1. 리액트 프로젝트 생성
1. node.js 설치
-> npm 이라는 툴을 이용 가능하다!
2. npx create-react-app 프로젝트명
-> npx
라이브러리 설치를 도와주는 명령어 (node.js설치되어야 이용가능)
-> create-react-app
리액트 셋팅 다된 boilerplate 만들기 쉽게 도와주는 라이브러리
3. 실행
내가 만든 프로젝트명으로 경로 이동
cd 프로젝트명
npm start
2. 파일 구조 설명
App.js : 메인 페이지에 들어갈 HTML 짜는 곳
Public/ index.html : 메인 페이지
node_modules :라이브러리 모은 폴더
public
static 파일 보관함 (favinco, index.html ...) >>build시에도 public폴더에 넣으면 압축되지 않고 잘나옴
src : 소스코드 보관함
package.json : 내가 설치한 라이브러리 목록

3.JSX ( Html 대신 )
HTML 처럼 생긴.
태그에 클래스명을 주려면 js의 클래스가 겹치기 때문에 className="클래스명" 으로 사용해야 한다.
JSX에서 style 속성을 집어넣을 때
<div style = {스타일 } >
예를 들어,
<div style= {{color: 'blue', fontSize: '30px'}}cameCase 직명관습에 따라 속성명을 바꾼다. (낙타모양)
4. 리액트 데이터 저장공간 만드는 법
1) 변수에 넣기
2) state에 넣기
- 변수 대신 쓰는 데이터 저장 공간
let [state데이터, state데이터 변경함수] = useState('초기값'); - 문자, 숫자, array, object 다 저장가능
- 장점: 웹이 App 처럼 동작하게 만들고 싶어서!
글 제목이 수정될 수 있음. 그럴 경우 데이터를 담고있는 html이 자동으로 재랜더링된다. (그냥 변수는 재랜더링안됨) - 자주 바뀌는, 중요한 데이터는 변수말고 state로 저장!
import React, {useState} from 'react';
터미널에 뜨는 Warning
- eslint(라이브러리)가 잡아주는 문법 체크사항
- 워닝 제거하고 싶다면?
eslint-disable 첫째줄에 사용
https://www.youtube.com/watch?v=Br9fKSIeAok
3분까지 들음..
7강까지 다 듣고 정리 하나로 만들자.
5. 리액트 이벤트 useState
[state, state변경함수] 이걸로 state변경하기
state변경함수로 변경해야 재렌더링이 일어난다.
