홈 화면은 완성했고,이제 나에 대해서 소개할 페이지들을 어떻게 만들지 구성해야했다. HTML의 기본구조는 짜놨는데 그 다음은 어떻게 해야하는건지.. 강의만 듣는 것으로 끝냈다면 그냥 그렇구나 하고 넘길 것들이었는데 막상 직접 웹 페이지로 만들어보니 생각도 못한 문제들이 많이 발생했다. 생활코딩 수업 때도 그렇고 왜 직접 웹 페이지를 만들어보라고 하는지 알 것 같았다.
일단, 제일 먼저
0. 웹 페이지 화면 구성하기
1) 공통
<header> yejin<nav>
About me
Like
Want
<container> 각각 다른 콘텐츠들 넣을 박스<footer> - 깃허브와 velog 로고, 링크 걸기2) About Me
내가 무엇을 전공했고, 어떤 일을 했는지에 대해 소개하는 페이지다. 왼쪽에 사진, 오른쪽에는 글이 보인다. 스크롤을 내리면 콘텐츠들을 모두 확인할 수 있다. nav bar 는 움직이지 않도록 고정한다. 지금 보고 있는 페이지가 어떤 페이지인지 알 수 있도록 클릭한 nav 메뉴는 글씨 색을 다르게해서 구분할 수 있도록 하고자 했다.
3) Like
내가 좋아하는 것들에 대해서 짧게 소개하는 페이지다. 기록, 게임, 분홍, 베이킹.. 등등 쓸 것은 많은데 시간이 없다. 간단하게 3개로만 줄여서 쓰고 다음에 수정할 시간이 생기면 계속 계속 추가해놓고 싶다.
4) Want
to be, te do 로 나누어 사진없이 글로만 채우려고 한다. to be에서는 앞으로 어떤 개발자가 되고 싶은지에 대해 쓰고, to do는 to do list처럼 앞으로 하고 싶은 것들에 대해 리스트를 쓰고, 완료한 것은 체크해서 확인할 수 있게끔 만들고자 했다.
1. 공통 구조(header, nav, container, footer) 완성하기
1) header
yejin 대신에 홈 화면과 똑같이 안녕하세요! 저는 김예진입니다! 라는 문구가 더 보기 좋을 것 같아서 수정했다. 원래 계획에는 없었지만 header에도 link를 걸어서 홈 화면으로 돌아갈 수 있도록 추후 수정해볼까 한다.
header의 html 코드
<!doctype html>
<html>
<head>
<title>Kim yejin</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="aboutme_html.css"/>
</head>
<body>
<div class="header">
<h2>안녕하세요!
<br>
저는 김예진입니다!</h2>
</div>
header의 css코드
@charset "utf-8";
*{
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
margin: 0;
}
.header {
padding: 30px;
text-align: left;
background: pink;
color: #333;
font-size: 30px;
}2) nav 고정하기
스크롤해도 nav 포지션을 고정하기 위해서 (위에 스케치했던 내용 중에도 쓰여있듯) css의 position: sticky; 를 사용해서 고정했다.
.nav {
overflow: hidden;
background-color: #333;
position: sticky;
position: -webkit-sticky;
top: 0;
}처음 만들 때는 잘 고정됐다.
그. 러. 나. 갑. 자. 기
sticky가 작동하지 않는 거다. 왜지? 나는 nav 부분은 만지지도 않고 있었는데? 지금 다른거 만지고 있었는데? 뭐지? 이것저것 만져대고 있었지만 nav 부분은 건드리지도 않던 나는 엄청 억울했다. 진짜 억울했다.

