이유 ?

fragment props는 받기 가능 but, class를 어디에 줘야할지 모름 그래서 인라인 방식으로 스타일을 줘도 안되고, 새로운 컴포넌트를 만들어 스타일을 추가해도 안되는 것이다.
해결방법은 ?
스타일을 줄 컴포넌트에 props 명시를 해주면 된다!
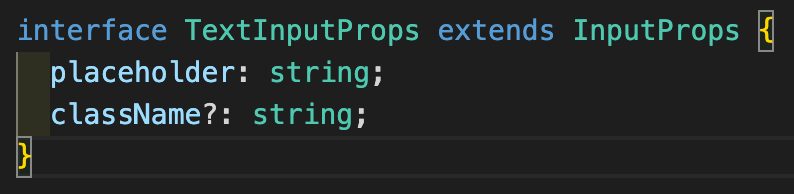
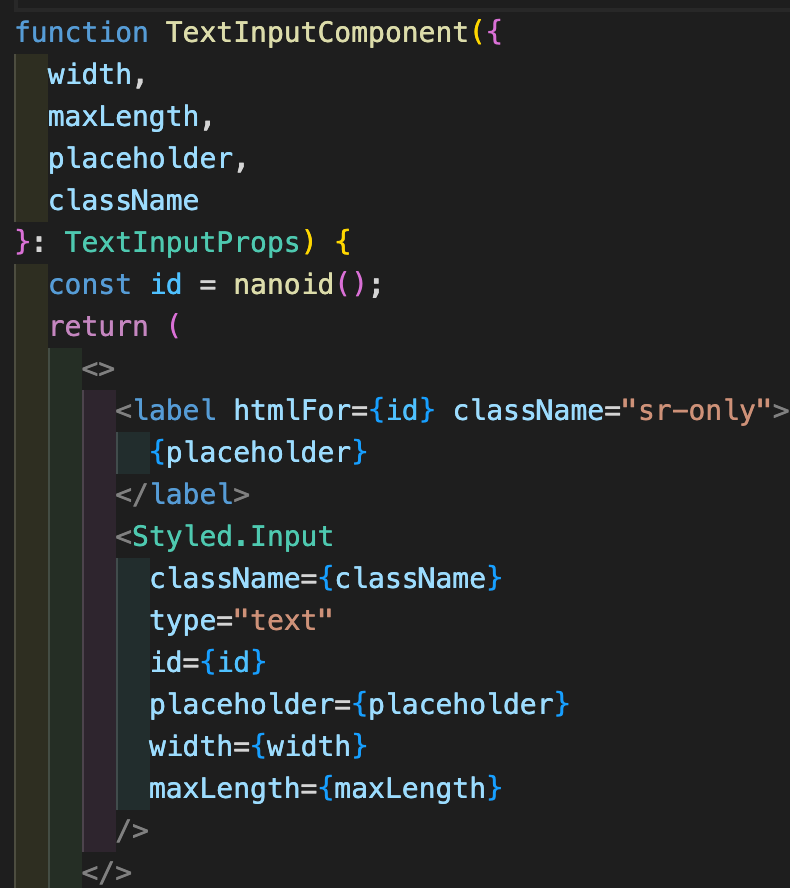
inputs.js에서 바꿔줄 곳
1. style있어도 되고 없어도 되기 때문에 ? 넣어준다

