
분명히 이전 프로젝트에서 문제없이 잘 돌던 node.js 와 기타 모든 부속 설치 파일이 제대로 작동하지 않는 이슈가 발생했다.
계속되는 에러로 너무 스트레스 받아 아예 처음부터 재설치 해보았다.(맥으로 작업 진행)
1. 기존 node.js 삭제
sudo rm /usr/local/bin/node
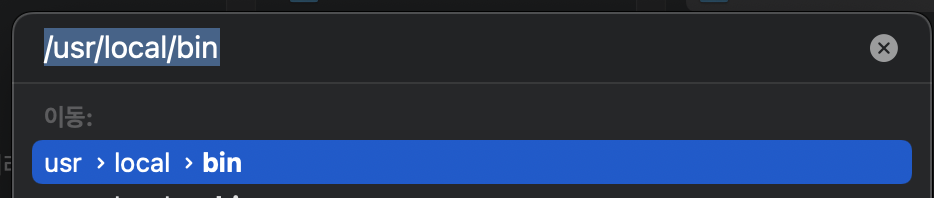
노드 설치시 저장되는 위치 : /usr/local/bin
그냥 위 명령어르 실행하면 되지만, 위치가 궁금하다면

실행하여 위치 찾아보시길
(맥 오래쓰고있지만 경로찾기 진짜 너무 모르겠다)

2. 노드 재설치
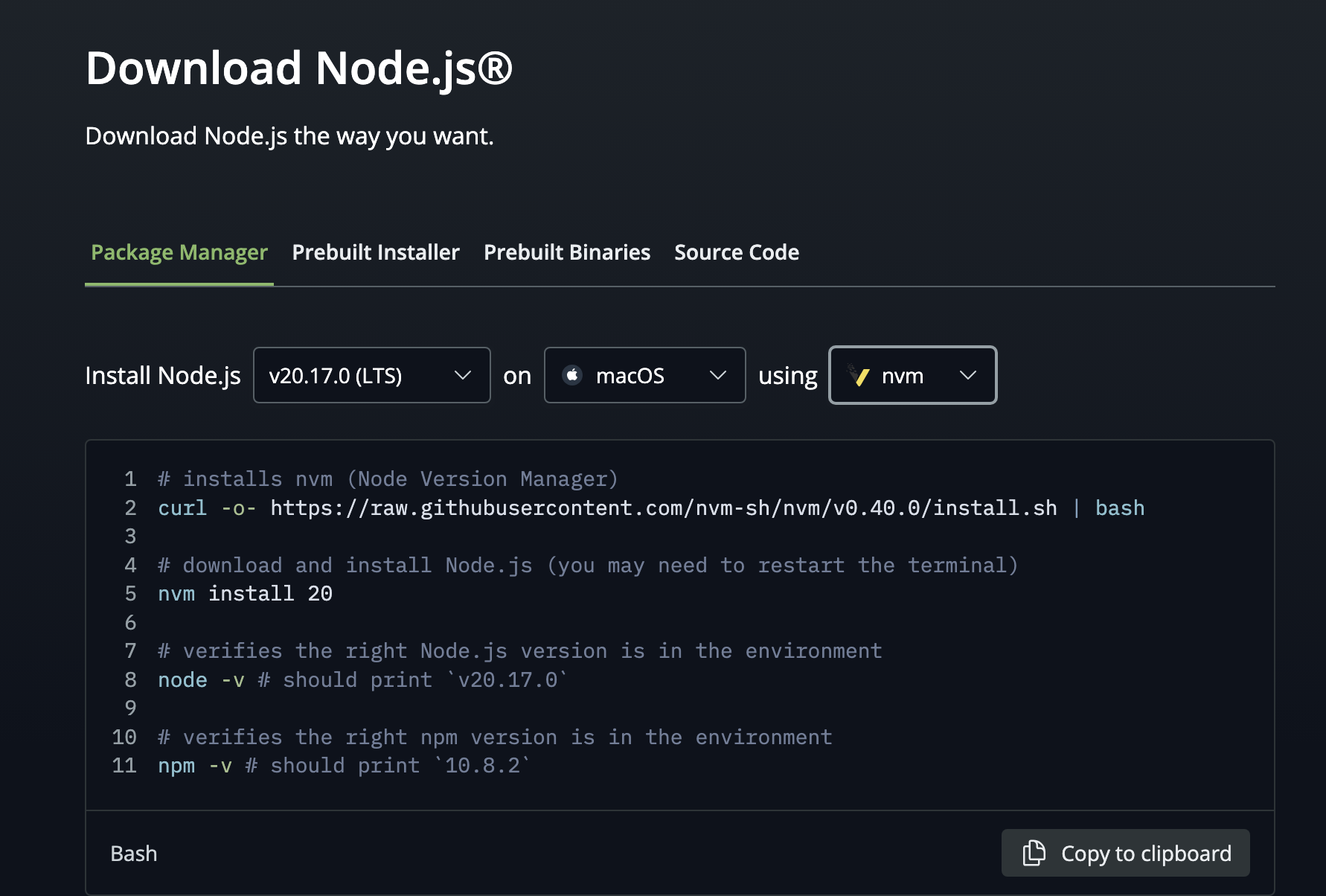
https://nodejs.org/en/download/package-manager
터미널 열고, 명령어 차례로 실행

3. 노드, npm 설치 확인
node -v
npm -v
4. npm install styled-components
재설치 이전부터 이부분에서 계속 에러가 났는데, 해결이 안됐다.
구글링하니 버전 문제일 수 있다니 낮은 버전을 설치하면 된다고했는데 뭘 해도 해결이 안되는..
결국 yarn 으로 styled-components 설치시도, 해결!
1)
yarn 설치
npm install -g yarn
-g
global 의 약자, 모든 폴더에 설치하라는 명령어라고 하는데
npm install yarn 을 하니 설치되지않아
npm install -g yarn 으로 해결
2)
styled-components 설치
yarn add styled-components
5. npm start 로 리액트 실행하려고 하니, 또 에러
구글링으로 해결. (최신버전 node.js 에서 발생하는 문제라고 함)
package.json 파일 변경하기
"scripts": {
"start": "NODE_OPTIONS=--openssl-legacy-provider react-scripts start",
}
끝!
뭐 좀 해볼까 했더니 설치하다가 지친 그런 날
npm / npx / yarn
1. npm(Node Package Manager)
node.js 설치시 포함된 도구
**모든 패키지 설치할때 기본적으로 npm 을 사용
2. npx(Node Package Execute)
npm 5.2.0 버전부터 포함된 도구
특정 설치없이 바로 사용 가능
**프로젝트 내에서 정의된 스크립트를 실행할 때 사용
3. yarn(Yet Another Resource Negotiator)
npm의 대안으로 사용
대규모 프로젝트에서 더 빠르고 일관된 패키지 설치 가능
🧐 npm, npx, yarn 에 대한 설명 참고
https://magomercy.com/javascript/nvm-npx-yarn-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80-%EB%8B%A4%EB%93%A4-%EB%AA%A8%EB%A5%B4%EA%B3%A0-%EA%B7%B8%EB%83%A5-%EC%82%AC%EC%9A%A9%ED%95%98%EC%8B%9C%EC%A3%A0
