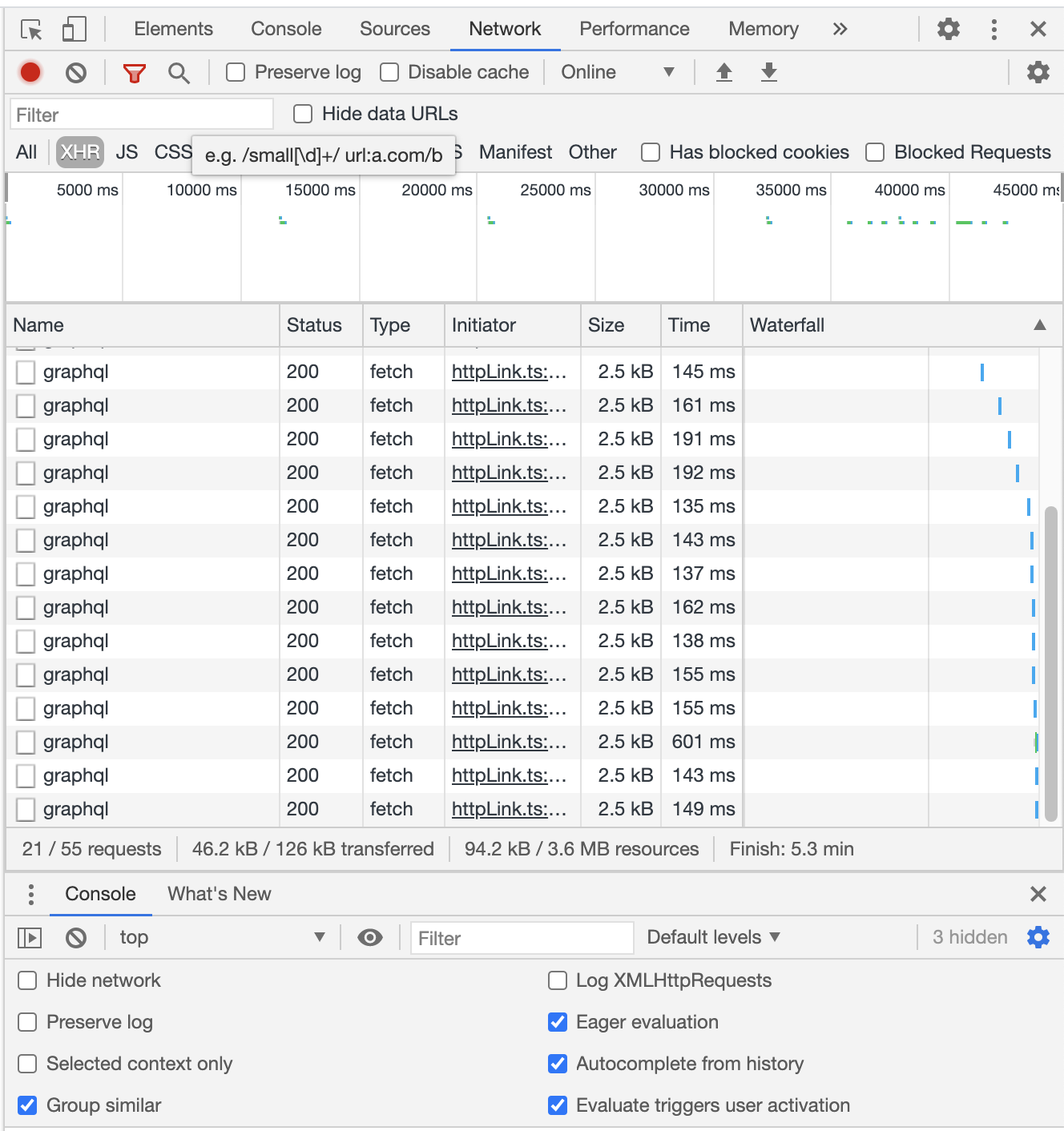
3. Network

- http 네트워크 통신 확인
: 통신을 받기까지 몇 초정도 소요되는지 확인 할 수 있다. - API 크롤링, 페이지 로딩 성능 테스트
- 이미지, 영상 등의 소스 (mock data 활용)
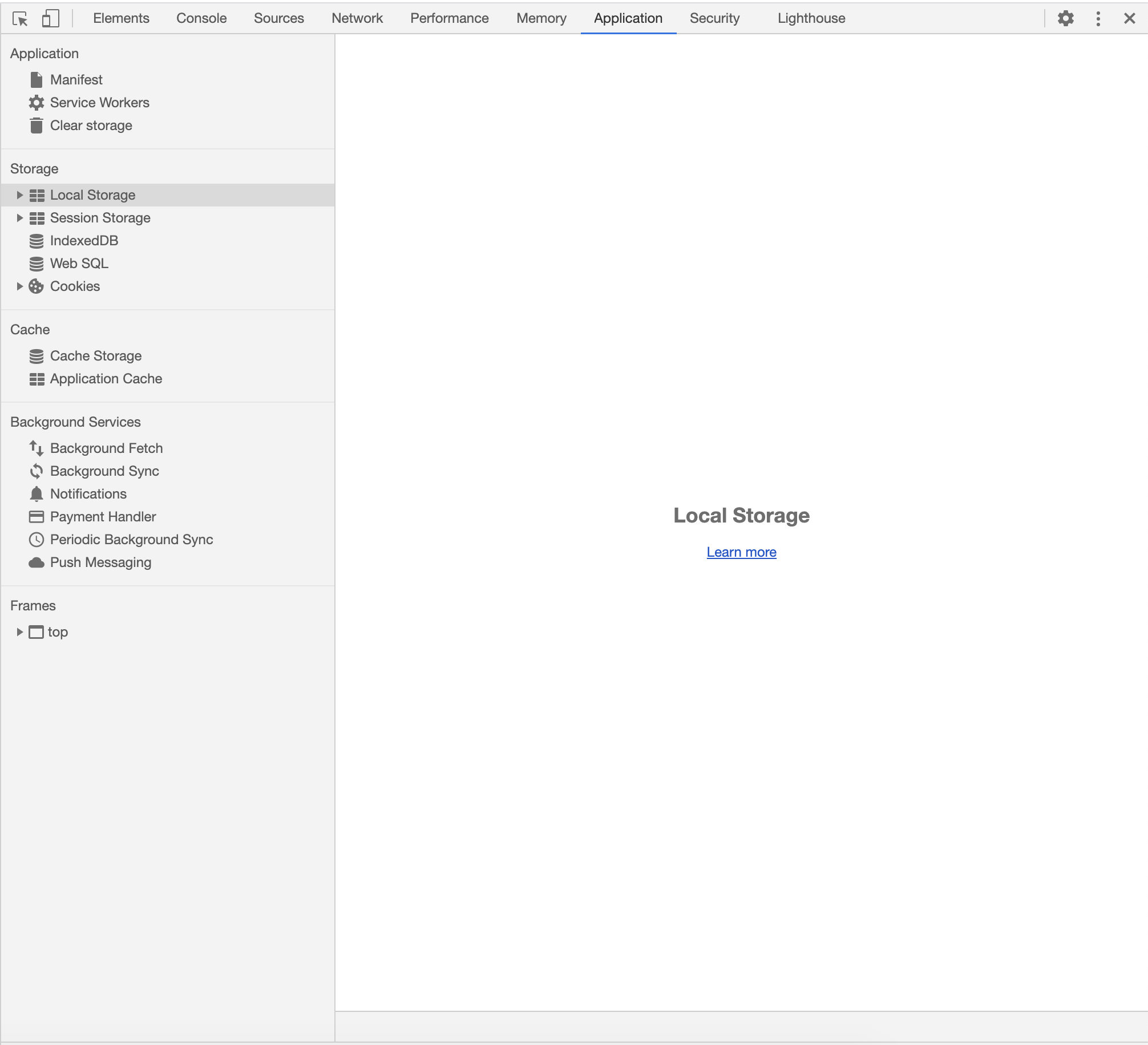
4. Application
: 웹 페이지를 표시하는 리소스들을 보고 관리할 때 사용할 수 있다.

왼쪽에 있는 카테고리들을 살펴보면 storage가 보인다.
똑같은 storage인데 로컬, 세션, 쿠키 나눈 건 귀찮게 오ㅐ 그랬대 ...?
가 아니고 다 이유가 있어서 나누어서 저장된다!
-
storage는 브라우저의 저장소로 공통적으로(로컬,세션 둘 다) 키와 값 형태로,
객체(object) 형태로 저장된다! -
local storage는 보안이 중요한 "영구" 데이터를 저장한다.
사용자가 직접적으로 삭제하지 않는 이상 영구적으로 보관이 가능하다.
사용자에 대한 정보(어떤 것을 검색했는지 등)를 저장할 수 있어서 마케팅용으로도 사용이 가능하다.
