
자바스크립트는 single-threaded 언어이다.
single-threaded란 호출한 함수들이 쌓이는 call stack이 하나인 것을 의미한다.
즉, call stack이 하나인 자바스크립트는 한 번에 한 가지만 수행할 수 있는 언어이다.
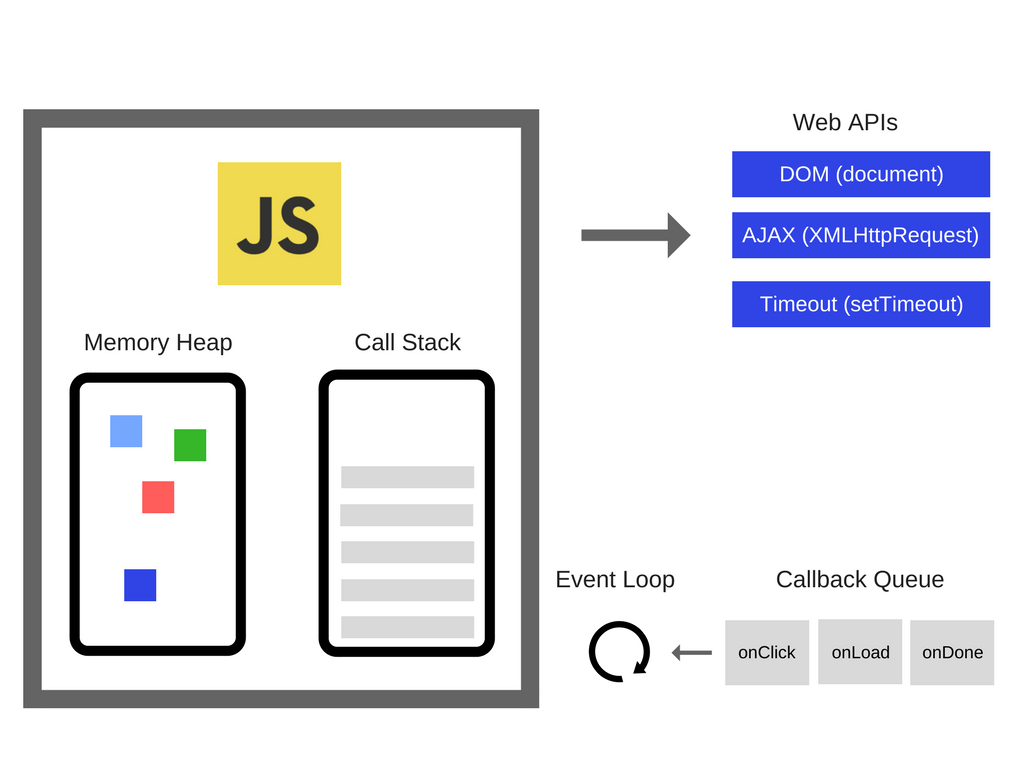
모든 Javascript Engine(대표적으로 v8)은 Memory Heap과 Call Stack으로 이루어져 있다
Memory Heap: js를 사용해 만든 함수 배열 객체 등의 저장 공간
Call Stack: 함수 실행 호출이 쌓이는 곳. 호출이 끝나면 사라진다.
구동 순서
Call Stack -> Web API -> Callback Queue -> Event Loop 동작 -> Call Stack
Web API
Call Stack에서 비동기 함수나 setTimeout, setInterval등의 호출이 있을 때 Web API로 이동한다. 즉, 당장 실행되지 않는 함수들이 호출이 되기를 기다리는 공간이라고 볼 수 있으며 Web API로 이동될 때 Call Stack에서는 호출이 끝난 것으로 간주되어 사라지게 된다.
알고리즘 문제를 풀 때 setTimeout 등을 사용하지 않는(?) 사용할 수 없는(?) 이유이기도 하다
정해진 시간이 지나면 함수 호출을 위해 Web API에서 빠져나와 Callback Queue 로 이동한다.
따라서 API로 이동된 순서는 중요하지 않으며 정해진 시간이 짧은 경우에는 API에 늦게 들어온 함수라 해도 먼저 Callback Queue로 이동된다.
Callback Queue
Web API에서 넣어준 함수들이 단지 줄을 서있는 공간이며 이후 순서가 바뀌지 않는다.
Event Loop
Event loop이 동작하려면 아래의 두가지 조건이 충족되어야 한다.
Callback Queue에 실행해야 할 함수가 있다.Call Stack이 비어있다. (run to completion)
조건이 충족될 때 Callback Queue 에 있는 함수들을 순서대로 Call Stack으로 이동시켜 해당 함수가 호출되도록 한다.
Run to completion ?
자바스크립트는 현재 위치한 곳의 함수들의 호출이 끝나야만 다음 작업을 실행한다.
예를 들어 setTimeout 에 3초의 시간을 두고 함수를 실행하고자 할 때 3초 후 Callback Queue 로 넘어가긴 하겠지만 그 사이 Call Stack 이 비어지지 않는다면 Event Loop은 동작하지 않을 것이다.
즉, setTimout으로 걸어둔 함수가 반드시 3초 후에 실행될거라는 보장이 없다는 뜻이기도 하다.
나아가 Event Loop는 Callback Queue 뿐 아니라 render queue, job queue등 여러가지 큐를 관리하고 실행하기 때문에 내가 원하는 정확한 시점에 정확히 Event Loop이 동작하여 함수를 실행하지 않을 수도 있다는 것을 유념하자.




좋은 글 감사합니다.