리액트 라우터를 통해 '페이지 간 전환' 을 할 수 있다.
URL 변경에 따라 해당 컴포넌트를 렌더링한다.
--> 각각의 라우터는 속성값으로 경로(url)와 이동할 컴포넌트를 갖는다.

1. 라우터 설치
npm install react-router-dom
yarn add react-router-dom
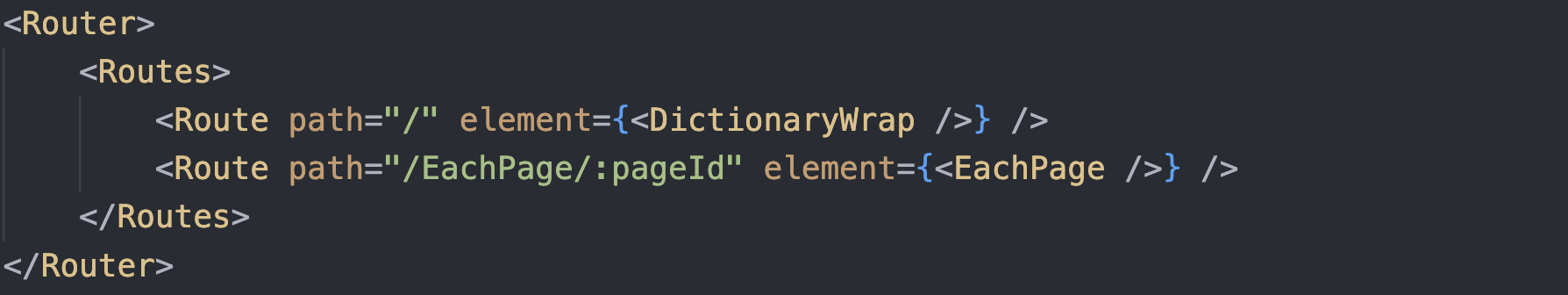
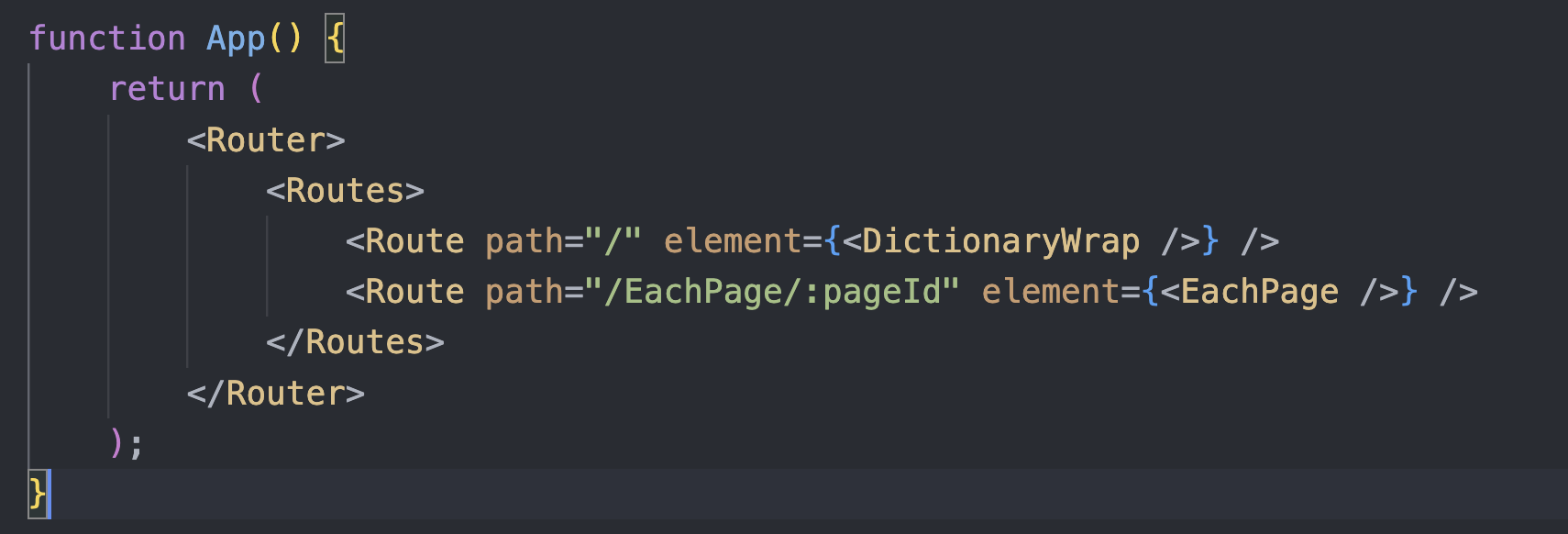
2. 라우터 경로 설정 총괄 : App.js
App.js 에 애플리케이션의 전체 페이지 구조를 만든다.
