
1. react-paginate 설치
npm install react-paginate
yarn add react-paginate
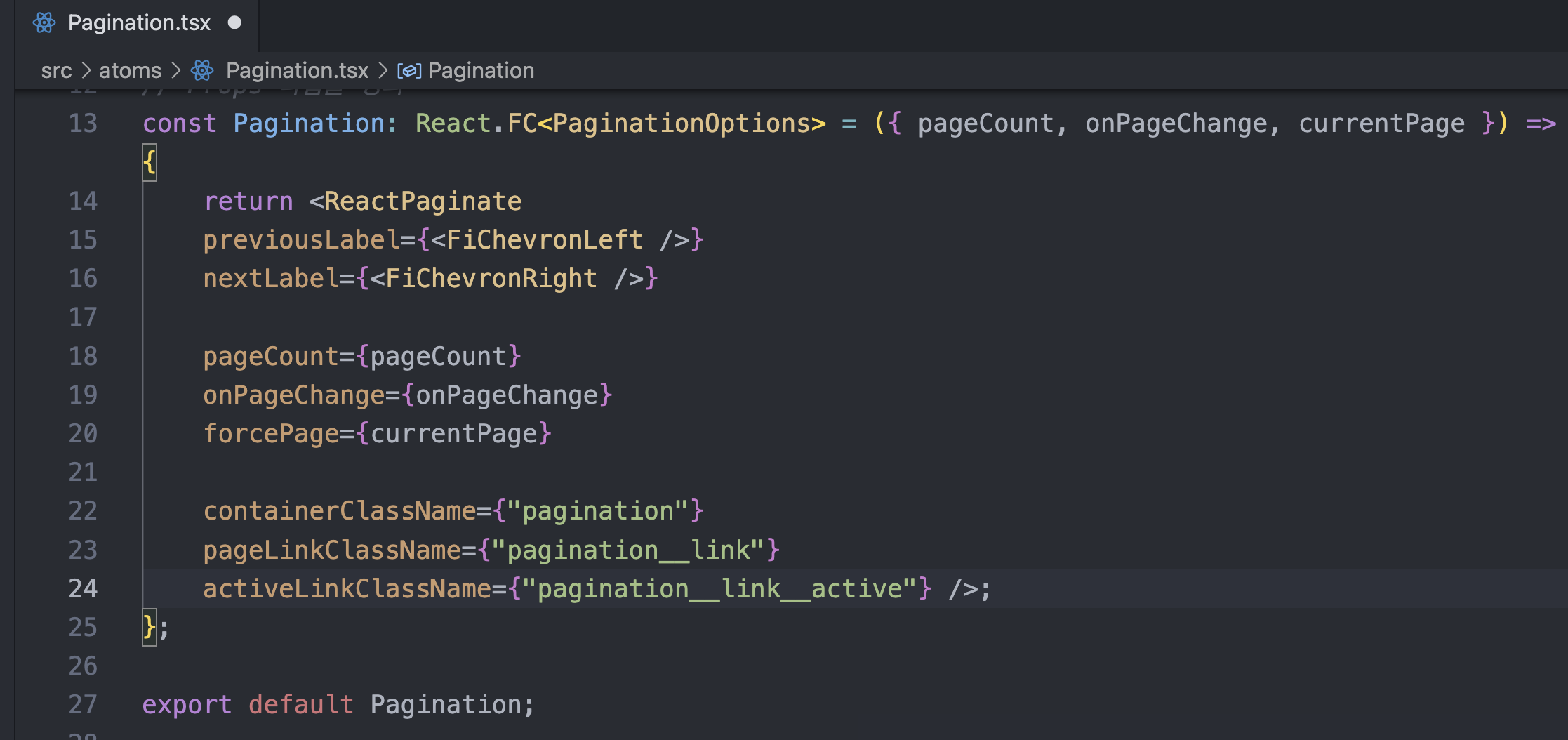
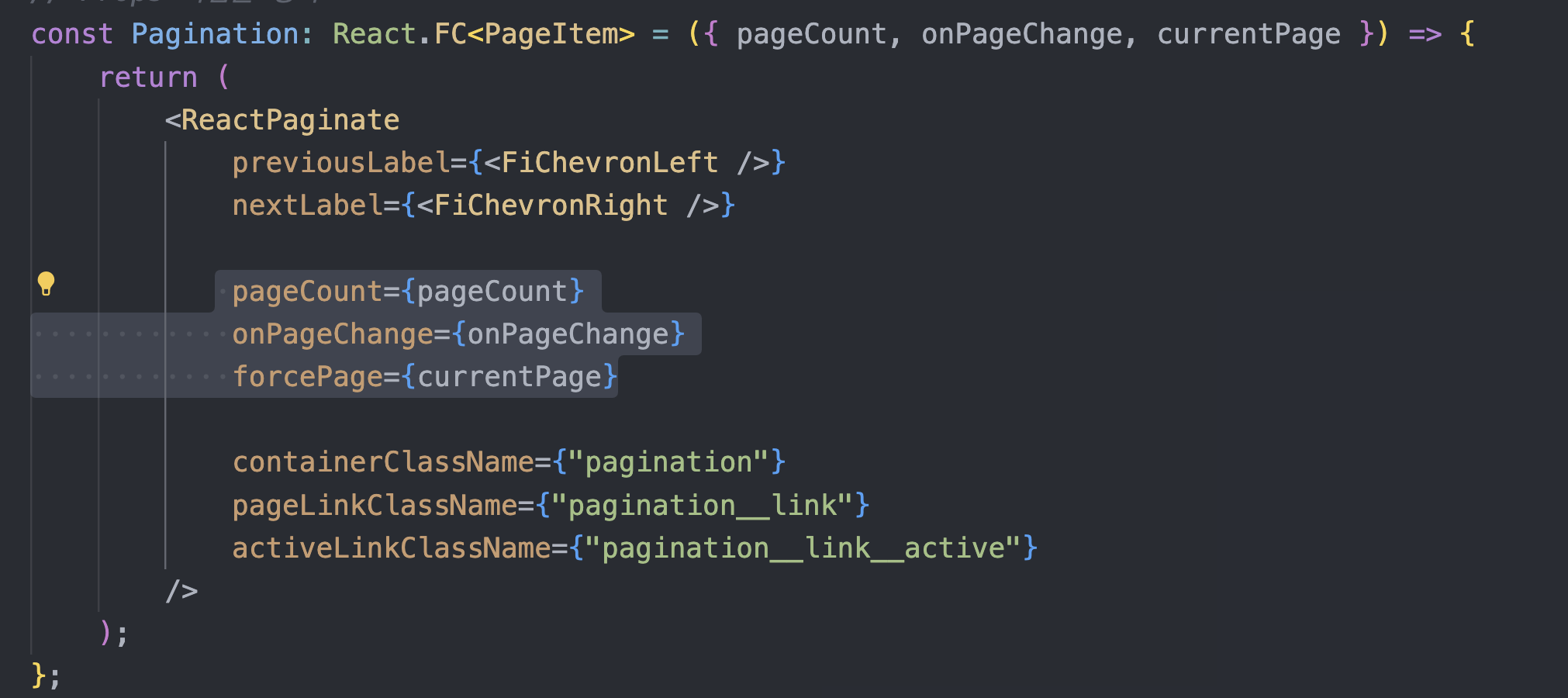
2. Pagination.tsx 컴포넌트 만들기


주요 속성

-
pageCount : 페이지네이션의 총 페이지 ( 전체 항목 수 / 한 페이지에 표시될 항목 수)
-
forcePage : 현재 페이지
-
