
언젠가는 꼭 정리하겠다고 다짐한 개념이었는데 드디어 정리해본다.
개발자로서 웹이 어떤 과정으로 동작하게 되는지,
무슨 일이 어떻게 일어나는지에 대해 제대로 이해하는 것은 필수!!🧐
우리가 어떤 사이트를 들어가기 위해, 주소창에 주소를 입력한 후
엔터를 치면 어떤 일이 일어나는지에 대해서 알아보고자 한다.
1. 브라우저의 URL 파싱
제일 먼저 웹 브라우저는 우리가 보낸 URL이 무엇인지 파악한다.
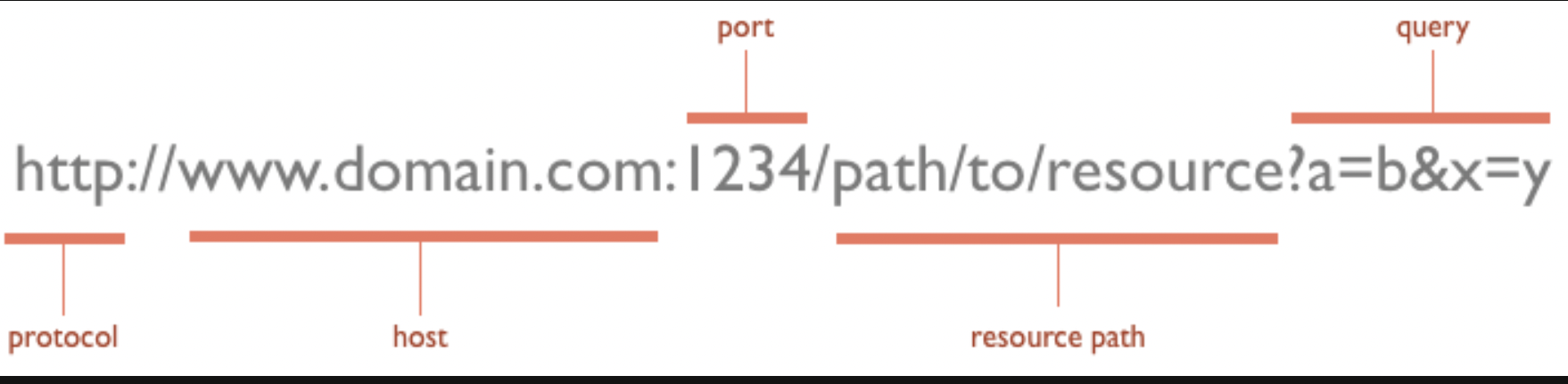
웹 브라우저에서 어떤 Protocol, domain, port, path로 요청할 것인지 입력한 정보를 바탕으로 해석 및 분석하는 과정이다.

보통 URI를 입력하면 위와 같은 그림이 된다.
브라우저는 사용자가 단순 검색을 한 것인지 아니면 URL을 입력한 것인지 등등 어떤 URI를 썼는지 분석한다.
이때, port를 쓰지 않았다면 HTTP는 80, HTTPS는 443이 디폴트값으로 요청된다.
2. Cache 체크 후 URL의 IP주소 요청
당연하지만, 우리가 입력한 www.google.com은 컴퓨터가 읽을 수 없다.
그래서 우리는 서버가 이해할 수 있는 IP주소로 변환해주어야 통신이 가능하다.
이미 내가 google.com 요청한 적이 있다면
브라우저는 어딘가에 google.com에 대한 IP주소를 가지고 있을 것이다.