2. className을 인수로 받고, Styled.Input props 로 className={className} 을 전달해준다

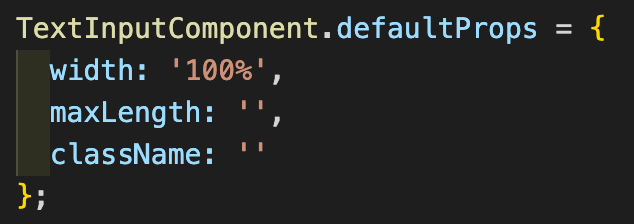
3. props 기본값 명시

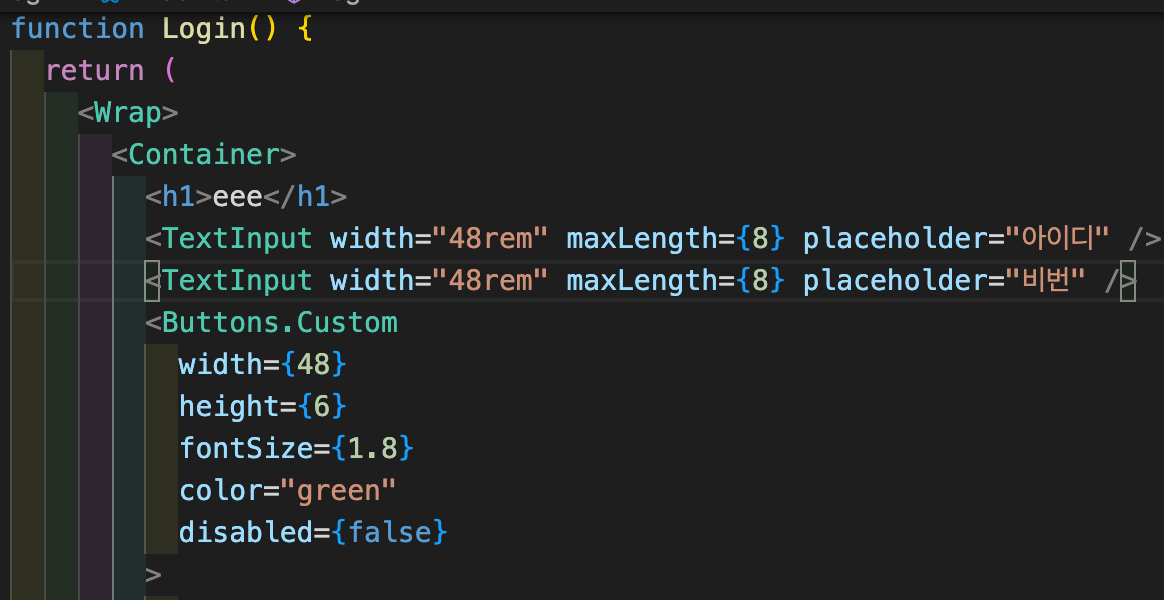
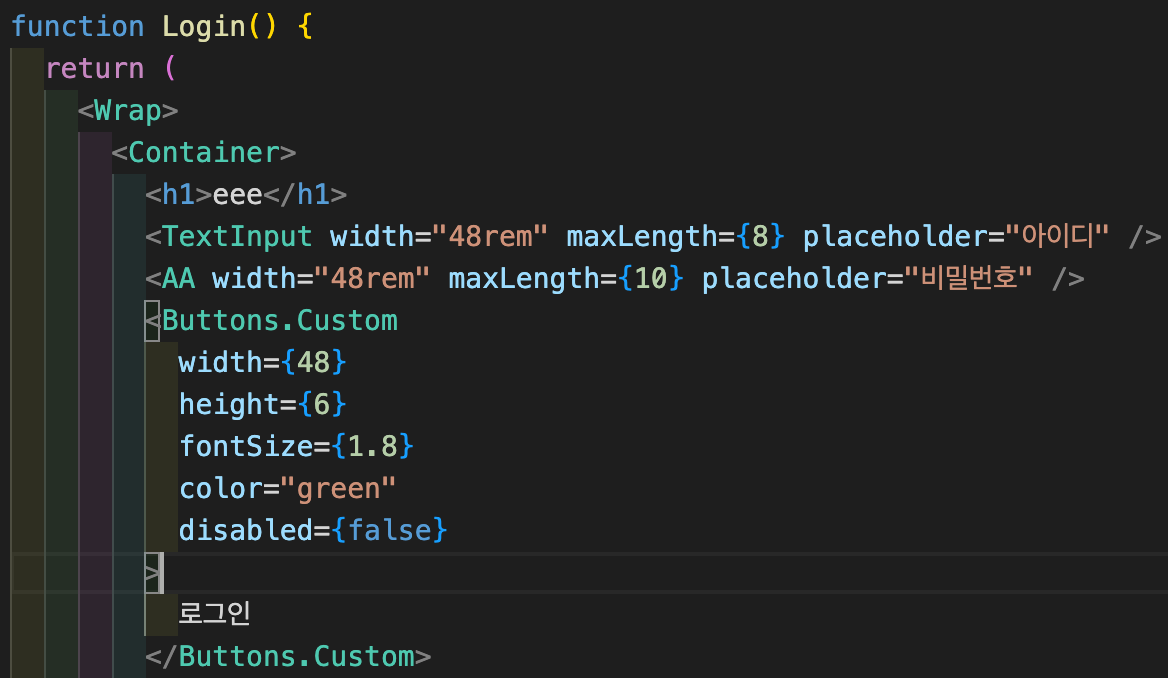
login.js에서 바꿔줄 곳
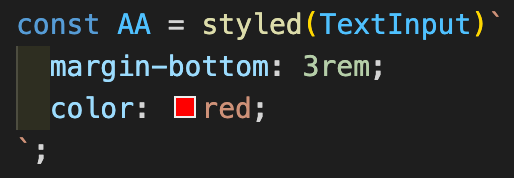
1. styled. 대신 styled(TextInput) 를 사용해서 이미 스타일 되어있는 컴포넌트를 확장

2. style이 적용된 컴포넌트 AA 적용하면 된다.

cf. 컴포넌트명은 보기 쉽게 AA로 한 것이므로, 바꿔주기 >>!!
결과 비교