Router > Routes > Route
✅ Route : 각각의 페이지
✅ Route 속성
- path - 경로 (url)
- element - 이동할 컴포넌트
✅ 예제의 경우 메인페이지(DictionaryWrap 컴포넌트)에서 EachPage 컴포넌트로 이동이 필요하다.

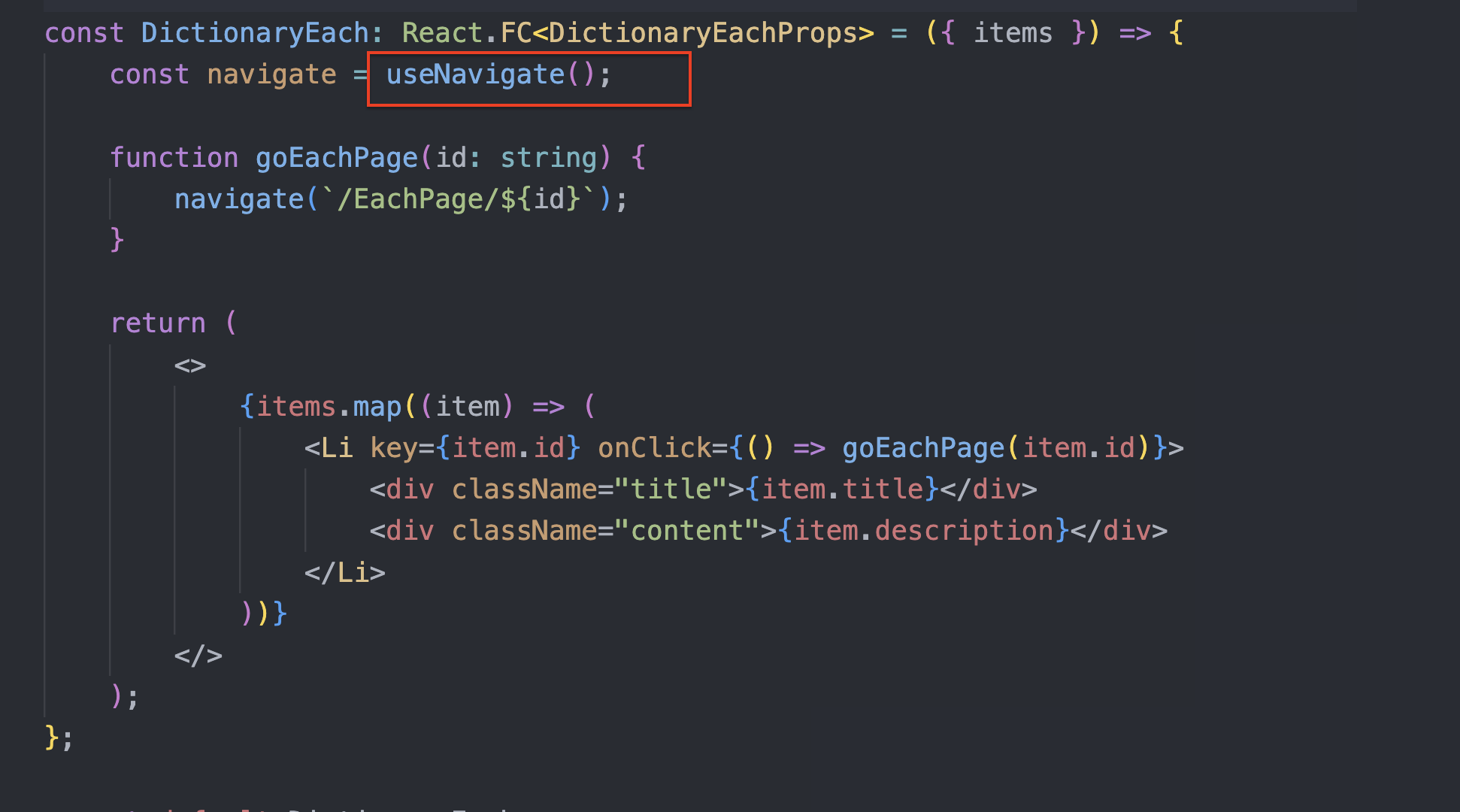
3. useNavigate()
✅ 목적: 사용자의 버튼 클릭 등 이벤트에 반응하여 다른 페이지로 이동
(지정 경로로 페이지 이동)
✅ 경로이동, 링크이동 a 태그와 같은 역할
import { useNavigate } from "react-router-dom";