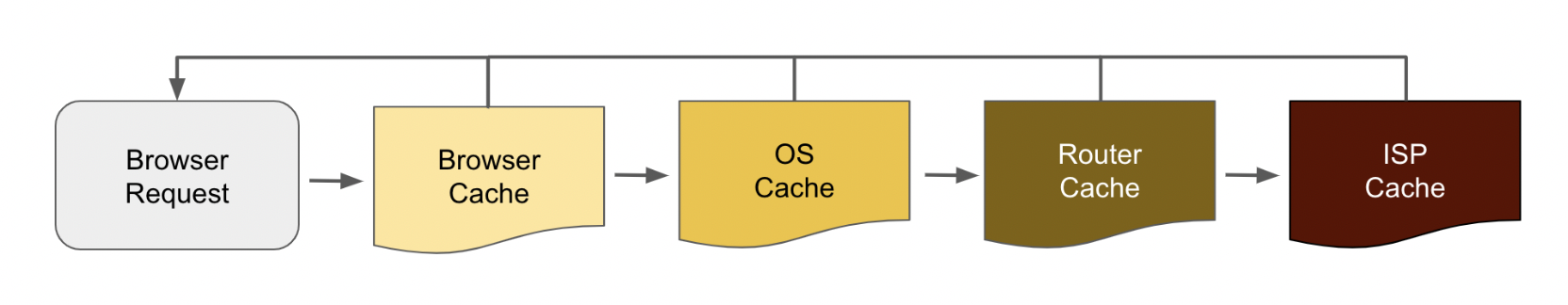
도메인 주소(googel.com)에 해당하는 IP주소를 찾기 위해 4가지의 캐쉬 기록을 순차적으로 체크한다.
Brower cache : 웹브라우저를 통해 방문했던 DNS record 기록을 일정기간동안 저장하고 있는 곳 중 가장 먼저 접근, 탐색 되는 곳
Os cache : systemcall을 통해서 운영체제가 저장하고 있는 hosts 파일에 접근하여 DNS 기록 탐색
router cache: 라우터에 저장된 데이터가 있는지 탐색
ISP(Internet Service Provider) cache: 서비스 공급자의 약자로 여기서는 각 자의 DNS 서버를 보유하고 있기 때문에 이 곳을 마지막으로 탐색한다.
3. Cache에도 없을 경우 DNS에 IP 주소를 요청한다.
📍 DNS (Domain Name System Servers)
'도메인 이름 시스템 서버'는 URL들의 이름과 IP주소를 저장하고 있는 데이터베이스로, 웹사이트를 위한 주소록이라고 생각하면 된다.
숫자로 된 IP주소(ex. 63.245.217.105) 대신 사용자가 사용하기 편리하도록 주소를 매핑해주는 역할을 한다.
ISP의 DNS 서버가 DNS query로 서버의 IP주소를 요청한다.
DNS QUERY를 통해 여러 다른 DNS 서버들을 검색해서 해당 URL의 IP주소를 찾는 것인데
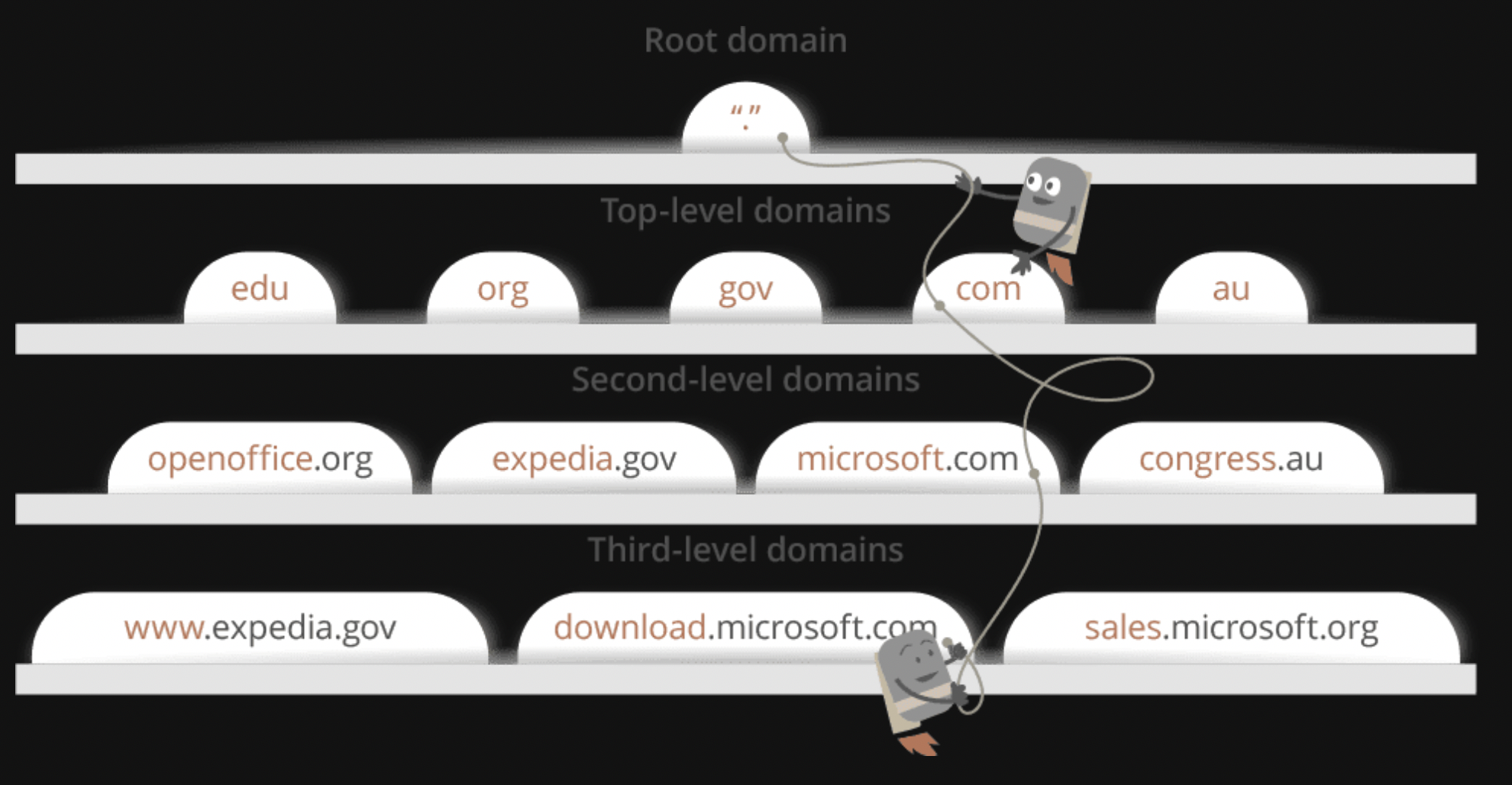
아래와 같이 Root DNS 서버에서 마지막 Third-level DNS 서버까지 IP주소를 반환받거나 또는, Error를 발생시킬 때까지 계속해서 탐색한다.
재귀적 탐색이라고 한다.(recursive search)

4. IP 주소를 확인했으면 TCP Connection을 통해 브라우저와 서버를 연결한다.
IP주소를 받았면 해당 주소와 서버를 연결해야한다.
TCP연결을 맺는데, 이 과정에서 HTTP 요청일 경우, TCP(Transmisiion Control Protocol) 소켓을 열고 3-way-handshake를 연결한다.
