드디어 자기소개 웹페이지 만들기에 돌입했다! 이전에 생활코딩으로 HTML 수업은 들었었는데 바로 python으로 넘어가서 문법 공부를 했어서 CSS 수업은 건너뛴 덕분에 내가 웹 페이지를 잘 만들 수 있을까 걱정했었다. 겨우겨우 여차저차 어찌저찌해서 지금은 홈 화면만 50% 정도 완성이 된 것 같은데.. 앞으로 갈 길이 너무나도 멀지만 일단은 지금까지 만들어왔는지 순서를 차근차근 되짚어보려고 한다!
0. 남들이 만든 거 열심히 살펴보기
강의만 들어보고, 강의에서 하라는 코드만 쳐봤지 내가 어떻게 만들지 구상해서 코드를 쳤던 기억이 없던터라 겁부터 먹었다. 어.. 일단 좀 둘러볼까? 싶어서 여기저기 둘러봤었다. 그 중에서 위코드 전 기수분들이 만드셨던 웹 페이지도 볼 수 있었고, 평소 좋아하던 옷 사이트에 들어가서 둘러보기도 했었다. 이전에 컴퓨터를 썼을 때는 F12 버튼을 눌러서 코드들을 조금씩 확인할 수 있었는데 맥북으로는 오른쪽 마우스 클릭 - 검사 를 눌렀더니 한페이지 안에서 확인할 수 있었다. 맥북 넘나 어려운 것.
1. HTML 과 CSS 파일 나누기
둘러보던 중에 개발자는 HTML과 CSS 파일을 나눠서 사용한다는 정보를 얻었다. 왜? 어째서지? 어째서 그렇게 해야하지? 궁금한 마음에 이유를 구글링했었는데 수정하기 편하기 위해서(?) 라는 결과를 얻었지만 아직 만족할 수 없었다. 그치만 시간도 없었기 때문에 일단 당장 나눌 수 있는 방법을 찾아다녔다.
HTML 파일의 head 부분에
<link rel="stylesheet" type="text/css" href=css파일의 위치"/>를 넣고,
CSS 파일에는 문서 맨 앞에
@charset "utf-8"; 형식을 사용해 인코딩을 지정했다.
2. HTML 레이아웃
강의를 들었던 기억으로 무작정 만들어보자니 CSS 를 어떻게 넣어야하는지 고민이 많았다.

검색 + 검색 + 검색 + 검색 = 폭풍 검색으로 HTML 다단 레이아웃 만들기 를 찾았다. 그래.. 일단.. 뭐... 저런식으로 나눈다 이거지... 어... 그래... 알겠어.... 참고는 했는데 어떤 내용을, 어떻게 나눠서 보여줄까에 대한 내용이 비어있어서 레이아웃을 어떻게 짤지 감이 안왔다... 하하하하 그래서!!!
3. HTML 기본 구조 짜기
doctype, html, head, body 태그들을 먼저 써준 뒤에 카테고리처럼 홈 화면에서 보여질 문구를 고민하다가(문구만 30분 넘게 고민한 것 같다!) 작성했다.
<!doctype html>
<html>
<head>
<tilte>Kim yejin</tilte>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/yejin_web.css" />
</head>
<body>
<h2>안녕하세요!
<br>저는 김예진입니다!</h2>
<ul>
<li><h4>About me</h4></li>
<li><h4>Like</h4></li>
<li><h4>Want</h4></li>
</ul>
</body>
</html>4. 홈 배경화면에 동영상을 재생시키기
홈 화면 기본 구조는 짰는데 .. 이것 저것 웹 페이지들을 보고 다녔더니 눈이 높아졌는지 처음 만들기 시작할 때보다 더 욕심이 생겼다! Like 페이지 부분에도 들어갈 내용이지만 나는 기록하는 걸 좋아하고, 기록하는 방법도 연필로 노트에 글쓰기, 키보드로 텍스트 쓰기, 영상 찍어서 편집하기 세 가지 다 좋아하기 때문에 동영상이 홈 화면에 재생되면 좋을 것 같다고 생각했다. 결정적으로는... javascript를 배우지 않은 상황에서 활동적인 느낌을 줄 수 있는 치트키가 되지 않을까? 하는 마음도 있었기 때문에! 동영상을 자동 재생, 반복 재생시키고 싶었다.