자동로그인의 !여부! 등을 이 곳에 저장한다.처음에 학습할 때는 자동로그인, 그러니까 아이디와 비밀번호 값을 다 저장해서 자동 로그인을 가능하게 한 건 줄 알았는데 스토리지 역시 개발자 도구로 모든 사용자들이 접근할 수 있다. 접근이 용이하다는건 보안에 취약하므로 비밀번호같은 이용자의 중요한 정보는 사용자들이 볼 수 없게 따로 저장된다. 그러니까, 로컬 스토리지에서는 자동로그인의 '여부'만 저장한다.
-
session storage는 보안이 중요한 "임시" 데이터를 저장한다.
브라우저를 닫는 순간 데이터는 다 사라진다. 은행 사이트 등에서 주로 사용된다. -
cookies는 만료 기한이 있으며, 시간 제한 세팅이 가능하다. 프론트엔드와 백엔드 통신과 관련이 크며 키 ; 값 형태로 저장되며 str(문자열)형태로 저장된다. 서비스 약관 동의, 오늘만 하는 이벤트 팝업 등을 쿠키에 저장한다.
+)
Local Storage 에 특정 데이터를 저장하고 가져오는 방법
- 데이터 저장
localStorage.setItem("key", "value")sessionStorage.setItem("key", "value")setcookie("key", "value", "지속시간 (초단위)")
- 데이터 호출
localStorage.getItem("key")sessionStorage.getItem("key")document.cookie
- 기타 메소드
- 외에도
removeItem,clear등등의 공통 메소드 존재
- 외에도