HTTPS 요청일 경우 TLS 과정을 통해 세션키를 생성한다.
5. 브라우저가 서버로 REQUEST를 전송한다.
3-WAY-handshake로 연결이 확인되었다면, 클라이언트에게 본 요청을 전송한다.
이 때, 필요한 경우 브라우저 식별정보(user-Agent), 수락 요청 유형 등 헤더에 다양한 정보가 포함이 되고, 일반적으로는 쿠키 정보도 함께 포함된다.
6. 서버가 요청 처리하고 응답(reponse)를 생성한다.
7. 서버가 HTTP response를 보낸다.
우리가 흔히 아는 status 코드 응답 상태와 요청에 대한 쿠키 정보, encoding type, cache control 등 다양한 정보를 함께 반환한다.
response는 status code로 서버 요청에 따른 상태를 보낸다.
총 5가지의 종류가 있는데,
1xx ▶️ 정보만 담긴 메세지
2xx ▶️ response 성공
3xx ▶️ 클라이언트를 다른 URL로 리다이렉트
4xx ▶️ 클라이언트 측에서 에러 발생
5xx ▶️ 서버 측에서 에러 발생
9. 웹브라우저는 화면에 웹페이지 내용물 출력
8. 최종. 브라우저는 HTML 컨텐츠를 보여준다.
웹브라우저는 응답 받은 HTML을 단계별로 보여준다.
1차적으로, HTML 기본틀을 랜더링하고, 추가적으로 필요한 부분들을 보여준다(CSS, 이미지, javascript)
2차적으로, 정적 파일들은 브라우저에서 자동 캐싱한다.
모르는 개념들을 하나하나 찾아본 후 다시 읽어보니
처음 읽었을 때와는 전혀 다른 느낌이라 뿌듯하다 😄
참고자료
https://devjin-blog.com/what-happen-browser-search/
인터넷에 google.com을 검색하면 발생하는 일
google.com을 검색하면 어떻게 될까
https://dzone.com/articles/there-and-back-again-a-browsers-tale-part-1