리액트 프로젝트를 진행하던 중
내가 가진 데이터로 json 파일을 만들고 활용하고 싶었다.
json 파일 만들고 react 컴포넌트에서 활용하기
1. json 파일의 구조대로 파일을 만들고

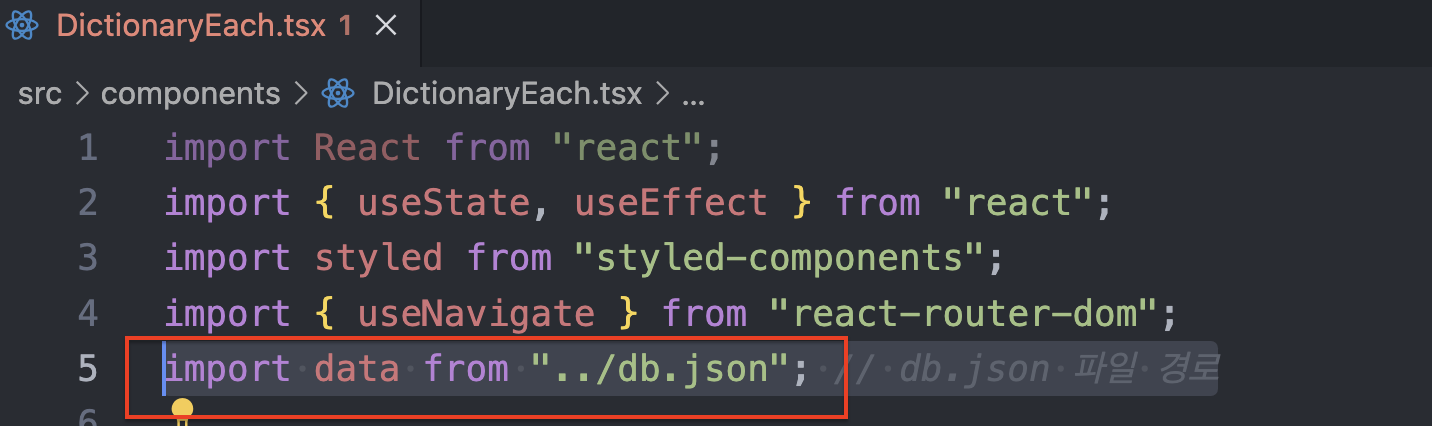
2. 사용할 컴포넌트에서 import 하면 json data를 사용할 수 있다.

json-server 로 json 파일 서버에서 확인하기
json-server 를 활용하면 json 파일을 서버에 전송할 수 있다.