{ 글제목[0] } 👌 0
onClick ={클릭될 떄 실행할 함수} onClick ={()=>{실행할 내용}} 안에서 this문법만 다르고 똑같음!- 변수로 설정하면 값 자체 바뀜
let [따봉, 따봉변경] = useState(0);
--
return (
<h3>{글제목[0]} <span onClick={ () =>{따봉변경(따봉+1}}>👌 )</span> 0</h3>값 첫번째만 바꿔서 이용하려면?
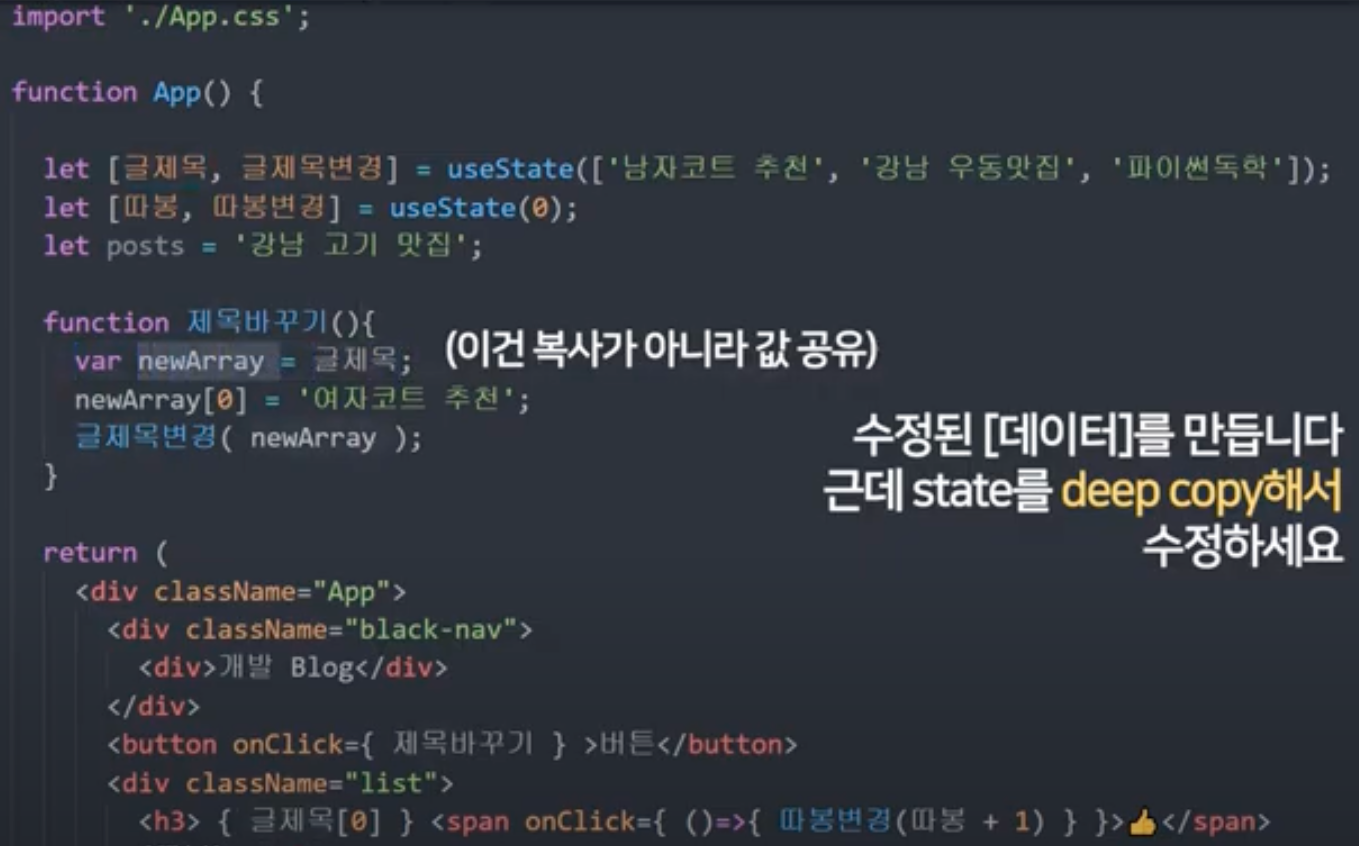
reference data type특징으로 이렇게 쓰면 "값 공유"로 원본 데이터 바뀐다!
function 제목바꾸기() {
var newArray = 글제목;
newArray[0] ='여자코트 추천';
글제목변경(newArray);
}- deep copy는 값 공유 x, 서로 독립적인 값을 가지는 복사
- ...이라는 spread operater(es6새로운 문법)
- 리액트 대 원칙 : immutable data !
- 모든 데이터는 직접 수정이 되면 안된다
- state는 직접 건들지 말 것
function 제목바꾸기() {
var newArray = [...글제목];
newArray[0] ='여자코트 추천';
글제목변경(newArray);
}
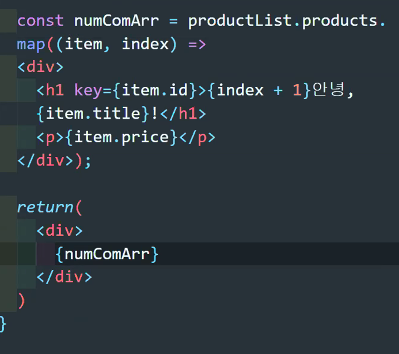
6. Component로 HTML 깔끔하게 줄이는 법
- 페이지 구분은 라우터 써야함.
- return 은 하나의 태그로 감싸져있어야 한다.
- HTML을 한 단어로 줄여서 쓸 수 있는 방법 : 리액트의 Component문법.
만드는 법
- 함수 만들고 이름 짓기
- 축약을 원하는 HTML 넣기
- 원하는 곳에서 <함수명 /> 쓰기
유의사항
- 이름은 대괄호
- return() 안에 있는건 태그하나로 묶어야함
- return() 내부를 묶을때 의미없는 를 쓰기 싫으면 <></> 사용
- return() 내부를 묶을때 의미없는
- 컴포넌트 만드는 기준
- 반복출현하는 HTML 덩어리들
- 자주 변경되는 HTML UI들
- 다른 페이지 만들 때도 컴포넌트로 만듦
- 컴포넌트 만들면 단점
- state 쓸 때 복잡해짐
- 상위 component에서 만든 state 쓰려면 props 문법 이용해야함.
출처) [코딩애플]https://www.youtube.com/playlist?list=PLfLgtT94nNq1e6tr4sm2eH6ZZC2jcqGOy
잘 읽고갑니다! 리액트 넘나 재밌는데 넘어 어려분것...😢