javascript
1.Event Loop

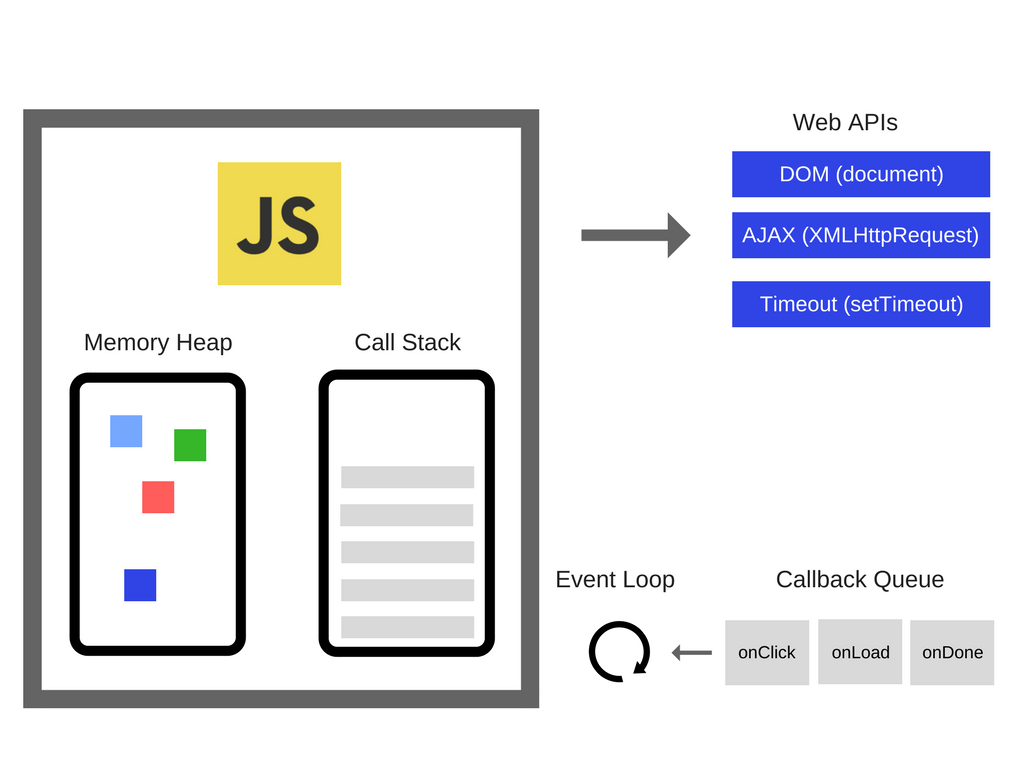
자바스크립트는 single-threaded 언어이다. single-threaded란 호출한 함수들이 쌓이는 call stack이 하나인 것을 의미한다. 즉, call stack이 하나인 자바스크립트는 한 번에 한 가지만 수행할 수 있는 언어이다. 모든 Javascript Engine(대표적으로 v8)은 Memory Heap과 Call Stack으로 이루어...
2.자바스크립트 var, let, const

자바스크립트에서 사용되는 세 가지 변수들 var, let, const의 차이점이 무엇인지 간단하게 정리해보자. 먼저 그 차이점을 이해할 때에 있어서 가장 중요한 두 가지 키워드는 Scope와 Hoisting이다. Scope와 Hoisting Scope - 유효 범위 변수가 선언되면 모든 코드에서 사용 가능한 것이 아니라 변수의 종류에 따라 사용 가능한 '유...
3.Prototype과 Mixin 함수를 통한 코드 재사용

코드에 정답은 없다고 하지만 중복되는 코드만큼은 효율성, 메모리 ..등 여러가지 면에서 피하는 게 좋다. 중복을 줄이고 해당 코드를 재사용하는 대표적인 방안으로 생성자 프로토타입(prototype)상속과 믹스 인 (Mix in) 함수가 있다. 1. 프로토타입 상속 — 선천적 능력 1_gi3yByZgD4tBEx6RpwI5vg.png 용어가 뒤섞여 사용될 ...
4.자바스크립트 Object Oriented Programming(OOP)

OOP? 객체 지향 프로그래밍이 컴퓨터 프로그래밍 패러다임 중에 하나인 것은 알겠는데.. 그래서 그러니까 객체 지향 프로그래밍이 뭐야? 하고 궁금한 것이 개인적으로 당연한 것 같다. 잡힌 듯 잡힌 듯 하지만 한편으로는 실체가 전혀 없는 것 같기도 한 OOP.. 도대체 무엇일까? OOP란.. 한마디로 축약해서 설명하기 힘든 어떤 추상적인 개념과 같아서 이 ...
5.자바스크립트 비동기 처리 방식

