
기본 사용법
- localStorage.setItem(key, value) - 메서드
해당 키 값으로 데이터를 저장 - localStorage.getItem(key) - 메서드
해당 키 값의 이름을 가진 데이터를 가져온다 - localStorage.removeItem(key) - 메서드
해당 키 값의 이름을 가진 데이터를 삭제한다. - key(index) - 메서드
해당 인덱스 값을 가진 키의이름을 가져온다 - clear() - 메서드
모든 데이터를 삭제한다.
데이터 저장 및 조회 기본코드
- 저장
localStorage.setItem('name','a'); - 조회
var getValue = localStorage.getItem('name');로컬 스토리지에 name이라는 키 값으로 a라는 값을 저장한 다음 저장한 키 값으로 데이터를 조회한다.
localStorage.removeItem('name');
진행사항 중 고민

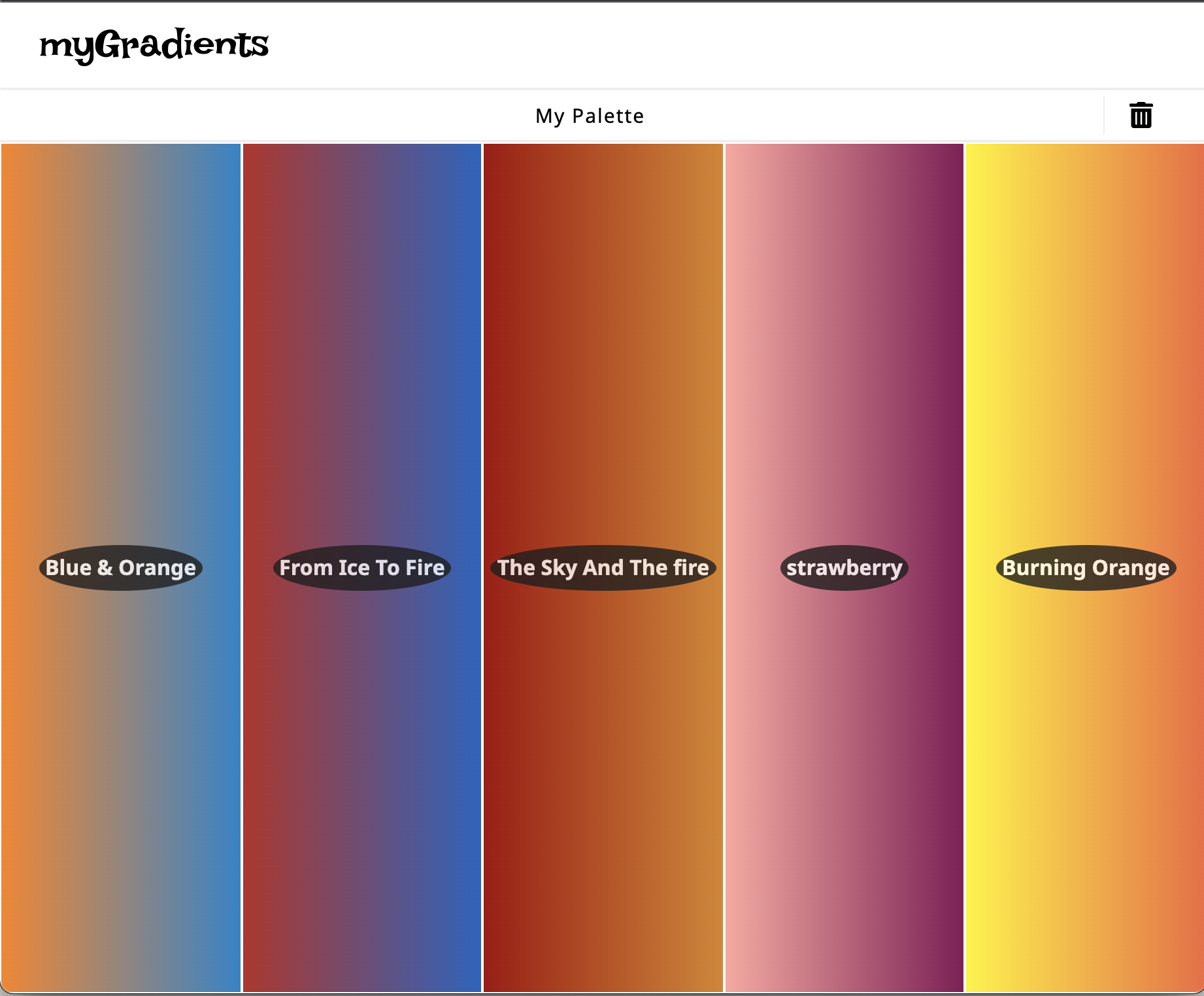
- 저장하는 키를 색상명으로 했다
Q. color로 해야 저장된 모든 색을 다 불러올 수 있을까?
Q. 그러면 색상명과 background 소스코드를 배열로 저장한 뒤에 value[0] value[1]로 이용할 수 있을까?
내가 풀었던 방법
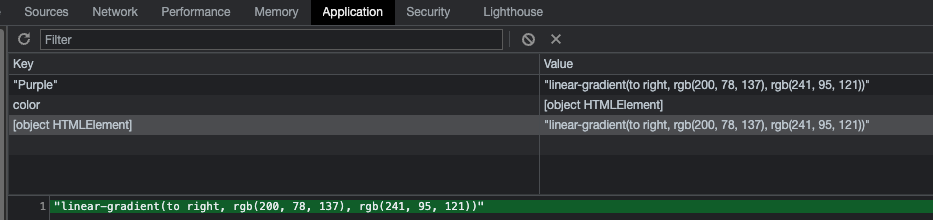
color를 dictionary로 선언했다.
그리고 key: 색 이름을, value에 해당하는 background를 변수에 저장해, 그라데이션 방향, 색을 다른 페이지에서도 그대로 사용할 수 있도록 해주었다.!
*주의할 점은 객체를 세는 부분이 제대로 출력되는지 확인해봐야한다.
if문에서 제대로 안되고 있다면 조건문의 부분이 잘못되었단 것..!
이 부분을 배열과 딕셔너리 형태과 달랐기에 테스트 진행 중에 발견하게 되었다.

청귤만큼 쌍큼한 글이네요~~