FrontEnd
1.Heroku로 배포하기 (...ing)

메일 인증레포 이름 정하기운영체제에 맞게 설치설치확인 heroku --verson 이런식으로 버전 확인명령어 cd 만들고있는로컬폴더로 현재 로컬파일로 이동한다.처음 코드를 heroku에 푸쉬할때는 물론 이후 수정할때에도 다음과 같이 명령어를 사용한다.git add .g
2.[React] 리액트 세팅, JSX, 이벤트핸들링, 문법(삼항 연산자, map, if, &&, switch, 배열)

세팅 npx create-react-app {프로젝트명} 작동방식 index.js\ -> , document.getElementById('root')\ -> App.js\ -> function App(){} export default App; JSX >js에서 h
3.[React] Component, props, Redux, reducer

Component >리액트의 장점! 긴 HTML 단락을 컴포넌트화 하여 호출하면 관리하기 편하고 코드가 간결해진다. 이름은 보통 대문자로 시작 return 값은 가장 크게 로 묶어 주어야함. > Component화 하면 좋은 HTML 단락은? 반복출현 하는 코드 자주
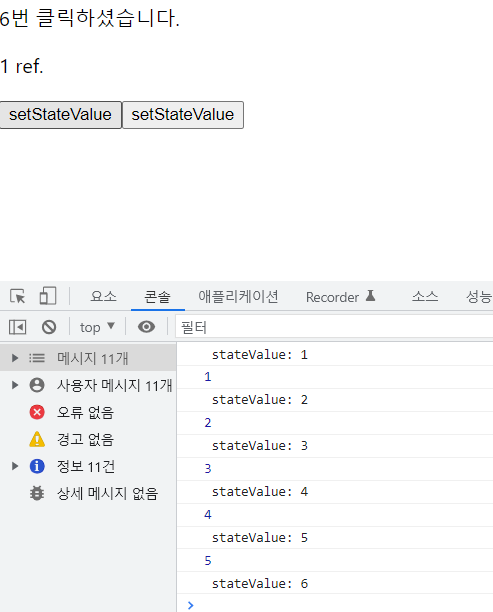
4.[React] useState vs useRef

useState와 useRef 모두 state를 변경시킬 수 있다 useRef state 변경 후 재렌더링 하지 않음!!
5.var,let,cont 차이와 호이스팅(Hoisitng)

변수 선언할 때마다 헷갈리는 var , let, const의 차이와 호이스팅에 대하여 알아봅시다 👻 | |var|let|const| ---|------|---|---| 중복선언|O|X|X 재할당(수정)|O|O|X 존재범위|function|{}:블록|{}:블록 호이
6.[React] export, Route, useParam, useEffect, AJAX, 성능관리

import / export 내보낼파일.js 에서 export문으로 함수, 객체, 원시값을 내보냄 다른 파일에서 import 문으로 가져올 수 있음. export named 여러개 내보낼 수 있다, 단 { 중괄호 } 안에 묶어서 주고받기! export한 이름과 동일한
7.[React] 상태관리 Redux / ContextAPI

👍🏻 props 전송 과정 없이 모든 컴포넌트가 state에 접근하여 사용할 수 있다!👍🏻 상태관리에 유용npm install react-router-domnpm install redux react-reduxindex.js 👍🏻 Provider에서 넘겨준 s
8.[React] Hooks - useEffect, useMemo, useCallback

useEffect( cb함수, deps);마운트/언마운트 시컴포넌트가 처음 나타날때에만 cb함수를 호출한다.주로 마운트시에 \- props 로 받은 값을 컴포넌트의 로컬 상태로 설정\- 외부 API 요청 (REST API 등)\- 라이브러리 사용 (D3, Video.j
9.[React] Router 관련 에러 해결 - React Router v6

🤩 React Router 관련 에러 해결 모음
10.[React] 절대 경로 IMPORT

절대경로 이용하여 import 하기
11.Typescript 타입에 대하여

Typescript 정적 타입을 가진다. (자스는 동적타입이다) 코드가 많아지고 다른 사람들과 함께 작업을 하다보면 함수를 사용할 때 잘못된 타입의 인자를 사용하게 될지도 모른다. (자스는 이 때 잘못 사용했음을 인지하지 못한다.) 설치 특정 프로젝트에서만 설치할 땐
12.[React+TypeScript] 카카오 맵 이용하기

리액트+타입스크립트로 카카오맵 api이용하기
13.React 18 새로운 기능

useTransition
14.[줌클론코딩] #0 SetUp

Setting 프로젝트 폴더 만들고 해당 경로에서 > npm init -y npm i nodemon -D 폴더, 파일 세팅 >npm i @babel/core @babel/cli @babel/node -D npm i @babel/preset-env -D >npm
15.[줌클론코딩] #1 Chat with WebSocket

