원두마켓 구현 목표
- input창 번호 구현
010 / 011 / 016 / 017 .......
조사 결과
2021년 말 2G 통신종료. 01x 번호 -> 010 으로 바꿈
drop down 필요없이 사용자가 직접 작성하는게 좋아보였다
1.2 이메일 input에는 dropdown스타일이어야 한다.
select > option으로 이메일 종류들을 나열했고, 직접 선택시 새로운 입력 버튼이 생기도록 하고, 이메일 선택 버튼은 가로로 사이즈가 작아지도록 조절했다.
- 회원가입 정보 동의 페이지
이용약관
개인정보처리방침
https://j3pr.tistory.com/70
이 블로그 참고해서 만들어보자.(ㅎㅎ)
- <전자상거래 표준약관이 나와있는 사이트>
https://ftc.go.kr/www/cop/bbs/selectBoardArticle.do?key=201- 다른 쇼핑몰의 경우
이용약관 동의에 1장 ~7장
개인정보 처리방침 (필수) 9장
고민 ?
회원가입 페이지에서, 정보 동의를 클릭하면 모달을 띄울까 페이지를 띄울까 고민!
결론
KREAM 참고, 깔끔한 UI를 위해 모달창 띄우기가 좋아보인다.
- 계속 미뤄왔던 팀 블로그 만들기
git 블로그 만들어서 작성하기 ..깃헙 블로그에 대한 단점이 많이 보여서, 티스토리 팀 블로그로 만들었다. 네이버 블로그처럼 마우스 선택으로 만들 수 있는 줄 알았는데, 생각보다 직접 html, css 코드를 건들여서 만드는 방식인 것 같다. 여기서 블로그 로고를 만들고 적용하는데 꽤나 긴 시간을 썼다.. ㅎㅎ