onPageChange : 페이지네이션의 페이지 바뀔때 핸들링 함수
-
previousLabel : 이전 페이지로 이동 아이콘
-
nextLabel : 다음 페이지로 이동 아이콘
-
css활용을 위한 class 정의
3. DictionaryWrap 컴포넌트에 Pagination 적용
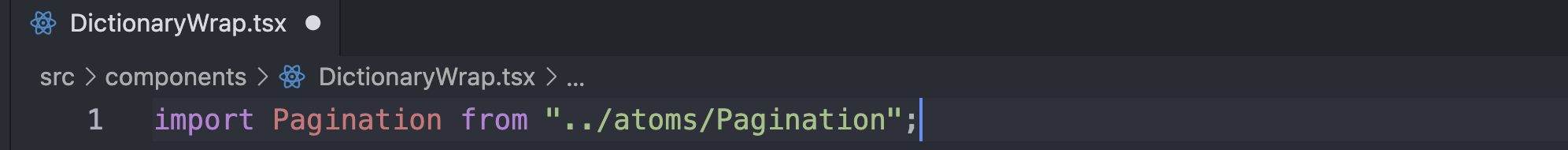
1> Pagination import
pagination 을 적용할 페이지에 Pagination 컴포넌트 import 하는 작업이 필요하다.