그러나 계속 억울해하고 있을 수는 없으므로 방법을 찾기로했다. 할 일이 구만리, 갈 길이 십만리지만 이걸 먼저 해결해야 다음 일들도 풀어낼 수 있을 것 같았다. 검색하면서 내가 생각한 해결방법들은,
첫번째, position : fixed; 로 변경하기
화면의 절대적인(absolute) 위치를 기준으로 스크롤을 내려도 처음 위치한 곳에 고정된다.
top, bottom, right, left 값에 의해 최종 위치가 결정된다.
...
sticky와 fixed의 차이점은 상대적이라는 것과 절대적이라는 것이라는 건 알겠는데 .. 상대적이고 절대적인 것에 대한 차이를 크게 못 느끼고 있어서 다음에 조금 더 자세하게 알아보고 싶다!
두번째, position : sticky; 로 계속 사용하고 해결방법 찾기
sticky로 쓰고야 말겠다는 오기 60% + fixed 지정값에 대한 의문 40%으로 계속 알아본 해결 방법.
(1) top, left, bottom, right의 값 여부
(2) 부모 요소에 해당하는 모든 엘리먼트의 overflow 값 hidden 여부 확인
top 값도 쓰여있었고, overflow : hidden도 써있었다. 그렇다면 도대체 뭐가 문제지?

다시 검색한 결과 ... container의 문제인 걸 확인할 수 있었다.
이전 container 코드
.container { width: 100%; background-color: white; padding: 0px; }
변경한 container 코드
.container { width: 100%; background-color: white; margin:0 auto; }
margin : 0 으로 추가하니 다시 sticky가 작동했다.
진짜 이유를 알고나니 얼마나 속이 시원하고 기분이 좋던지 ... 지금은 거의 야매로 이것저것 참고 문서만 찾아가면서 웹 페이지를 만들고 있지만, 다음에 CSS 수업을 하나씩 제대로 들어보고 싶다는 생각이 들었다.

