
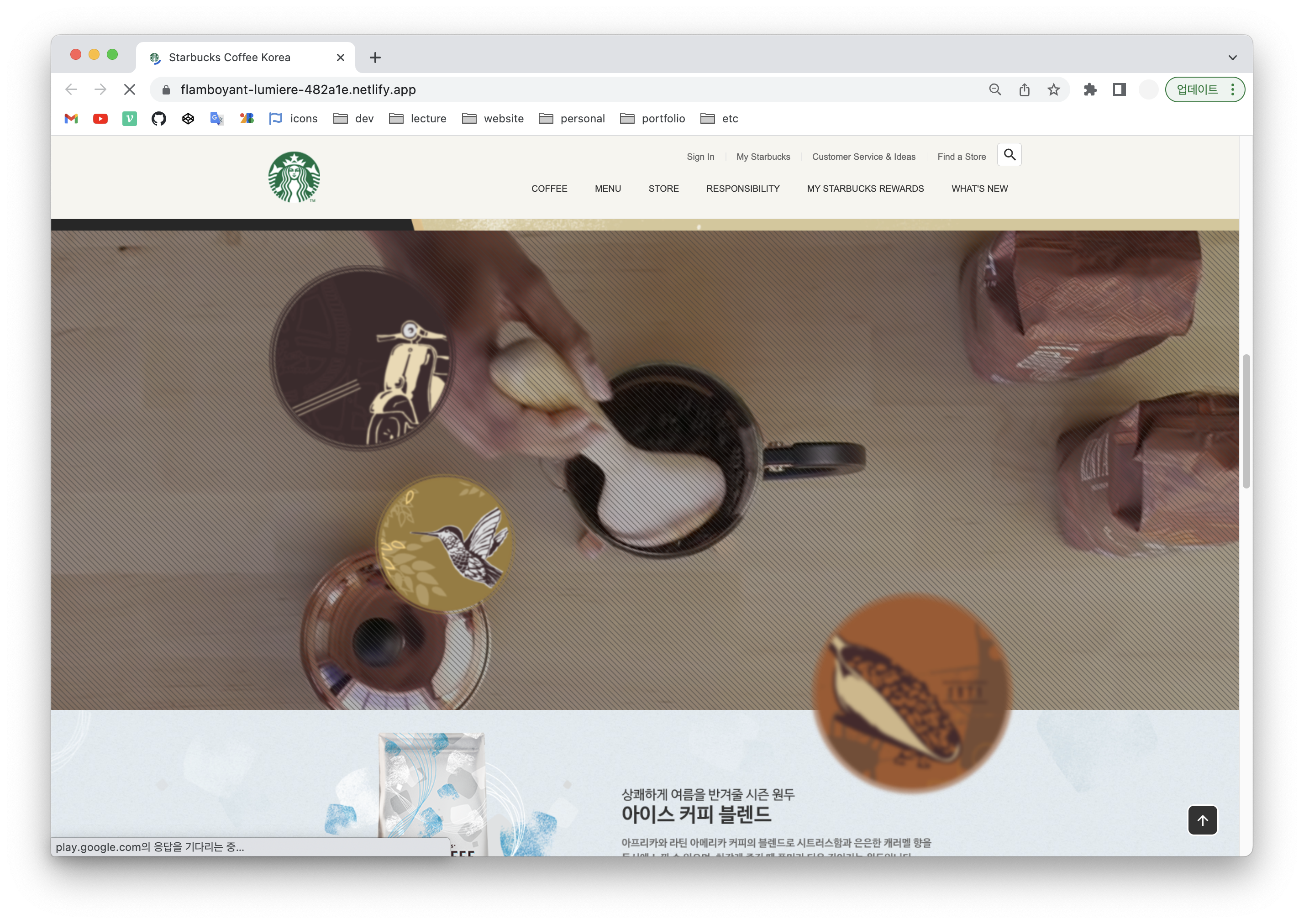
스타벅스 랜딩 페이지 예제

목표
- Youtube iframe API 사용하여 비디오 배경 넣기
[YouTube Player API]
[YouTube 내장 플레이어 및 플레이어 매개변수]
HTML
<!-- YOUTUBE -->
<section class="youtube">
<div class="youtube__area">
<div id="player"></div>
</div>
<div class="youtube__cover"></div>
<div class="inner">
<img src="./images/floating1.png" alt="Icon" class="floating floating1" />
<img src="./images/floating2.png" alt="Icon" class="floating floating2" />
</div>
</section>CSS
.youtube {
position: relative;
height: 700px;
background-color: #333;
overflow: hidden;
}
.youtube .youtube__area {
width: 1920px;
background-color: orange;
position: absolute;
left: 50%;
margin-left: calc(1920px / -2);
top: 50%;
margin-top: calc(1920px * 9 / 16 / -2);
}
.youtube .youtube__area::before {
content: "";
display: block;
width: 100%;
height: 0;
padding-top: 56.25%;
}
.youtube .youtube__cover {
background-image: url("../images/video_cover_pattern.png");
background-color: rgba(0, 0, 0, 0.3);
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#player {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.youtube .inner {
height: 700px;
}
.youtube .floating1 {
position: absolute;
top: 50px;
left: 0;
}
.youtube .floating2 {
position: absolute;
top: 350px;
left: 150;
}-
스타일을 위해서만 존재하는건 html 구조에서 따로 만들지 않고 css에서 만들수있게 하는 것이 좋다. 따라서, 가상클래스선택자 .youtube .youtube__area::before 로 제어한다. (before는 인라인 요소, display: block;)
-
margin-top: calc(1920px * 9 / 16 / -2);
가로너비를 기준으로 세로 너비가 16:9 비율로 될수있도록 9를 곱하고 16으로 나눈뒤, -2해서 이 요소의 세로너비를 절반만큼 끌어올릴 수 있다.(유투브나 비메오에 영상을 삽입할 때 유용하게 사용한다 보통 영상은 16:9비율로 제공)
내장 플레이어에는 200x200픽셀 이상의 표시 영역이 있어야 합니다. 플레이어에 컨트롤이 표시되는 경우에는 표시 영역이 최소 크기 미만으로 축소되지 않고 컨트롤이 완전히 표시될 만큼 커야 합니다. 16:9 플레이어의 경우 가로 480픽셀, 세로 270픽셀 이상으로 지정하는 것이 좋습니다.
JS
// 2. This code loads the IFrame Player API code asynchronously.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. This function creates an <iframe> (and YouTube player)
// after the API code downloads.
function onYouTubeIframeAPIReady() {
// <div id="player"></div>
new YT.Player('player', {
videoId: 'An6LvWQuj_8', // 최초 재생할 유튜브 영상 ID
playervars: {
autoplay: true, // 자동 재생 유무
loop: true, // 반복 재생 유무
playlist: 'An6LvWQuj_8' // 반복 재생할 유튜브 영상 ID 목록
},
events: {
onReady: function (event) {
event.target.mute() // 음소거
}
}
});
}onYouTubeIframeAPIReady이 함수의 이름은 외부에서 가져온 자바스크립트 라이브러리가 자체적으로 이 함수의 이름을 찾기 때문에 이름을 절대 바꾸면 안된다.
회고
처음으로 영상 배경을 넣어봤는데 유투브에서 제공하는 iframe 태그를 사용한 플레이어 삽입하여 나름 손쉽게 구현 할 수 있었다. 지원되는 매개변수도 사이트에 잘 나와있으니 추후 API 사용할 때 공식문서 참고해서 해봐야겠다!
