
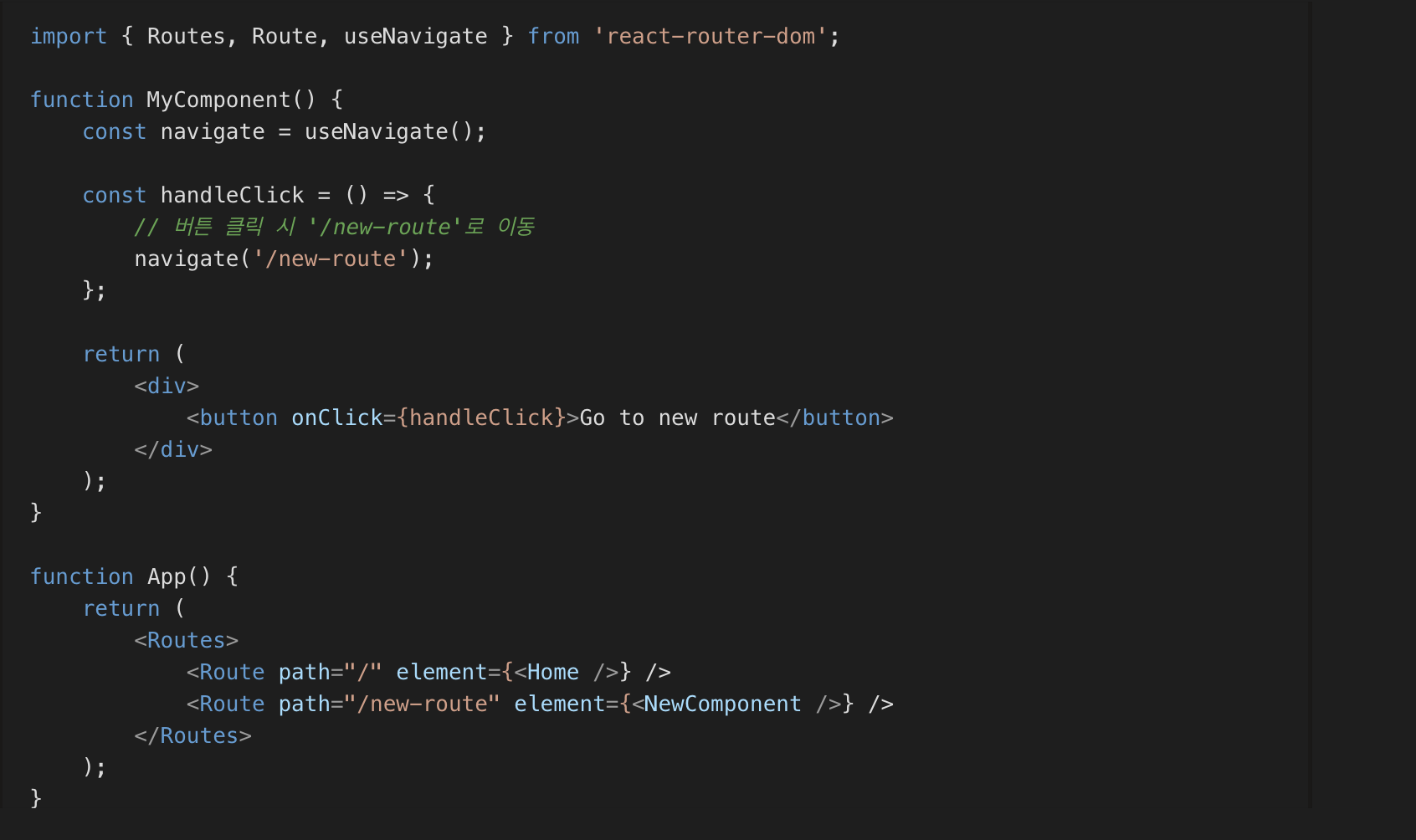
리액트에서 페이지 이동을 위해 Route 와 useNavigate 를 사용할 수 있다.
이번 프로젝트에서 두 기능을 함께 사용했다.