또 다시 시작된 나의 폭풍 구글링... 온갖 영어들이 내 앞을 가로 막았지만 나에게는 구글 번역과 영어 사전이 있었다!
참고한 사이트들이 워낙 많은데 코드 내용이 다 달라서 나중에 한번 더 천천히 짚어보고 싶어 몇 개 정도 링크를 남겨둔다.
웹페이지에 동영상 배경 삽입하기
: 동영상을 배경화면으로 설정하기
video 태그의 응용 - background video
: 동영상 배경화면 설정 + 동영상 위에 텍스트 삽입하기. 초반에 제일 많이 참고했던 블로그다. 동영상을 사용한 홈페이지를 소개해준 덕분에 영상 위에 텍스트를 올리고 싶어졌다.
Youtube> How to place video inside text
: 다음에 기회가 된다면 써보고싶은 CSS 효과였다!
5. 동영상 위에 텍스트 쓰기
Youtube> Fullscreen Background Video with Mix-Blend-Mode Overlay Text
: 동영상 태그 부분을 알아보기 쉽게 수정하고, 영상 위에 글씨를 보이게 하는 것까지! 거의 7-80% 도움을 준 영상이다. z-index 태그와 mix-blend-mode 태그를 이해하게 해준 영상이었다.
참고한 영상 덕분에 코드가 좀 더 보기 쉽게 변경되었다.
간단히 끝내려면 영상처럼 타이틀 텍스트만 영상 가운데에 넣고 끝내면 되지만 뭔가 ... 카테고리를 왼쪽에 나열하고 싶어졌다. 영상을 보고 쓴 CSS 코드 속성들을 검색하면서 하나씩 조절했다.
... 이것도 역시 쉽지 않았다.

