
개요

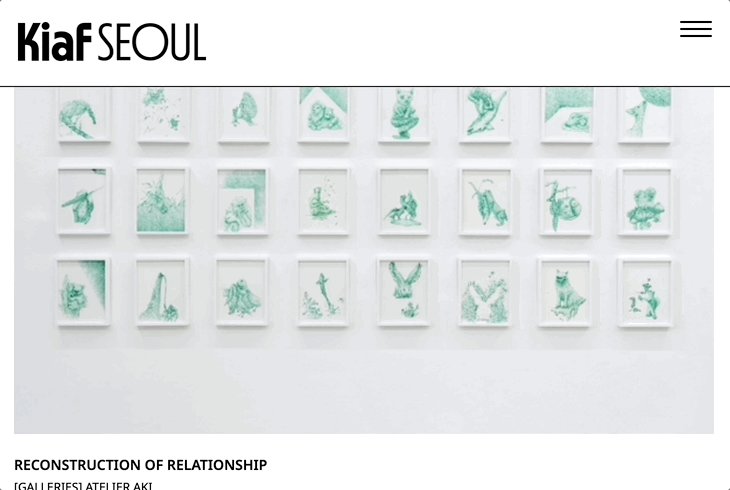
- 반응형 웹을 위해서 팝업 메뉴를 제작하고자 함
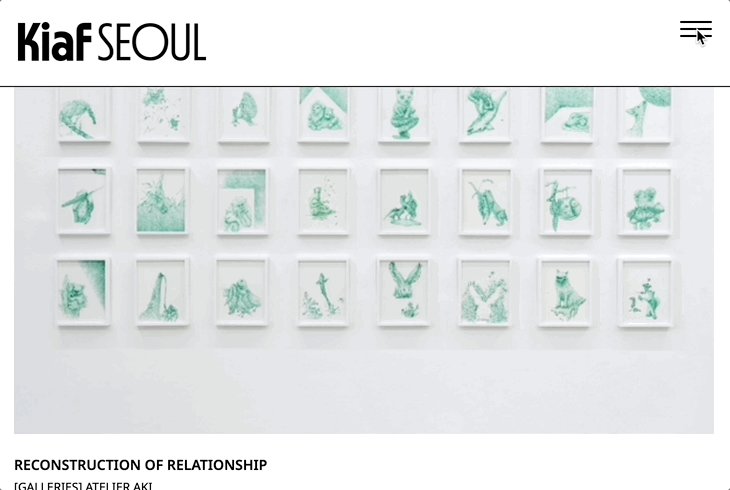
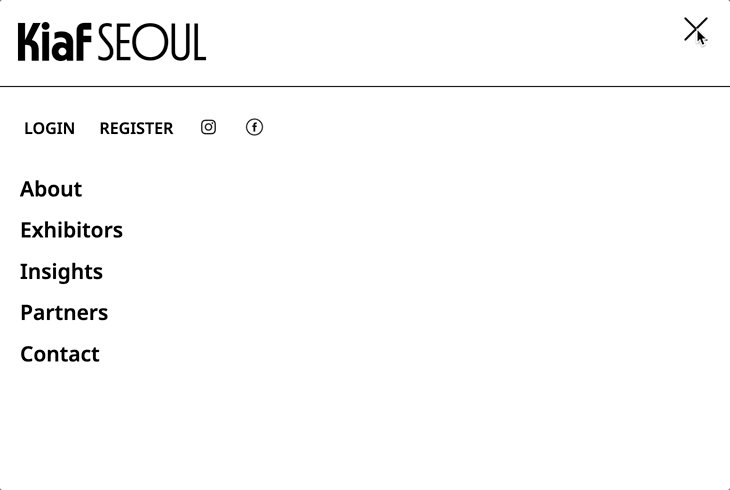
- 햄버거 버튼을 클릭하면 메뉴가 펼쳐진다.
- 메뉴가 펼쳐진 상태에서 다시 클릭하면 메뉴가 닫힌다.
