
개요
클론 코딩 사이트의 푸터 부분을 구현하고자 함

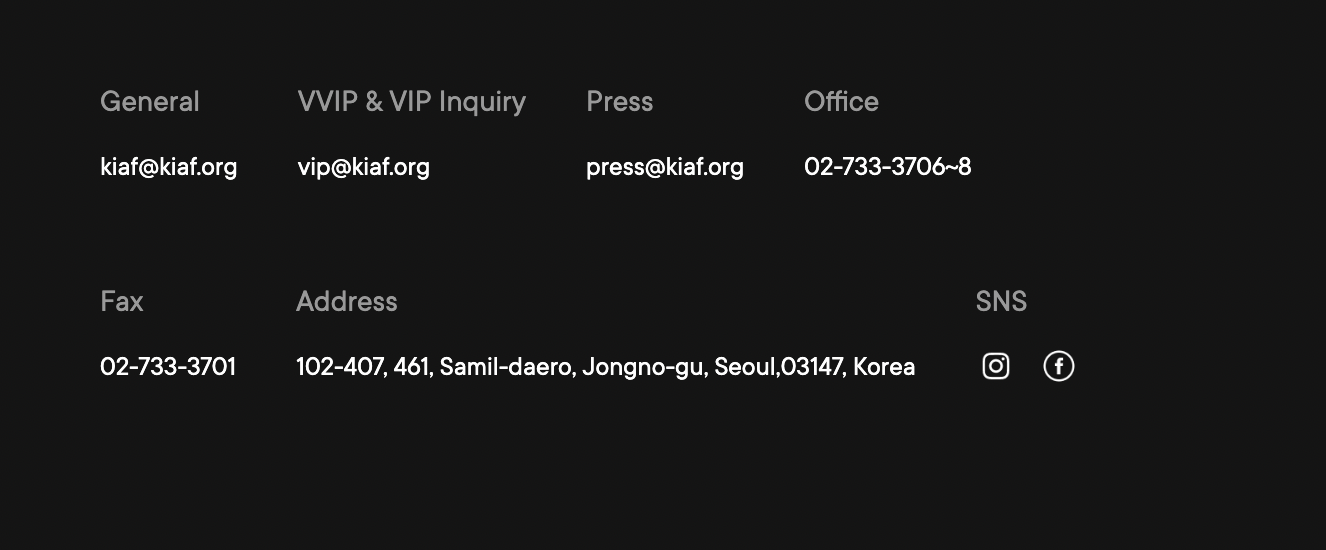
해당 이미지는 코드 변경 전 사진이다. div>span요소로 제작하고 배치를 위해서 top-line, bottm-line을 따로 만들었다.
변경 전 코드의 문제점
line을 따로 제작하니 불필요한 코드가 생겼고, 무엇보다 가장 큰 문제는 윗 줄의 Office가 아랫줄의 SNS랑 위치가 맞아야하는데 각 라인의 요소 갯수가 차이나고, Address 부분 내용이 길어서 위치가 맞지 않음 등 총체적 난국이였다.
해결 방법 찾기
그리드의 개념과 사용방법은 알고 있었으나 실제로 사용해본 적은 없었다. 구조를 보니 Address부분을 셀 병합하듯 하면 될 것 같아서 그리드를 한번 사용해보기로 했다.
