
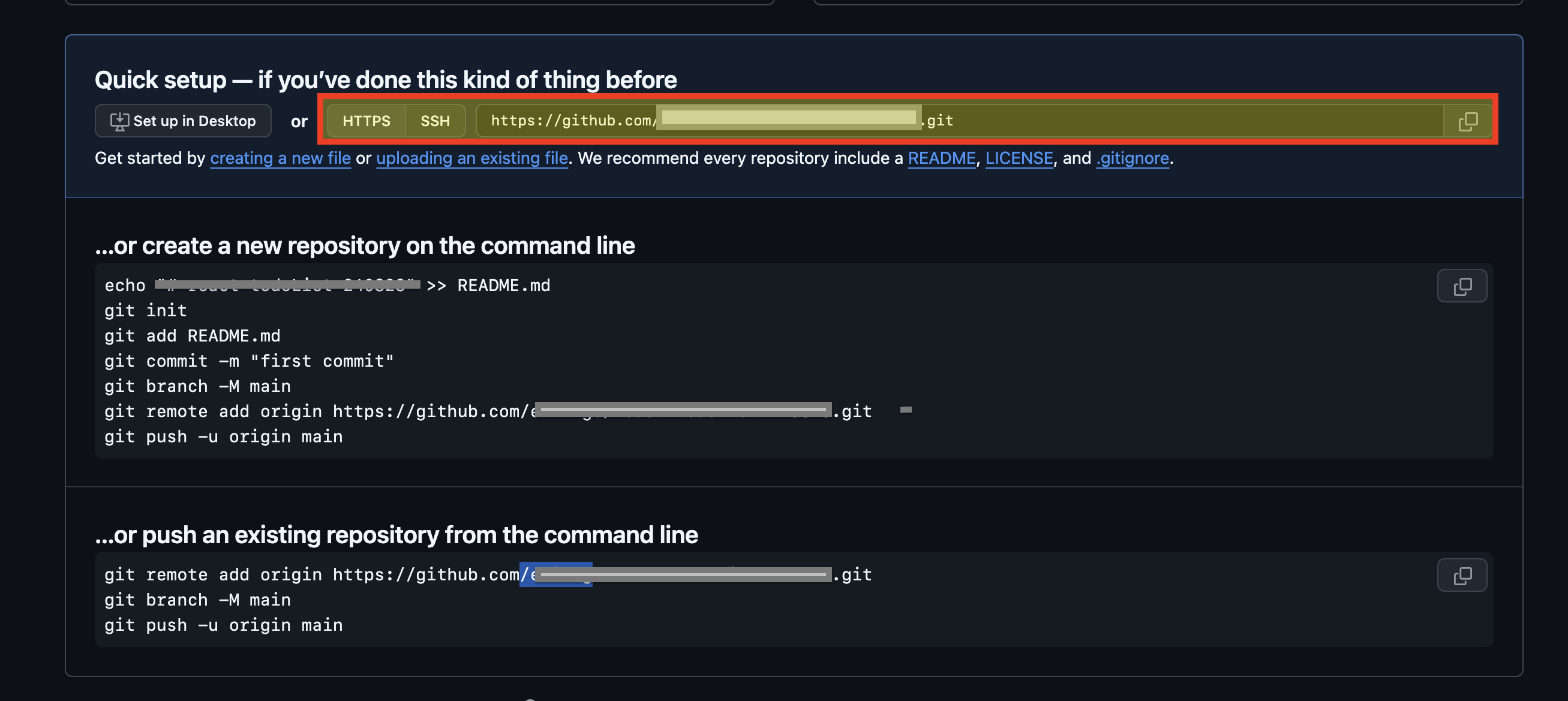
1단계 : 깃헙 레포지토리 생성
- 깃헙 레포지토리 생성 (원격저장소 만들기)

- 로컬작업물 - > 원격저장소에 연결하기
git remote add origin <원격 저장소 URL>
- 최초의 add, commit, push 작업
git add .
git commit -m "hello world"
***처음 원격저장소에 push 할때 --set-upstream 필요하니 주의
git push --set-upstream origin main
2단계 : gh-pages 배포
원격저장소 만들고, 로컬 파일과 연결 후 모든 원본 파일을 깃헙에 업로드했으니
본격적으로 로컬파일을 build 하고 (패키지 축소), 깃허브 서버에 배포하는 작업 (deploy) 을 진행한다.
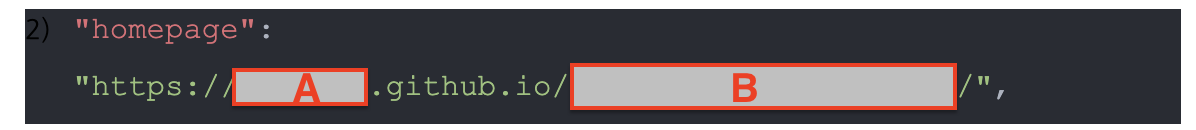
- package.json 에 코드 추가

A: 깃헙 profile 이름
B: 원격 레포지토리 이름
- 패키지 build 진행
npm run build
3. gh-pages
gh-pages 는 깃헙에 페이지를 만들 수 있는 도구이다.
gh-pages 를 설치하고 여기에 패키지를 배포한다.
npm install --save-dev gh-pages
- npx gh-pages -d build
npx gh-pages -d buildgh-pages 를 활용하여 build 만 배포한다.