👩🏻💻WebSocket HTTP의 방식은 ? HTTP 는 stateless! {유저-request-> 서버 서버->response->유저 } 가 끝나면 유저를 잊는다. (쿠키를 보내야 함) 서버는 request를 받을때에만 response를 준다. WebSoc
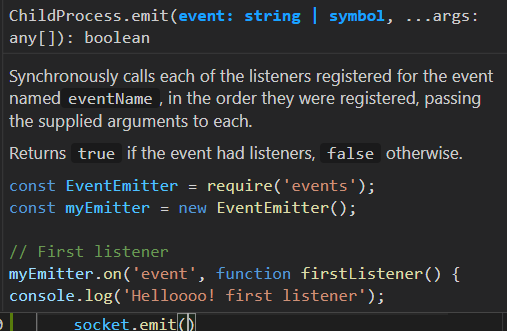
16.[줌클론코딩] #2 SocketIO

프론트에서 Obj형을 string형으로 변환하여 백으로 전송백에서는 다시 Obj형으로 변환하여 저장 : 실시간 작동, 양방향 통신, 이벤트 기반 통신을 제공하는 프레임워크 웹소켓은 SocketIO를 실행하는 방법 중 하나임 npm i socket.io server.j
17.React+TS에서 Kakao Maps API 사용하기 1. 카카오맵api 키 발급, env 파일 설정

리액트에서 카카오맵api사용하기 / 카카오 애플리케이션 등록 / env 파일 설정하기
18.[React+TS 오류 정복기] Updating a style property during rerender (border) when a conflicting property is set (borderBottom) can lead to styling bugs.

오류 > Warning: Updating a style property during rerender (border) when a conflicting property is set (borderBottom) can lead to styling bugs. To avoid
19.[HTML] script 태그 호출 위치

< head>내에서 호출할 수도 있습니다.하지만 HTML을 파싱하여 페이지를 렌더링하는 동안 < script>를 만나면 파싱을 중지하고 script를 로딩하고 실행합니다.스크립트를 로딩하는 시간만큼 body내용 로딩이 늦춰지기 때문에, HTML 문서를 모두
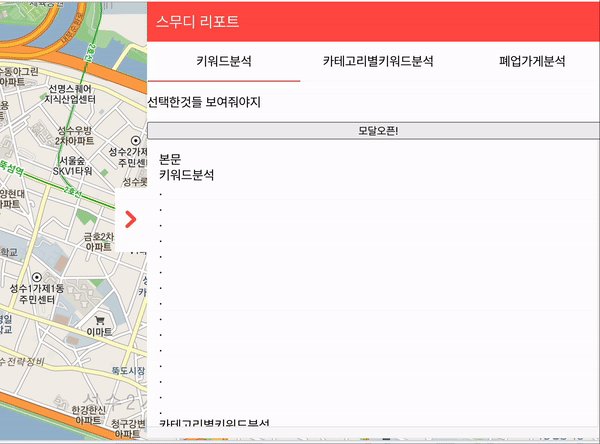
20.[Reat+TS] 스크롤 이동시키기+이동감지하기 : useRef + IntersectionObserver + ScrollIntoView

useRef + 스크롤에 따라 효과를 주는 IntersectionObserver + 이벤트에 따라 스크롤위치를 옮기는 ScrollIntoView
21.JS 정규식

정규 표현식, 또는 정규식은 문자열에서 특정 문자 조합을 찾기 위한 패턴입니다.
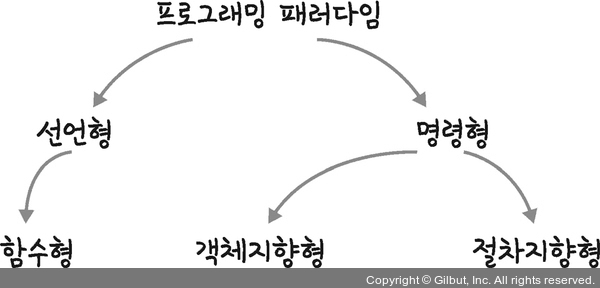
22.프로그래밍 패러다임 - 선언형 & 명령형 , 함수형 & 객체지향형 & 절차지향형

-선언형--함수형 / -명령형--객체지향형, 절차지향형
23.자바스크립트 this 에 대하여

Did you got THIS ... ?
24.[JS] innerHTML vs innerText vs textContent

innerHTML vs innerText vs textContent
25.[JS] 동적 요소 추가 before/after, prepend/append

자바스크립트에서 동적으로 요소를 추가하기 after() append() before() prepend()