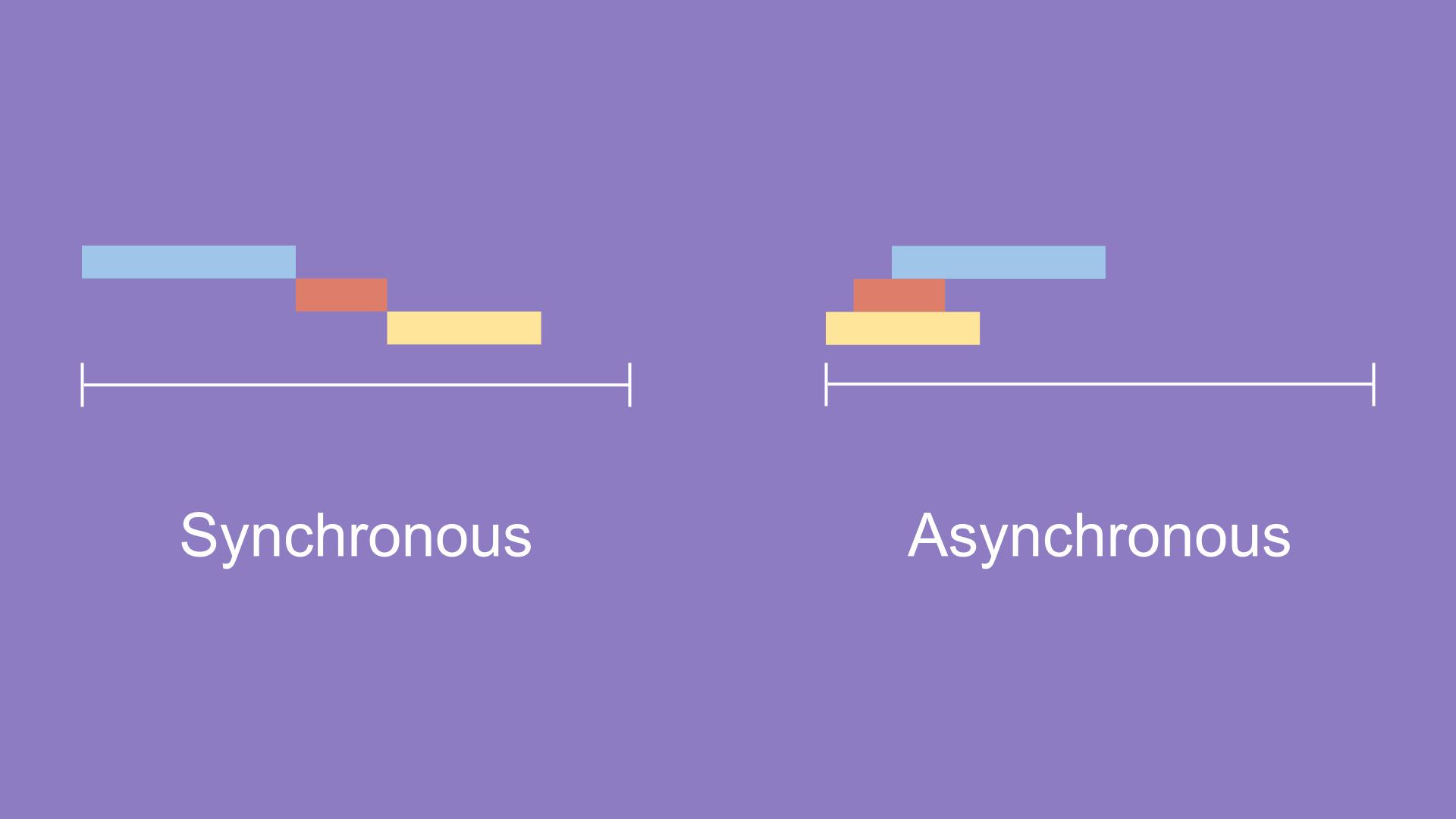
blocking, non-blocking, callback hell, Promise, async await.. 등 비동기와 관련해 머릿 속에 파편적으로 흩어진 것들을 조금씩 모아두려 작성한다. 잘못된 사항들이 있다면 지적바라며.. 사용된 예시 MDN 예제에서 조금씩 덧붙였습니다. 동기 vs 비동기 동기와 비동기를 나누는 가장 큰 차이점을 어떻게 실행 ...
6.Intersection Observer로 무한 스크롤 구현하기

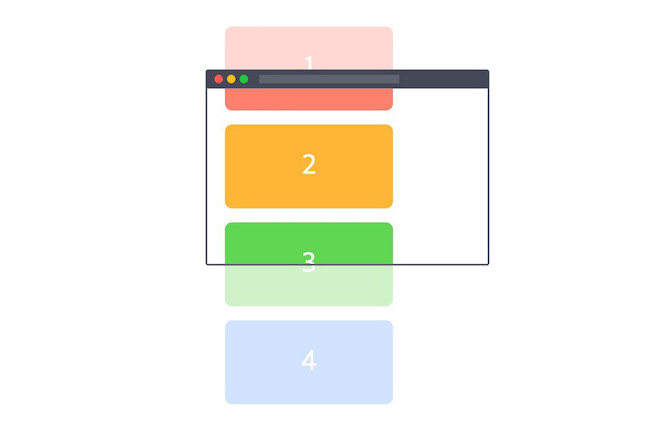
최근 react를 사용한 면접 과제에서 여러 요구사항 중 하나로 페이지네이션 구현이 있었는데 window scroll 이벤트는 여러 번 써보기도 했고 이번에 새로 알게된 IntersectionObserver 적용하여 무한 스크롤을 구현보았다. Intersection
7.자바스크립트 null 병합 연산자와 옵셔널 체이닝

Nullish coalescing operator (null 병합 연산자) nullish coalescing operator ??은 nullish한 값(null 혹은 undefined)을 판별하여 or 연산을 하는 연산자이다. 왼쪽 피연산사가 nullish한 값(
8.Intersection Observer로 Lazy Image 구현
.png)
지난 Intersection Observer로 무한 스크롤 구현하기에 이은 React와 Intersection Observer를 사용하여 lazy image load 구현하기를 작성해보려 한다. 반 년 전 (이제는 전회사가 된) 회사 면접 과제를 하며 무한 스크롤을
9.Javascript 형변환

Javascript에 관한 여러가지 meme들을 보면서 키득거리다가도 간혹 헷갈리는 부분들이 있어 한번 짚고 넘어가고자(제대로 알고 웃고자) 강제 형변환에 대해 정리해봅니다. 잘못된 정보는 정정 바랍니다. 감사합니다. Type coercion 강제 형변환 > Typ