- db.json 파일 만들기
- json-server 설치
- json-server 실행
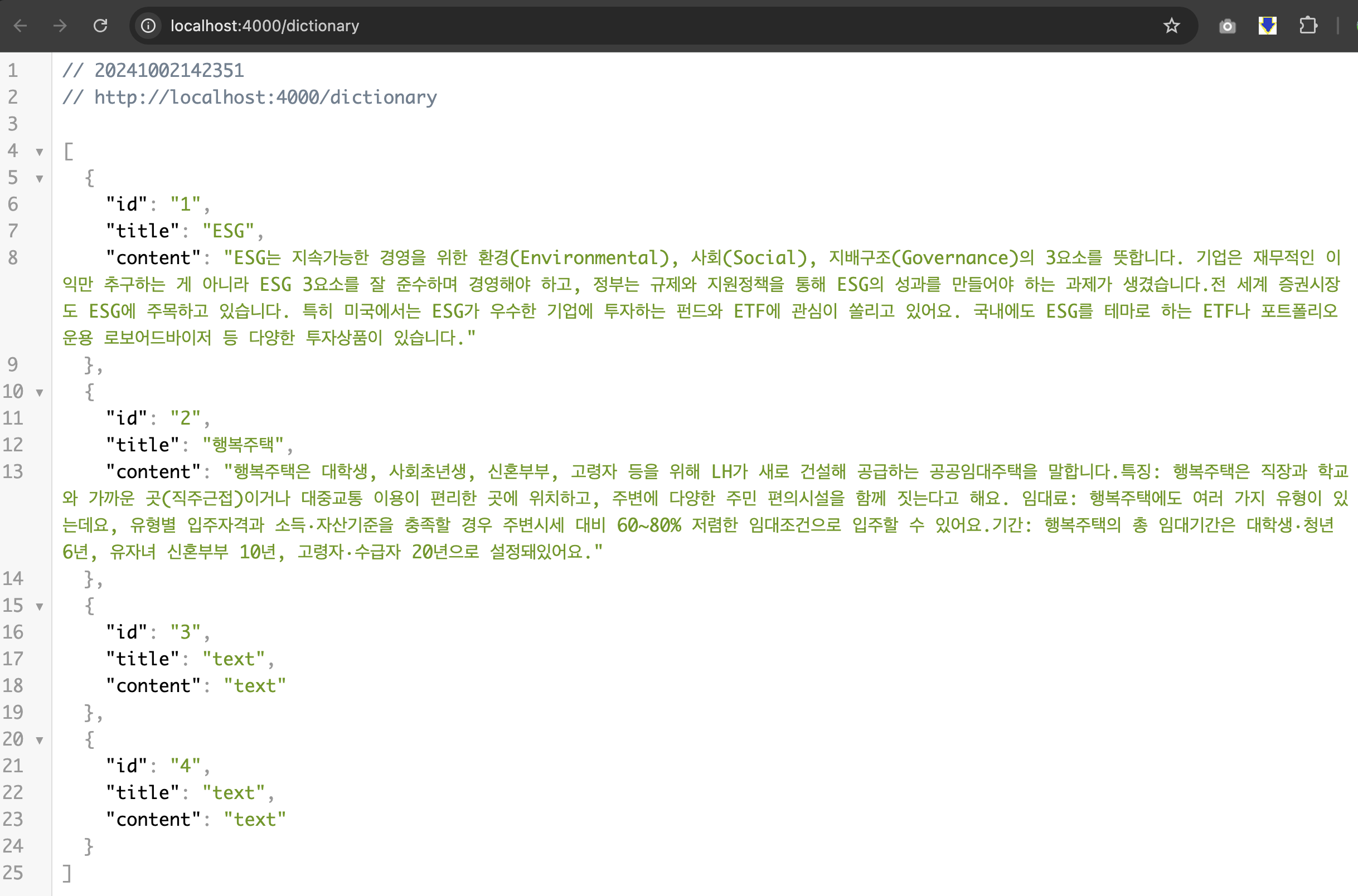
- 서버에서 json 파일 확인
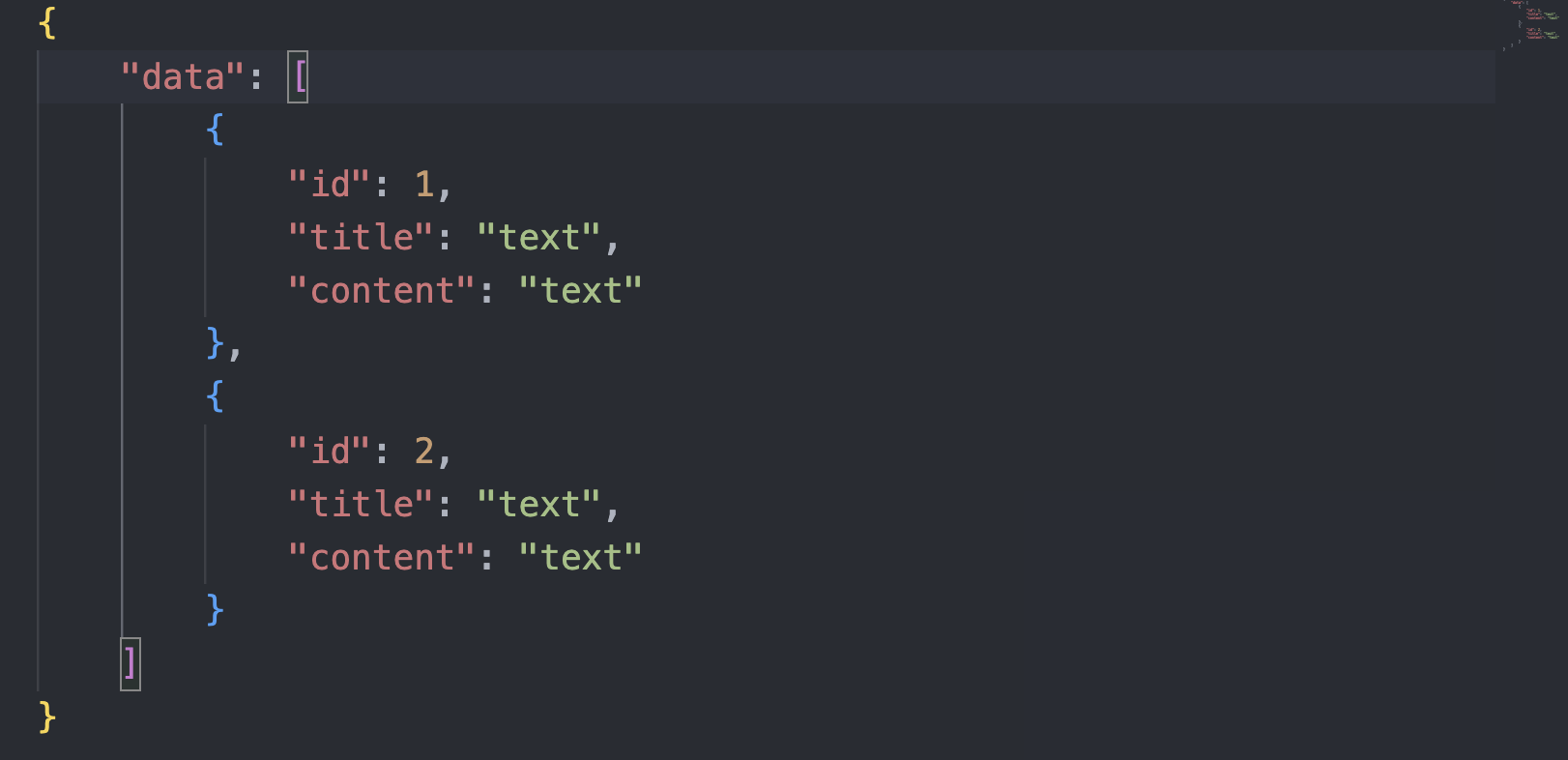
1. db.json 파일 만들기
진행하는 프로젝트 내부에 db.json 파일을 만든다
필요한 속성값을 넣어 json 파일 구조대로 파일을 만든다.

2. json-server 설치
npm을 사용하거나 yarn 을 사용해서 설치한다.