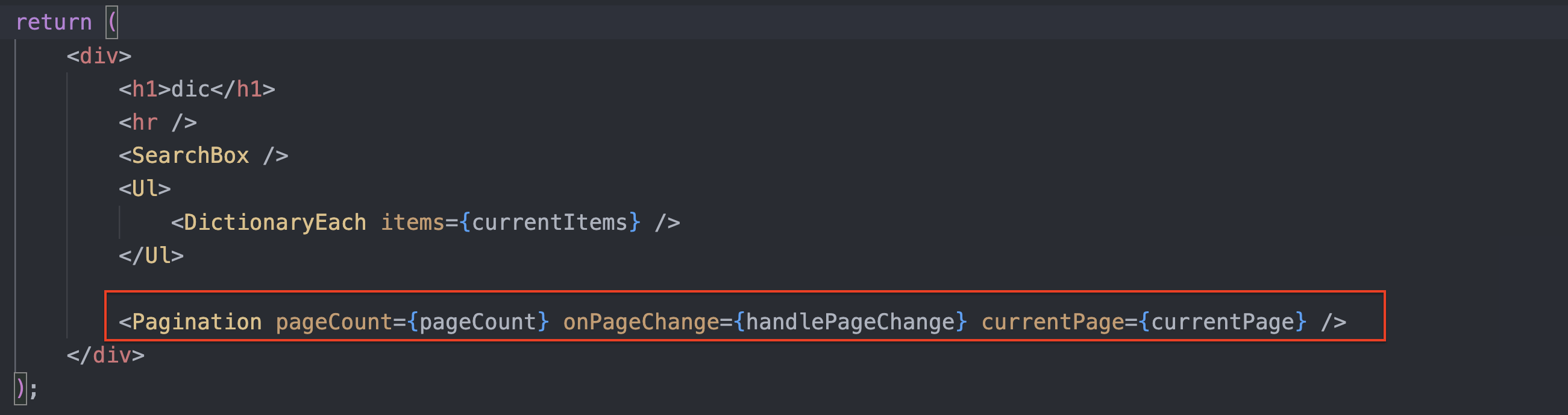
2> Pagination 컴포넌트 렌더링
렌더링을 위해 Pagination 컴포넌트를 넣고, props를 정의한다.

<Pagination pageCount={pageCount} onPageChange={handlePageChange} currentPage={currentPage} />3> 각 props의 내용은 DictationaryWrap 컴포넌트 내에 정의한다.
// {pageCount}
const [items, setItems] = useState<DictionaryItem[]>([]);
const itemsPerPage = 12;
const pageCount = Math.ceil(items.length / itemsPerPage);
// {handlePageChange} : 페이지 변경 이벤트
const [currentPage, setCurrentPage] = useState(0);
const handlePageChange = (selectedItem: { selected: number }) => {
setCurrentPage(selectedItem.selected);
};
// {currentPage}
const [currentPage, setCurrentPage] = useState(0);참고사항
Dictionary 정보를 포함하고 있는 items는 json 데이터로 관리한다.
useEffect를 통해 json데이터를 한번만 받아오는 작업이 필요하다.
json 데이터 위치:
public - db_new.json