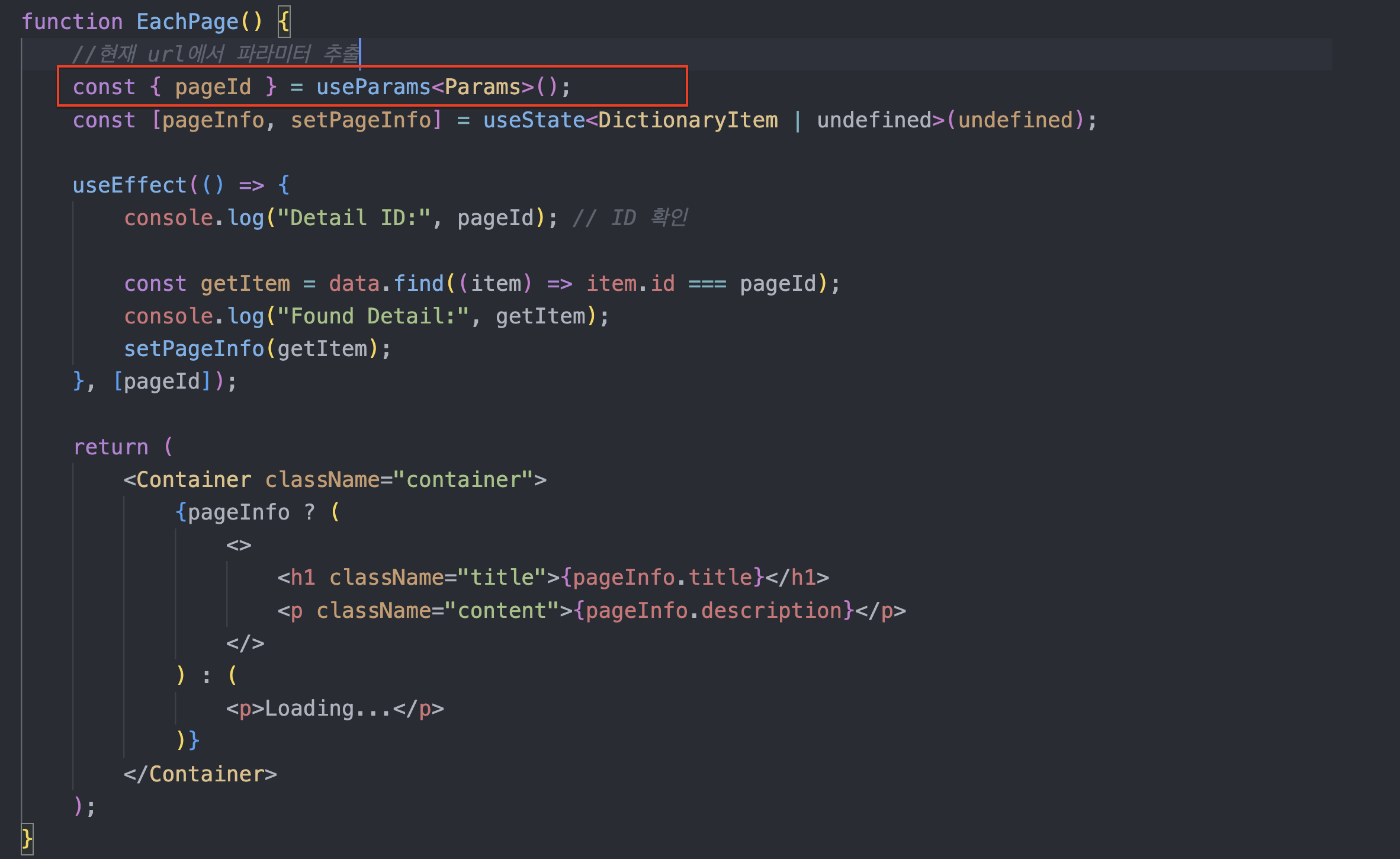
4. useParams()
import { useParams } from "react-router-dom";
✅ URL 에서 특정 부분 추출
✅ 목적: 현재 URL에서 동적 세그먼트(파라미터)를 추출하는 데 사용
✅ 예시: URL이 /users/:userId 형식일 때, useParams를 사용하여 userId 추출 가능
예제의 경우
- useParams() 로 pageId 추출
- 전체 데이터를 검사해서, pageId와 동일한 id를 가지는 데이터 추출 : getItem
- 추출한 item 으로 페이지 구성