HTML
<div class="popup-menu">
<div class="bg"></div>
<div class="top-manu">
<ul class="popup-sub-menu">
<li><a href="javascript:void(0)">LOGIN</a></li>
<li><a href="javascript:void(0)">REGISTER</a></li>
<li>
<a href="https://www.instagram.com/accounts/login/?next=/kiafseoul/" target="_blabk"><img
src="./images/black_instagram.png" alt="instagram" /></a>
</li>
<li>
<a href="https://www.facebook.com/KiafSeoul" target="_blank"><img src="./images/black_facebook.png"
alt="black_facebook" /></a>
</li>
</ul>
<ul class="popup-main-menu">
<li><a href="javascript:void(0)">About</a></li>
<li><a href="javascript:void(0)">Exhibitors</a></li>
<li><a href="javascript:void(0)">Insights</a></li>
<li><a href="javascript:void(0)">Partners</a></li>
<li><a href="javascript:void(0)">Contact</a></li>
</ul>
</div>
</div>
<div class="navbar__button">
<input id="toggle-button" type="checkbox" />
<label class="line" for="toggle-button">
<div class="top"></div>
<div class="middle"></div>
<div class="bottom"></div>
</label>
</div>원래 페이지를 덮는 팝업 메뉴여서 백그라운드 class를 생성했다.
CSS
header .navbar .popup-menu {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
display: none;
}
header .navbar .popup-menu .bg {
background-color: #fff;
position: absolute;
top: 89px;
left: 0;
right: 0;
bottom: 0;
}
header .navbar .popup-menu .top-manu {
width: 100%;
position: absolute;
top: 110px;
left: 10px;
}
header .navbar .popup-menu .top-manu .popup-sub-menu {
display: flex;
margin-bottom: 20px;
}
header .navbar .popup-menu .top-manu .popup-sub-menu li {
font-size: 16px;
font-weight: 600;
padding: 8px 8px;
margin-left: 8px;
}
header .navbar .popup-menu .top-manu .popup-sub-menu img {
width: 22px;
}
header .navbar .popup-menu .top-manu .popup-main-menu li {
padding: 8px 12px;
font-size: 21px;
font-weight: 600;
line-height: 1.2;
}
header .navbar .navbar__button {
position: absolute;
right: 18px;
top: 18px;
display: none;
}
header .navbar .line div {
background-color: #000;
width: 32px;
height: 2px;
margin-top: 5px;
border-radius: 35px;
transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
header .navbar #toggle-button {
display: none;
}
header .navbar #toggle-button:checked + .line .top {
transform: rotate(45deg);
margin-top: 12px;
}
header .navbar #toggle-button:checked + .line .middle {
transform: rotate(-45deg);
margin-top: -2px;
}
header .navbar #toggle-button:checked + .line .bottom {
transform: scale(0);
transform: scale(0);
}
기본적인 구조를 구현하고, 메뉴 상위 클래스와 버튼 클래스에 display: none;를 해준다.
반응형 웹을 위한 팝업 메뉴여서 화면이 줄어들면 보여지게끔 미디어 쿼리에 아래 코드를 추가해준다
header .navbar .navbar__button {
display: flex;
}
header .navbar .popup-menu.active {
display: flex;
}.popup-menu에 .active클래스를 추가해준 이유는 자바스크립트의 클릭이벤트로 active 클래스가 붙어있을때만 보이게 하기 위함이다.
JS
const toggleBtn = document.querySelector('#toggle-button');
const menu = document.querySelector('.popup-menu');
// 반응형 웹 햄버거 메뉴 클릭 시 메뉴 펼침, 숨김 처리
toggleBtn.addEventListener('click', () => {
menu.classList.toggle('active');
});toggle 메소드를 활용하면 active 클래스가 있다면 빼고, 없다면 추가하는 기능을 간단히 구현할 수 있다.
회고
toggle 메소드를 활용해서 자바스크립트 2줄정도로 정말 쉽게 팝업메뉴를 구현했다. add나 remove로 active클래스를 추가, 삭제하는 것을 생각했었는데 훨씬 간편한 방법이있으니 유용하게 사용될 것 같다.☺️