미진행
- DB 어느정도 완료되면, 데이터 조회하고 유효성 검사 부분 추가 및 테스트 진행해야함.
- 회원가입도 DB에 데이터 넣을 수 있게 해봐야 하지.
- 메인 페이지 - 슬라이드 / 상품 화면에 배치
etc 생각들
Jira 툴로 일정관리를 전체 해보면 좋지 않을까?
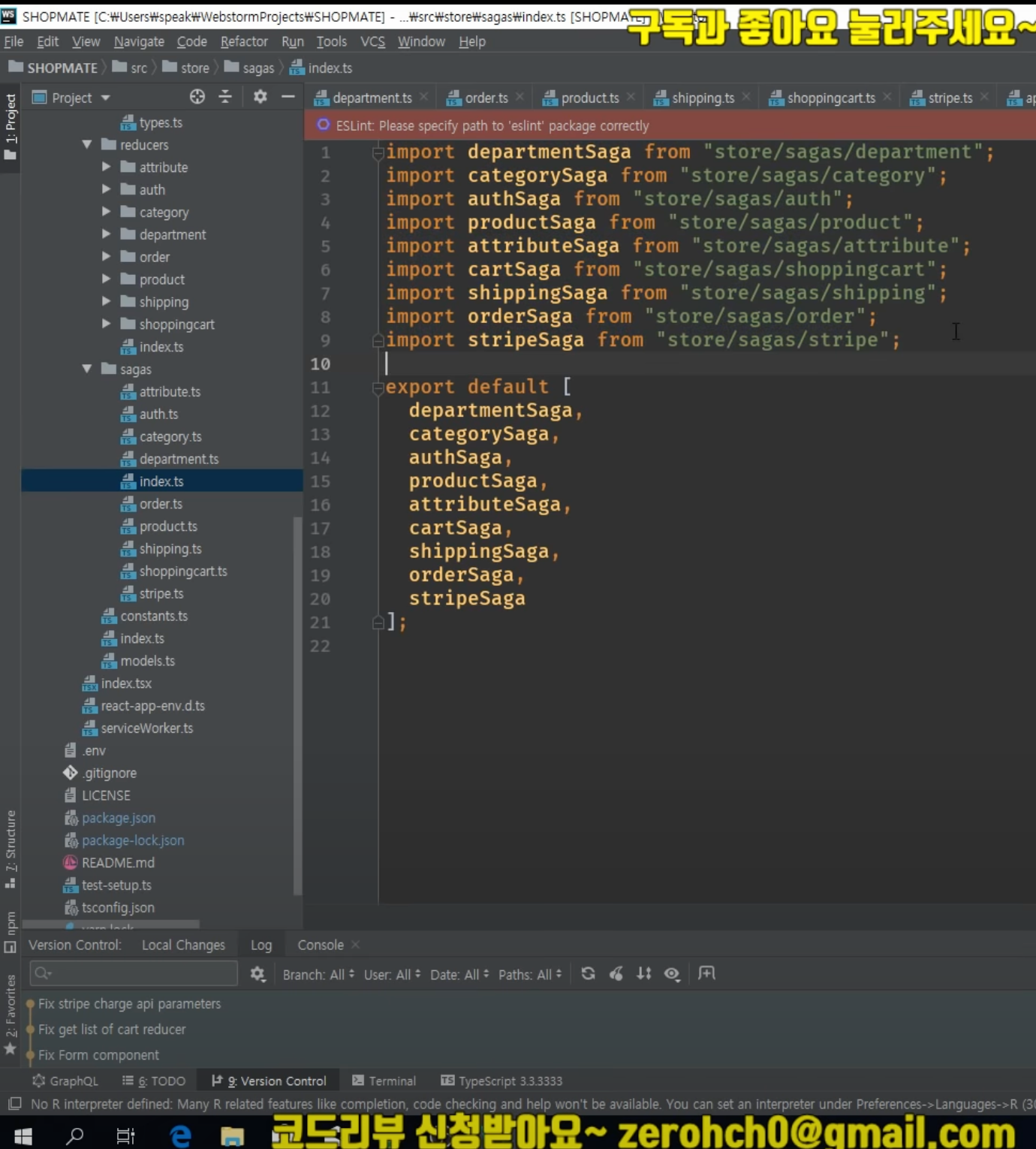
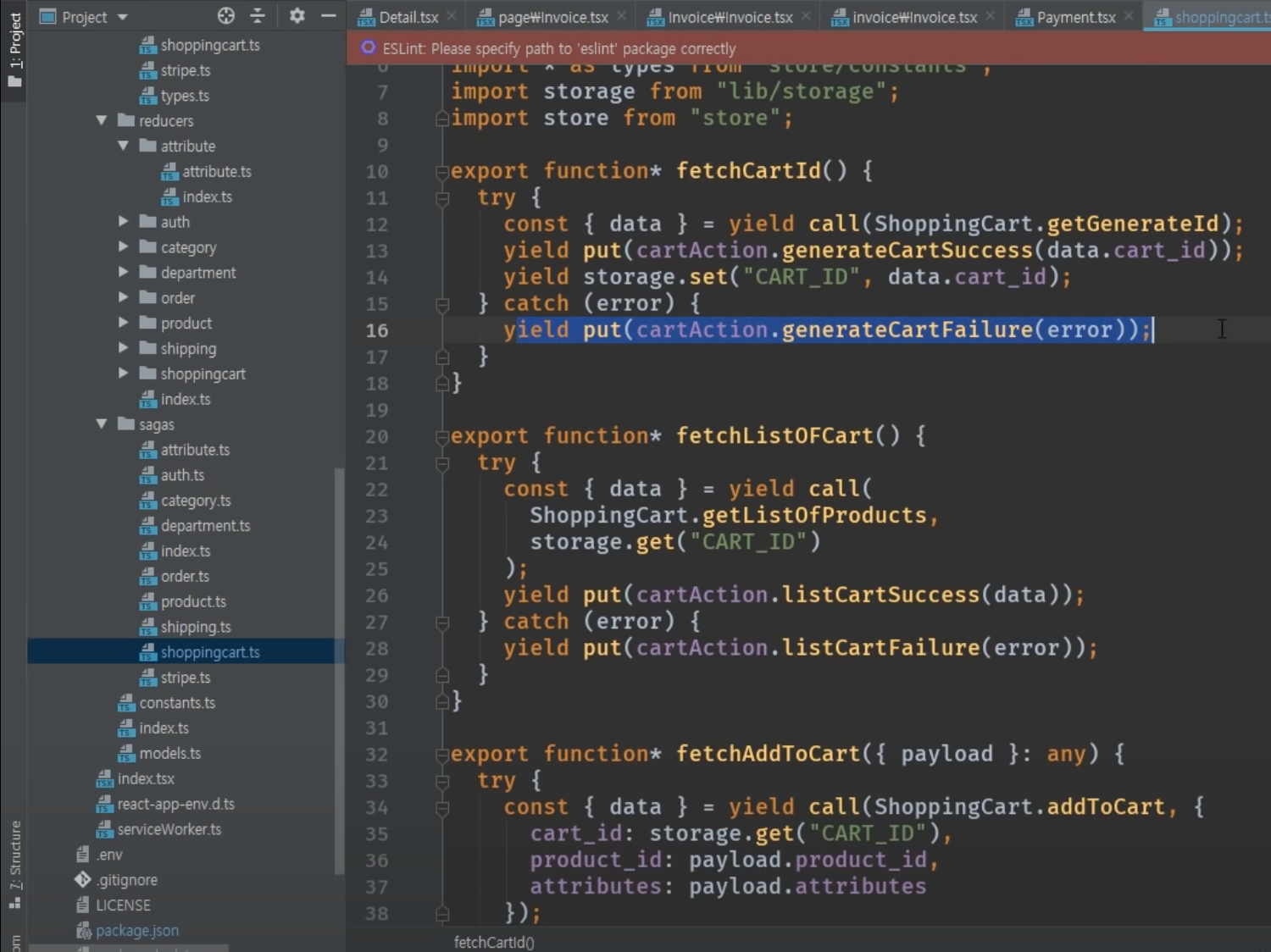
리덕스 ? 리덕스 saga ? 현재 프로젝트에서 쓰는게 좋을까?
유튜브로 보는중

page별 페이지폴더
data 다루는 컴포넌트는 => 컨테이너 폴더에
화면만 담당 컴포넌트 => 컴포넌트 폴더에
항상 export default function 부터 보기
saga 패턴

call에 문제 생기면 catch로 처리!
--
모양 똑같이 만드는게 중요하다.
client는 axios로 처리했음.
코드의 최신화 정도 유지하자.
지금 진행중인 프로젝트에서 통일성 맞춰 진행하기 위해,
직접 컴포넌트 만들어보기.
일요일에 방금 쓴 할일 리스트 완료했는지 체크하자!
모달창 구현 + 4번부터 아직 달성하지 못했다. 이어서 열심히 해보자!!
화이팅!!