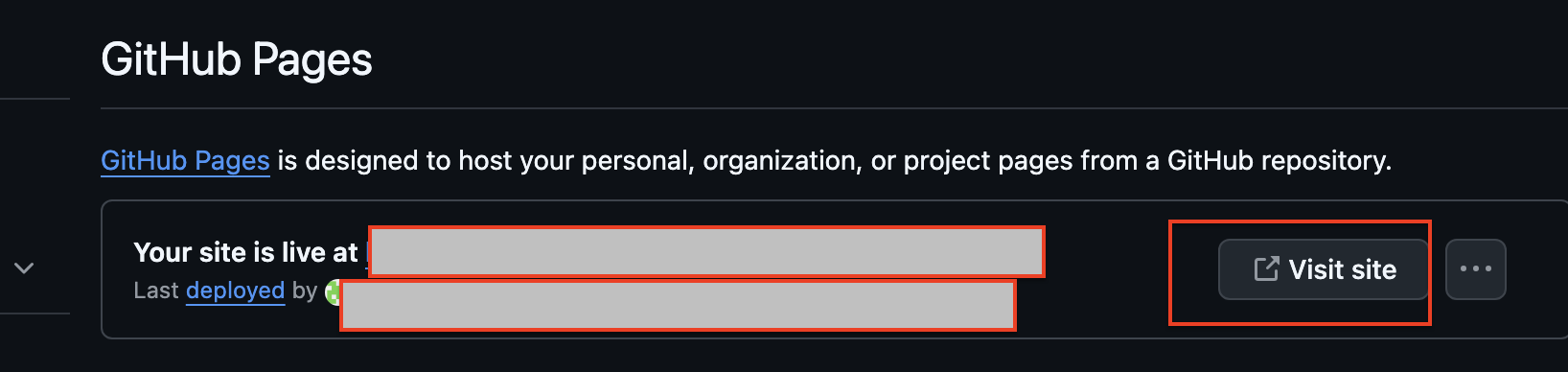
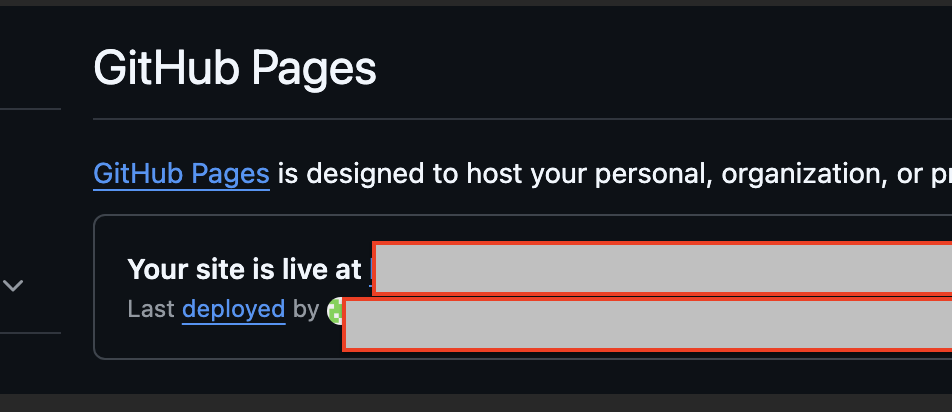
- 최종 페이지 확인
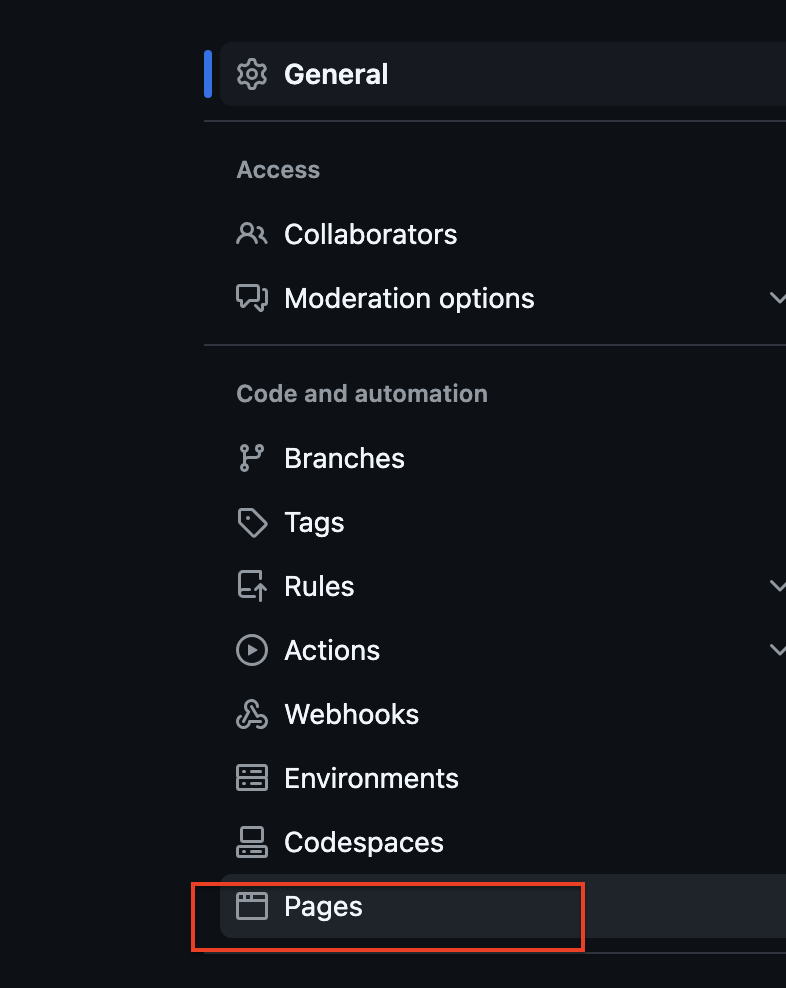
setting - pages
<br/ >