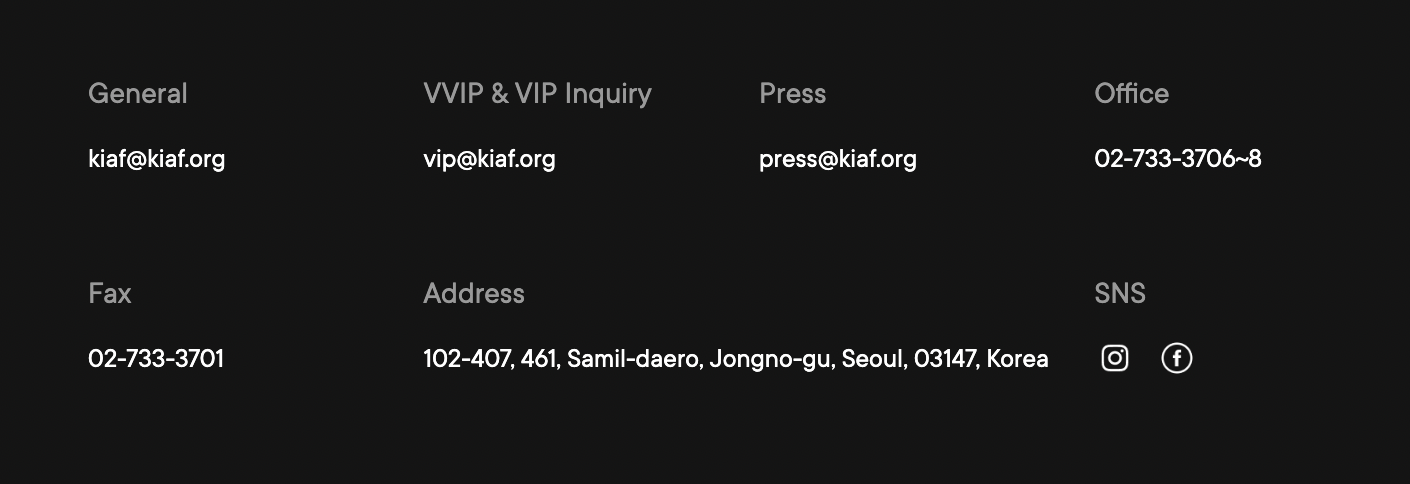
변경 후 코드

line을 나누지 않고, container 클래스 안에
item클래스로 해당 요소들을 다 만들었다.
불필요한 클래스를 줄일 수 있었다.
<div class="footer-right">
<div class="container">
<div class="item">
<span class="title">General</span>
<span class="value">kiaf@kiaf.org</span>
</div>
<div class="item">
<span class="title">VVIP & VIP Inquiry</span>
<span class="value">vip@kiaf.org</span>
</div>
<div class="item">
<span class="title">Press</span>
<span class="value">press@kiaf.org</span>
</div>
<div class="item">
<span class="title">Office</span>
<span class="value">02-733-3706~8</span>
</div>
<div class="item">
<span class="title">Fax</span>
<span class="value">02-733-3701</span>
</div>
<div class="item">
<span class="title">Address</span>
<span class="value">102-407, 461, Samil-daero, Jongno-gu, Seoul, 03147, Korea</span>
</div>
<div class="item">
<span class="title">SNS</span>
<div class="footer-icons">
<a href="https://www.instagram.com/accounts/login/?next=/kiafseoul/" target="_blabk"><img
src="./images/white_instagram.png" alt="instagram" /></a>
<a href="https://www.facebook.com/KiafSeoul" target="_blank"><img src="./images/white_facebook.png"
alt="black_facebook" /></a>
</div>
</div>
</div>
</div>CSS
.footer-right {
display: flex;
width: calc(100% / 2);
position: absolute;
right: 0px;
}
.footer-right .container {
width: 100%;
display: grid;
grid-template-rows: repeat(2, 100px);
grid-template-columns: repeat(4, 1fr);
}
.footer-right .container .item:nth-child(6) {
grid-column: span 2;
}
.footer-right .item .title {
color: #999999;
display: block;
}
.footer-right .item .value {
color: #fff;
font-size: 14px;
display: block;
margin-top: 10px;
}
.footer .footer-right .item .footer-icons img {
display: inline;
width: 20px;
margin: 10px 8px 0 0;
}확실히 css코드가 많이 짧아졌다!
부모요소 배치하며 포지션 남발을 줄일 수 있었고, 가장 문제라고 생각이 들던 윗줄 아랫줄이 맞지 않던 부분들도 Address부분을 grid-column: span 2; 값을 주어서 맞출 수 있었다.
회고
그리드가 막연히 어려울 것이라고 생각해서 초반에 사이트를 보고 그리드를 사용해서 구현해야지! 라는 생각을 못한체 진행 해버려서 수습하는데 시간이 많이 소요되었다. 그치만 시행착오 덕분에 머릿속에 더 잘 남는 것 같다. 그리드를 사용하니 많이 간결해져서 너무 좋다.. 페이지 전체 구조를 그리드를 짜서 웹사이트를 제작하는 것도 해보고싶다.
