기초
/** 문자로 뱉어주는 함수**/
function hello(name, age) {
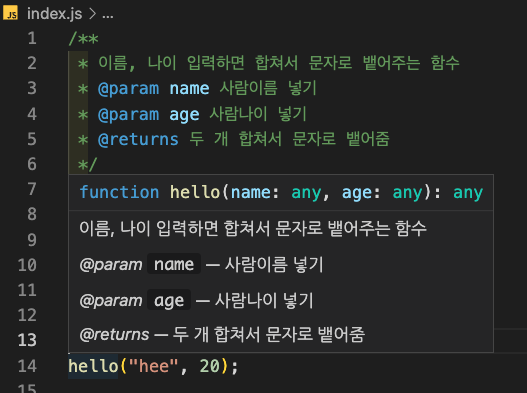
}JSDoc : 이 함수를 사용할 때 마우스를 올려두면 주석이 힌트로 나오게 된다 (Webstorm, VSCode 등에서 사용가능)
함수 위 /**치고 엔터 치면 JSDoc 자동완성된다.

타입도 명시가능
변수.사용가능 함수도 자동완성
/**
* 이름, 나이 입력하면 합쳐서 문자로 뱉어주는 함수
* @param {string} name 사람이름 넣기
* @param {number} age 사람나이 넣기
* @returns 두 개 합쳐서 문자로 뱉어줌
*/버전 몇인지, 어떤 사이트 참고하면 좋을지
/**
* @version 1.3.0
* @see https://naver.com
*/변수나 object, property 위 힌트명시가능
/**
* @readonly
* @const {number}
*/
메모
/**
* @todo 할일 메모가능, 내일까지 뺄셈기능 추가
*/이 함수 그만쓰라고 명시 가로줄 쳐짐
/**
* @deprecated 이제 이 함수 그만쓰고 다른거 쓰라고 경고!
*/타입힌트
(10년전 타입스크립트 없을때 사용했다)
/**
* @type {string | number}
* var name = 'kim';
*/요즘에도 사용한다
SvelteKit (Next.js의 Svelte버전)
Deno, redwoodjs
TS -> JSDoc 이유:
1. TS 너무 엄격
2. TS -> JS 변환 귀찮음
3. TS -> JS 변환시 코드양 증가 + JS코드개판
초기 세팅
- 실행하기
// 노드버전 확인
node -v
// 14로 설정함
nvm use 14
// package.json 초기세팅
npm init -y
// JSDOC 패키지 설치 (개발용 D,또는 --save-dev)
npm install -D jsdoc
- 붙여넣기
jsdoc.json 파일 생성한 뒤 코드 붙이기
{
"plugins": ["plugins/markdown"],
"source": {
"include": ["src/"],
"includePattern": ".js$",
"excludePattern": "(node_modules/|docs)_"
},
"sourceType": "module",
"tags": {
"allowUnknownTags": true,
"dictionaries": ["jsdoc", "closure"]
},
"templates": {
"cleverLinks": true,
"monospaceLinks": false
},
"opts": {
"encoding": "utf8",
"destination": "./docs/",
"recurse": true
}
}package.json 파일 설정
{
"name": "jsdoc-basic",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"docs": "jsdoc -c jsdoc.json" << 추가
},
"keywords": [],
"author": "",
"license": "MIT",
"devDependencies": {
"jsdoc": "^3.6.11"
}
}라이센스 종류 중 MIT는 배포에 대해 자유로움
공개/주의 라이센스표 SK-telecom
src 폴더 생성 후, index.js파일 생성
타입스크립트는 .ts 파일형식에서만 사용가능으로, 타입쓰려면 ts
일단 js로 그냥 하기.
/**
* @ param {string} content
* returns content를 두 번 출력해준다.
**/
function guardYourCode(content){
return content+content
}- 실행하기
코드 작성 후 명령어 치기
실행하면 docs 폴더 생성됨
npm run docsdocs 폴더 안에 index.html 우클릭 후 라이브서버를 실행하면 jsdoc로 작성된 웹페이지가 나타난다.