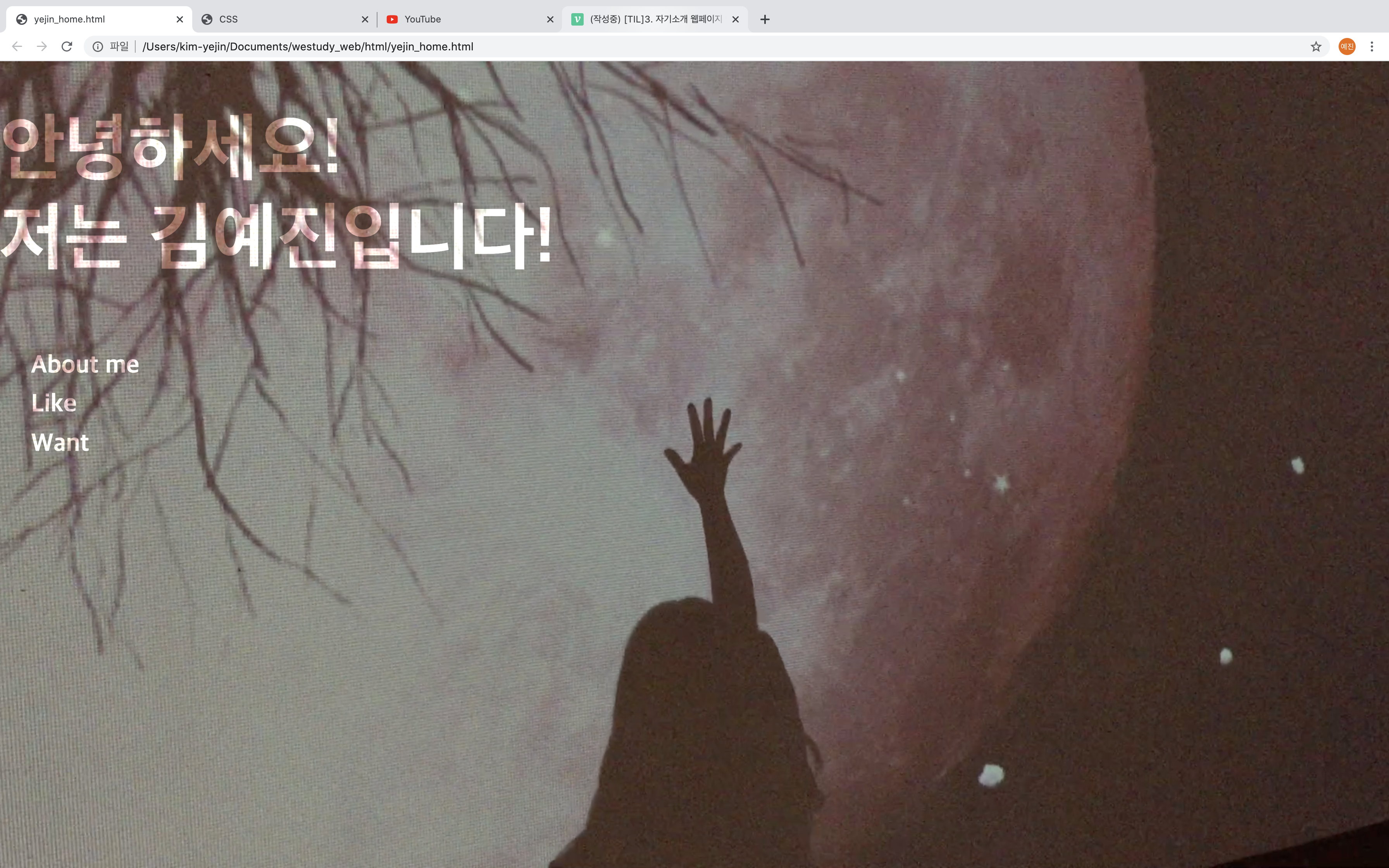
왜 안되는거지? 이유가 뭐야? .. 왜 안되는건데? 하라는 대로 했잖아? 이게 문제인가? 이것도 아닌가? 그럼 이건가? ... 왜 갑자기 되는거지? 아까랑 뭐가 달라졌다고? 를 경험했다. 어이가 없었는데 한편으로는 뿌듯했다. 이게 개발자가 되는 과정인 것인가? 등의 고민들을 거쳐서 완성된 홈 화면!

HTML의 코드 내용
<!doctype html>
<html>
<head>
<tilte>Kim yejin</tilte>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/yejin_web.css" />
</head>
<body>
<video autoplay loop muted>
<source src="video/IMG_1209.mp4" type="video/mp4">
</video>
<div class="logotext">
<h2>안녕하세요!
<br>저는 김예진입니다!</h2>
</div>
<div class="text">
<ul>
<div class="li"><h4>About me</h4></div>
<div class="li"><h4>Like</h4></div>
<div class="li"><h4>Want</h4></div>
</ul>
</div>
</body>
</html>CSS의 코드 내용
@charset "utf-8";
*{
box-sizing: border-box;
}
body{
margin: 0;
padding: 0;
}
video{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
.logotext{
height: 30vh;
display: flex;
align-items: center;
justify-content: default;
}
.text{
height: 60vh;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: default;
}
.logotext h2{
@import url(//fonts.googleapis.com/earlyaccess/jejugothic.css);
font-family: 'Jeju Gothic', sans-serif;
font-size: 6em;
text-align: justify;
color: white;
z-index: 1;
mix-blend-mode: overlay;
}
.text h4{
@import url(//fonts.googleapis.com/earlyaccess/jejugothic.css);
font-family: 'Jeju Gothic', sans-serif;
font-size: 2em;
text-align: justify;
color: white;
z-index: 3;
mix-blend-mode: overlay;
}
.li {
line-height:50%
}

멋있네요~ 저도 한번 만들어봐야겠어요!