1. react-router-dom 설치
yarn add react-router-dom2. Route
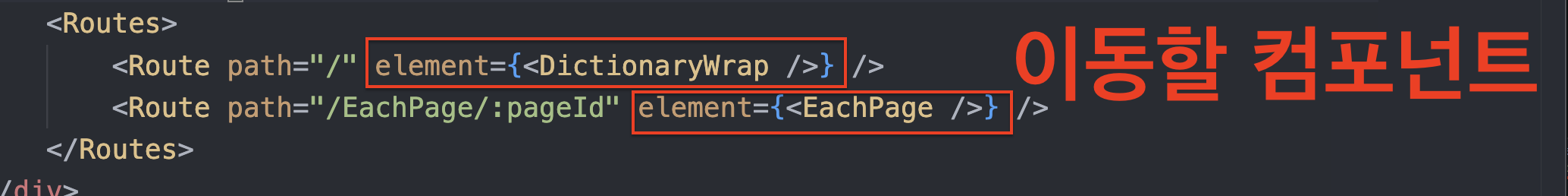
- App.tsx 에서 라우팅 설정
- 역할 : 특정 컴포넌트를 렌더링
-속성값
1) path : 경로
2) element : 해당 경로일때 렌더링할 컴포넌트

3. useNavigate()
- 역할 : 페이지를 이동 발생시키는 훅 (예, 버튼 클릭 시 다른 페이지로 이동 )
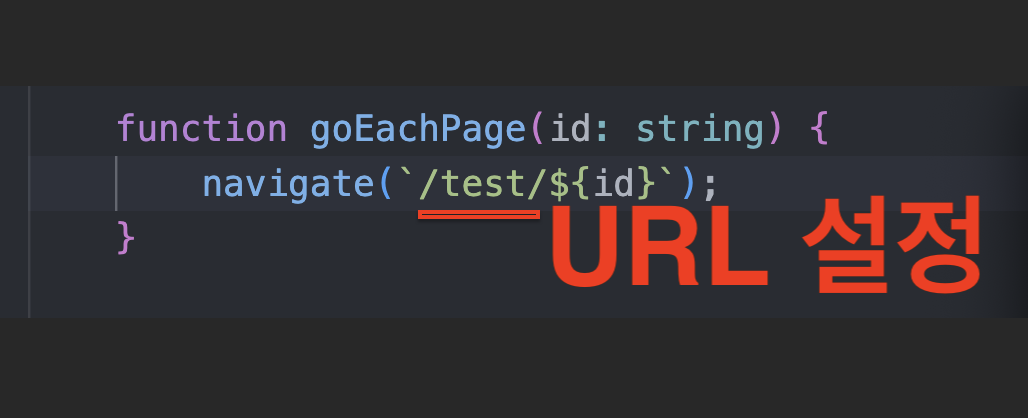
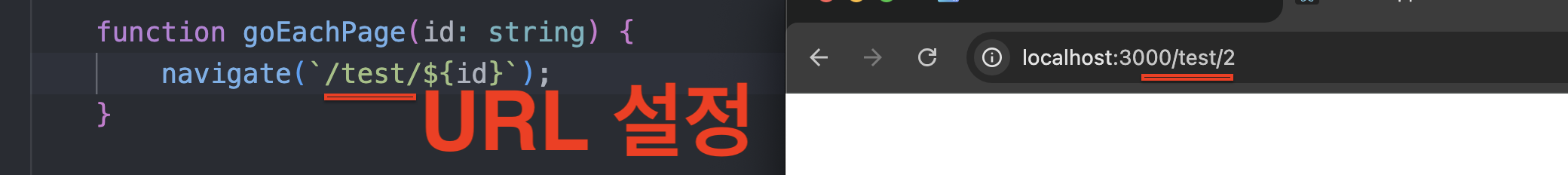
- 실제 페이지 이동을 만들고, URL 을 변경 시키는 것은 useNavigate 의 역할이다. - URL 임의설정

4. Router, useNavigate() 함께 사용