나의 경우 npm이 꾸준히 에러가 나서 yarn 을 사용한다.
npm install -g json-server
yarn add json-server
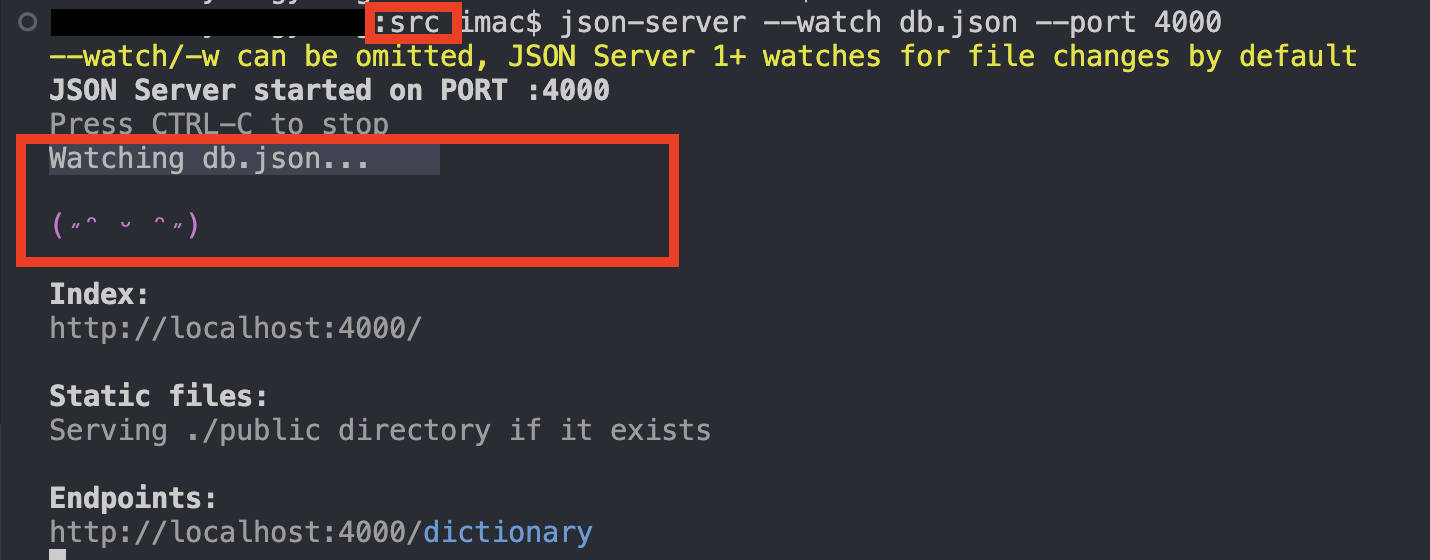
3. json-server 실행
json 파일이 위치하는 폴더까지 접근 후 서버를 실행한다.
json-server --watch db.json --port 4000
- json 파일명 : db.json
- 서버 변경 : --port 4000

4. 서버에서 json 파일 확인