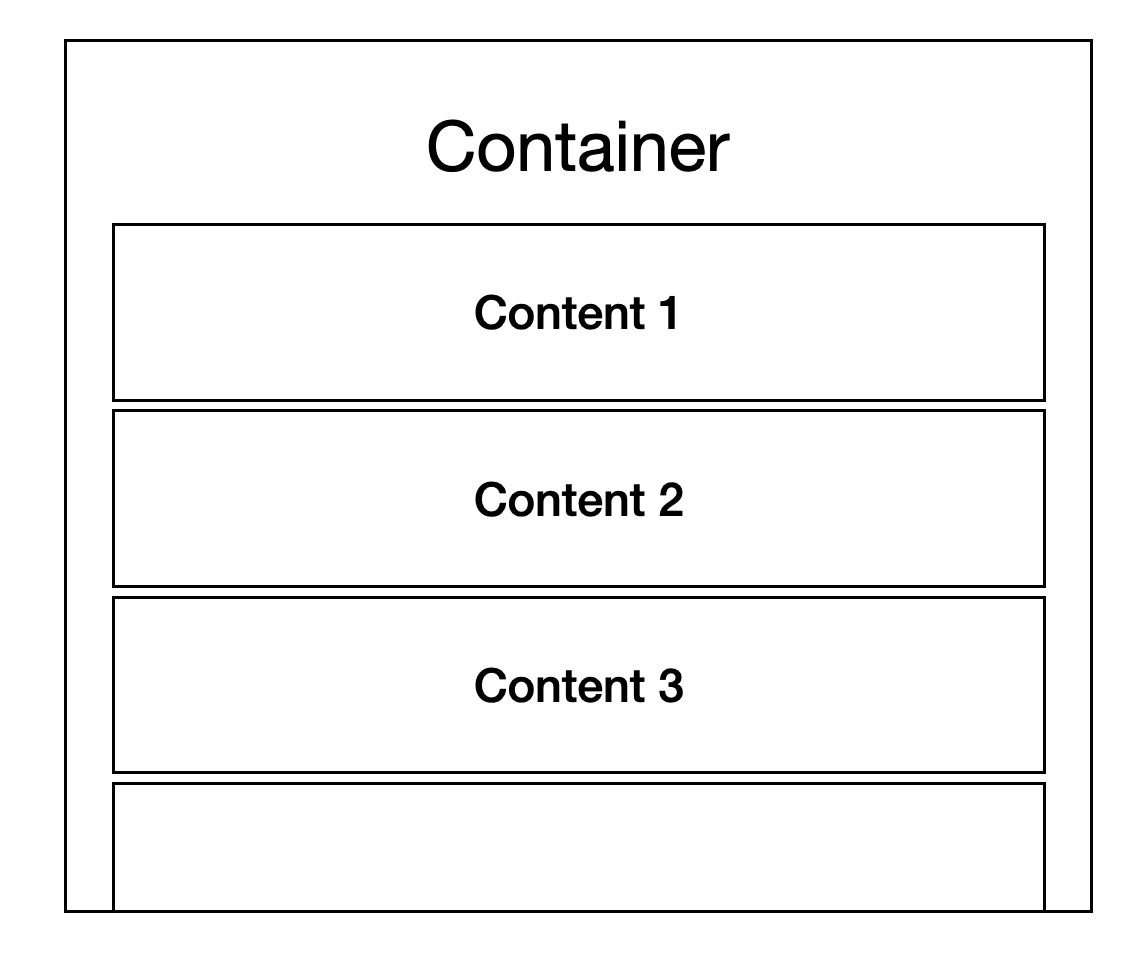
3) container 안에 content 박스
content 박스를 나눴다. 왼쪽에는 그림, 오른쪽에는 글이 올 수 있게 했다. 그림은 모두 div 로 묶어서 사이즈를 통일 시켰다. 내가 원하는 만큼의 여백을 준다는게 이렇게 힘든 일인지 몰랐다. 정말 계속 수정하고, 또 확인하고, 또 수정하고, 또 확인하고, 또 검색해보고 몇 십번을 반복했다.
4) footer
footer의 html 코드
<div class="footer">
<div class="footer img-wrapper">
<div class="img">
<a href="https://velog.io/@yejin20">
<img src="velog.jpg" alt="velog">
</a>
</div>
<div class="img">
<a href="https://github.com/kim-yejin20">
<img src="github.png" alt="git">
</a>
</div>
<div class="footertext">
copyright(c) 2020. 김예진. All rights reserved.
</div> 가운데에 텍스트를 넣고, 벨로그와 깃허브 로고 이미지를 오른쪽으로 나란히 정렬시키고 싶었다.
footer의 css 코드
.footer{
width: 100%;
clear: both;
text-align: center;
background: white;
padding: 5px;
}
.img-wrapper{
text-align: center;
margin-top: 40px;
margin-right: 10px;
margin-bottom: 20px;
}
.footer img{
width: 40px;
height: 40px;
float: right;
text-align: center;
margin-right: 10px;
/* 그림을 둥글게*/
border-radius: 50%;
;
}
.footertext{
font-size: 15px;
padding: 10px;
}2. git hub 호스팅
이제 내가 만든 웹페이지를 다른 사람들도 볼 수 있도록 생활코딩의 강의를 참고해서 github의 웹 호스팅 서비스를 사용했다.
정말 간단하게 끝날 줄 알았는데 그것도 아니었다. 파일을 다 업로드하고 확인하니 html에 사진이나 css가 하나도 연결되지 않았다.

내가 VS code 로 작업했을 때는 html, css 폴더를 나누어서 작업했었으니
html 문서에서 css 문서를 연결하는 코드에
<link rel="stylesheet" type="text/css" href="css/aboutme_html.css"/>폴더명이 붙어있었는데 github에 파일을 업로드할 때는 폴더채로 올라가지지 않아서 파일을 따로따로 올렸다. 혹시 그게 문제가 되는 걸까 싶어서 각각 나눠놓았던 폴더에서 다 빼내서 한 폴더로 집합.
html에서 css 연결하는 코드도 다 변경!
그제서야... 웹 페이지가 작동했다. 참으로 험난했던 웹페이지 만들기..!!


진짜 도움 많이 됐습니다.!!